Все мы сталкивались с ситуацией, когда фотография, сделанная на мобильном телефоне, не совсем удачно передает нужное настроение или эмоции. Иногда передать чувство глубины и объема на плоском изображении бывает непросто. Однако, есть простой способ придать вашим фотографиям профессиональный вид и эффект размытия фона может быть именно тем, что вам нужно.
Размытие фона – это техника, которая позволяет сфокусировать внимание на главном объекте фотографии, выделив его на фоне нежных и размытых цветов. Такой эффект добавляет изображению глубину и эстетическое привлекательность, привнося атмосферу и художественность. Вам, возможно, понадобится сделать фотографию профильной или показать важный детальный элемент на заднем плане – техника размытия фона облегчит вам эту задачу.
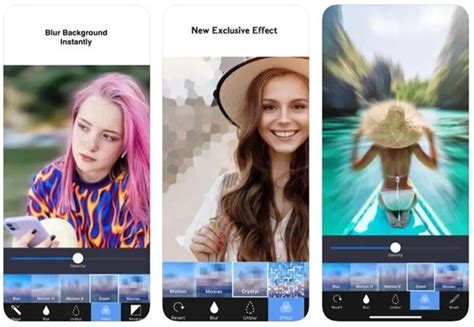
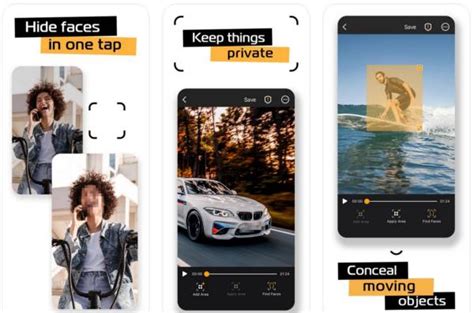
Есть несколько способов достичь эффекта размытия фона на мобильном телефоне. Один из них – использовать специализированные приложения, которые предлагают готовые фильтры и инструменты для создания размытого эффекта. Это удобное решение для тех, кто хочет быстро и легко получить желаемый результат без необходимости изучать сложные технические аспекты.
Технологии размытия фона на портативных устройствах

Одной из наиболее распространенных и простых технологий размытия фона на портативных устройствах является использование фильтра "blur", который доступен через CSS. Этот фильтр позволяет применить размытие к заднему плану элемента, создавая эффект мягкости и расплывчатости. Для достижения желаемого эффекта размытия фона, можно изменять значение радиуса размытия и применять его к определенному элементу или даже всему контейнеру.
Еще одним способом размытия фона на мобильных устройствах является использование библиотек и плагинов, которые предлагают расширенный функционал и настройки размытия. Некоторые из таких инструментов позволяют создавать адаптивное размытие фона, которое автоматически подстраивается под разрешение экрана мобильного устройства, обеспечивая оптимальный результат на любом устройстве.
Кроме того, для более сложных эффектов размытия фона можно использовать графические ресурсы, такие как SVG-изображения или специальные текстуры, которые предоставляют больше гибкости и возможностей для создания оригинальных и красивых эффектов размытия фона на портативных устройствах.
- Использование фильтра "blur" в CSS.
- Использование библиотек и плагинов для расширенных настроек размытия фона.
- Применение графических ресурсов, таких как SVG-изображения и текстуры, для более сложных эффектов размытия фона.
Использование этих технологий и методов позволяет создавать эффект размытия фона на мобильных устройствах, добавляя привлекательности и пользовательской интерактивности к веб-страницам и приложениям.
Анализ популярных приложений с эффектом размытия фона

В данном разделе рассматривается и анализируется популярность и функциональность мобильных приложений, предоставляющих пользователю возможность создать эффект размытия фона. Размытие фона стало одним из ключевых трендов в дизайне пользовательских интерфейсов, придавая приложению эстетическую привлекательность и помогая фокусироваться на основной информации.
Анализируя различные приложения с этим эффектом, можно заметить, что они обладают рядом общих черт. Во-первых, многие из них предлагают выбор нескольких вариантов размытия фона - от легкого и едва заметного до интенсивного и заметного. Это позволяет пользователю настроить внешний вид приложения под свои предпочтения и потребности.
- Затемнение фона
- Растяжение фона
- Градиентное размытие
Применение эффекта размытия фона в приложениях также может быть связано с определенными функциональными возможностями. Например, в некоторых приложениях эффект размытия фона используется для создания более удобной и понятной глубины интерфейса, что помогает пользователю сфокусироваться на основных элементах и не отвлекаться на задний фон.
Важно отметить, что эффект размытия фона часто сопровождается другими визуальными эффектами, такими как прозрачность, плавные переходы и масштабирование. Все это создает более привлекательный и динамичный пользовательский интерфейс.
Итак, анализ популярных приложений с эффектом размытия фона позволяет выделить и изучить сходства и различия в их реализации. Этот анализ поможет разработчикам создавать уникальные интерфейсы с эффектом размытия фона и сделать их более привлекательными и интуитивно понятными для пользователей.
Роли CSS и JavaScript в формировании эффекта размытия заднего плана

