Существование современного мира немыслимо без присутствия веб-сайтов и приложений, которые являются неотъемлемой частью нашей повседневной деятельности. За тем, как выглядит и функционирует эта важная составляющая сферы информационных технологий, стоит творческий веб-дизайнер – главный строитель эстетических и удивительных веб-интерфейсов.
Будь то создание веб-сайта для бизнеса, личного блога или социальной сети, веб-дизайнер играет непревзойденную роль в формировании первого впечатления у посетителей. Он не просто "рисует" страницы с помощью графических инструментов, а воплощает идеи и концепции заказчика, делая их доступными и легкими в использовании для всех пользователей.
Имея творческий взгляд на мир, веб-дизайнер смело экспериментирует с цветами, типографией, композицией и анимацией, чтобы создать уникальные и запоминающиеся пользовательские интерфейсы. Каждая линия, каждое изображение и каждая кнопка имеют свое значение и дополняют друг друга, создавая гармоничное и привлекательное визуальное впечатление.
Важность работы веб-дизайнера в современном онлайн-пространстве

В контексте разработки современных цифровых продуктов и интерфейсов, одна из наиболее значимых ролей отведена веб-дизайнеру, чья задача сводится к созданию эффективной и привлекательной пользовательской среды.
Работая вместе с командой профессионалов, веб-дизайнер вкладывает свое творчество, эстетическое восприятие и навыки в формирование уникального визуального облика веб-ресурса. Этот процесс учитывает множество аспектов, таких как цветовая гамма, шрифты, компоновка элементов, графика, иконки и даже микроанимации. Каждая деталь разрабатывается с помощью глубокого анализа и учета целевой аудитории и ее потребностей.
Работа веб-дизайнера направлена на создание уникальных и запоминающихся онлайн-проектов, которые способны привлечь пользователя и вызвать у него положительные эмоции. Мастерские решения дизайнера могут в значительной мере влиять на восприятие и взаимодействие пользователей с различными веб-приложениями и сайтами.
В мире современного веб-дизайна каждая подробность имеет значение. Веб-дизайнер является тем специалистом, который вкладывает свои навыки и творческую энергию в создание эстетически привлекательных и удобных в использовании интерфейсов. Хороший веб-дизайн позволяет пользователям легко и интуитивно взаимодействовать с веб-ресурсом, не задумываясь о его дизайнерских аспектах.
Итак, роль веб-дизайнера в современных веб-проектах широка и разнообразна, охватывая все аспекты создания привлекательных и удобных в использовании сайтов и приложений.
Требования и задачи, стоящие перед специалистом веб-дизайна

Стремление к инновациям и креативности
Одним из основных требований, которые стоят перед веб-дизайнером, является необходимость постоянно быть в тренде и следить за новинками в области дизайна и веб-технологий. Специалист должен обладать креативностью и уметь применять новые идеи в проектах, чтобы они привлекали и удерживали внимание пользователей. Разнообразие дизайнерских решений и оригинальные подходы играют важную роль в создании успешных веб-проектов.
Учет пользовательского опыта
Специалист веб-дизайна должен обладать пониманием того, как пользователи работают с интерфейсами и какими способами они взаимодействуют с веб-страницами и приложениями. Веб-дизайнер должен уделять особое внимание пользовательскому опыту и комфорту использования, чтобы создать удобный и интуитивно понятный интерфейс, который позволит пользователям достичь своих целей быстро и эффективно. Понимание принципов юзабилити, анализ поведения пользователей, тестирование интерфейсов – все это является неотъемлемой частью работы веб-дизайнера.
Адаптивность и отзывчивость
Современные веб-проекты все шире распространяются на разные типы устройств, и веб-дизайнер должен заботиться о том, чтобы интерфейс его проекта выглядел и работал одинаково хорошо на разных устройствах – от компьютеров до смартфонов и планшетов. Адаптивность является одним из ключевых требований, накладываемых на веб-дизайнеров: создание универсальных интерфейсов, которые легко адаптируются к разным разрешениям экранов и ориентациям устройств, обеспечивает лучший пользовательский опыт.
Внимание к деталям и эстетическому восприятию
Веб-дизайнер отвечает за создание стильного и привлекательного внешнего вида веб-проекта. Он должен обладать хорошим вкусом и чувством пропорций, чтобы создаваемый им интерфейс был эстетически приятным и гармоничным. Каждая деталь, начиная от цветовой гаммы и шрифтов, заканчивая элементами управления и анимацией, играет значимую роль в создании общего впечатления и формировании имиджа веб-проекта.
Сотрудничество и коммуникация
Специалист веб-дизайна часто работает в команде, где ему приходится сотрудничать с разными специалистами: разработчиками, маркетологами, менеджерами проекта и другими участниками команды. Поэтому важным требованием для веб-дизайнера является умение эффективно коммуницировать и работать в коллективе, быть открытым к