В этом разделе мы рассмотрим ключевые роли CSS и JavaScript в создании эффекта размытия фона на мобильных устройствах. Оба языка программирования играют важную роль в реализации этого эффекта и взаимодействуют друг с другом для достижения желаемого результата.
CSS, или Cascading Style Sheets, отвечает за визуальное представление веб-страницы и позволяет нам управлять стилями элементов, таких как текст, изображения и задние фоны. Он предоставляет множество свойств и методов, которые позволяют нам создавать эффекты размытия на заднем плане.
JavaScript, с другой стороны, является языком программирования, который позволяет нам взаимодействовать с веб-страницей и добавлять интерактивность и динамичность. В контексте создания эффекта размытия фона, JavaScript используется для обработки и управления алгоритмами размытия и применения их к заднему плану.
В идеальном случае, CSS и JavaScript работают вместе, чтобы создать эффект размытия фона на мобильном устройстве. CSS предоставляет возможность определить задний план элементов и применить к ним размытие, а JavaScript обеспечивает логику и алгоритмы, необходимые для применения размытия к фону.
В результате правильного использования CSS и JavaScript мы можем достичь эффекта размытия фона на мобильном телефоне, который будет создавать ощущение глубины и добавит визуального интереса к нашей веб-странице.
Особенности размытия фона на разных операционных системах

iOS: В операционной системе iOS для размытия фона часто используется технология "boa-blur", которая позволяет создать эффект размытия с высокой степенью реалистичности. Благодаря этому подходу, фон становится слегка размытым, придавая пользовательскому интерфейсу глубину и ощущение границ объектов.
Android: В Android размытие фона часто реализуется с помощью библиотеки "RenderScript". Она позволяет создавать различные эффекты размытия фона – от легкого и ненавязчивого до более насыщенного. Операционная система Android также поддерживает особенности размытия фона, связанные с использованием аппаратного ускорения и настройками яркости.
Windows Phone: В Windows Phone размытие фона может быть осуществлено с использованием эффекта "Acrylic", который создает глубину и текстурность размытого фона. Это позволяет пользователю сосредоточиться на активных элементах интерфейса, в то время как фон остается удивительно эстетичным.
Таким образом, размытие фона на различных операционных системах имеет свои особенности, которые реализуются с помощью различных технологий и библиотек. Важно учитывать данные особенности при создании интерфейса для мобильных устройств, чтобы эффект размытия фона соответствовал общему стилю операционной системы и создавал приятное визуальное впечатление.
Преимущества использования эффекта размытия фона в мобильных приложениях

Один из главных преимуществ размытого фона заключается в том, что он позволяет выделить главный контент и сосредоточить внимание пользователя на важных элементах интерфейса. Размытие фона создает глубину и трехмерность визуального пространства, делая приложение более живым и динамичным.
Кроме того, использование размытого фона может помочь скрыть мелкие детали или ненужную информацию на заднем плане, что делает интерфейс более понятным и чистым. Это особенно актуально в случаях, когда мобильное приложение содержит много текста или других элементов, которые могут отвлечь пользователя от основной цели взаимодействия.
Визуальные эффекты, такие как размытие фона, также способствуют созданию приятной и гармоничной атмосферы в мобильном приложении. Они могут передать определенное настроение или эмоцию, подчеркнуть стиль и идентичность приложения, что в конечном итоге помогает установить позитивное впечатление у пользователей и улучшить их общее впечатление о продукте.
- Создание эффекта глубины и трехмерности в интерфейсе
- Усиление акцента на главном контенте и упрощение восприятия
- Скрытие ненужной информации и создание чистого дизайна
- Создание гармоничной атмосферы и передача эмоций
Полезные советы для достижения желаемого эффекта размытия заднего фона на портативном устройстве

Безусловно, каждый желает создать впечатляющий визуальный эффект размытия заднего фона на своем мобильном устройстве. Этот эффект добавляет глубину и привлекательность к мобильным интерфейсам и делает пользовательский опыт более гармоничным. В этом разделе представлены практические рекомендации и советы по настройке эффекта размытия фона, которые помогут вам достичь желаемого результата на вашем портативном устройстве.
1. Используйте CSS-свойство "backdrop-filter" 2. Примените размытие фона через фильтр "blur" 3. Подберите подходящий стиль размытия для вашего контента 4. Учтите производительность и совместимость браузеров 5. Проверьте эффект на разных устройствах и разрешениях экрана | 6. Экспериментируйте с различными параметрами размытия (радиус, интенсивность и т.д.) 7. Обратите внимание на цветовую палитру и контрастность размытого фона 8. Разбейте экран на несколько слоев с разными эффектами размытия 9. Используйте затемнение или светлые эффекты, чтобы усилить воздействие размытия 10. Не забывайте о балансе между эстетикой и функциональностью |
Применение эффекта размытия фона на мобильных устройствах требует соблюдения нескольких правил и подходов, чтобы достичь наилучших результатов. Соблюдение этих практических рекомендаций позволит вам создать эстетически привлекательные и функциональные интерфейсы на вашем портативном устройстве.
Альтернативные методы достижения эффекта размытия заднего фона на портативных устройствах

Использование CSS фильтров:
Один из способов создания эффекта размытия фона – это использование CSS фильтров. На практике это означает применение фильтра "blur" ко всей площади заднего фона. Этот метод основан на задании нечеткости фоновому изображению, создавая визуальный эффект размытия, который смягчает резкую границу между фоном и основным содержимым страницы.
Использование SVG-изображений:
Другим способом достижения эффекта размытия фона на мобильных устройствах является использование SVG-изображений. В отличие от CSS фильтров, SVG-изображения могут представлять собой не только размытые изображения, но и сложные векторные элементы, которые могут быть вписаны в фоновую часть страницы. SVG-изображениями можно создавать интересные и креативные эффекты размытия, визуально обогащая дизайн страницы.
Использование JavaScript:
Также существуют строковые библиотеки JavaScript, которые позволяют создать эффект размытия заднего фона на мобильных устройствах. Это достигается за счет использования алгоритмов размытия изображения, которые обрабатывают фоновое изображение и применяют к нему эффект размытия. Такой подход дает больше возможностей для настройки и контроля над эффектом размытия, поскольку предоставляет доступ к более сложным алгоритмам обработки.
Заключение:
Безусловно, эффект размытия фона является эстетически приятным решением для дизайна на мобильных устройствах. Классический подход с использованием CSS фильтров – хороший и простой вариант, однако альтернативные методы использования SVG-изображений и библиотек JavaScript предоставляют больше гибкости и позволяют создавать более сложные и оригинальные эффекты размытия.
Вопрос-ответ

Как создать эффект размытия фона на мобильном телефоне?
Для создания эффекта размытия фона на мобильном телефоне вы можете использовать различные приложения и функции камеры. Одним из популярных способов является использование режима портретной съемки на современных смартфонах. В этом режиме камера автоматически определяет объект на переднем плане и размывает фон за ним, создавая эффект глубины.
Какие приложения позволяют создать эффект размытия фона на мобильном телефоне?
На рынке существует множество приложений, которые позволяют создавать эффект размытия фона на мобильном телефоне. Некоторые из наиболее популярных приложений включают Blur Photo, AfterFocus, Snapseed и Camera+.
Как настроить эффект размытия фона на мобильном телефоне?
Настройки эффекта размытия фона могут различаться в зависимости от приложения или функции камеры, которую вы используете. Обычно в настройках приложения или в самой камере можно регулировать уровень размытия и выбирать апертуру для создания желаемого эффекта размытия.
Могу ли я создать эффект размытия фона на старом мобильном телефоне?
Возможность создания эффекта размытия фона на старом мобильном телефоне зависит от модели и возможностей камеры данного устройства. Некоторые старые телефоны могут иметь ограниченные функции и не поддерживать этот эффект. Рекомендуется обратиться к инструкции пользователя или поискать соответствующие функции в настройках камеры вашего телефона.
Как добиться профессионального эффекта размытия фона на мобильном телефоне?
Для достижения профессионального эффекта размытия фона на мобильном телефоне можно следовать нескольким советам. Во-первых, выберите хороший объект на переднем плане, например, лицо человека или цветок, чтобы привлечь внимание к основному объекту фотографии. Во-вторых, экспериментируйте с уровнем размытия фона и апертурой для создания желаемого эффекта. И, наконец, обратите внимание на освещение и композицию снимка, чтобы сделать его более привлекательным и профессиональным.
Как создать эффект размытия фона на мобильном телефоне?
Для того чтобы создать эффект размытия фона на мобильном телефоне, вам необходимо использовать функцию "Portrait mode" (режим портрета) встроенной камеры. Этот режим активирует искусственное размытие фона, делая снимок более эстетичным. Откройте камеру на вашем мобильном устройстве, выберите "Portrait mode" и сделайте фотографию – результат вас приятно удивит!
Какое приложение лучше всего использовать для создания эффекта размытия фона на мобильном телефоне?
На рынке существует множество приложений, которые позволяют создавать эффект размытия фона на мобильном телефоне. Однако, одним из самых популярных и удобных инструментов является приложение "Snapseed". Оно предлагает широкий выбор инструментов для редактирования фотографий, включая возможность добавления эффекта размытия фона. Просто загрузите свою фотографию в приложение и задайте необходимую степень размытия – результат будет выглядеть профессионально и эстетично.



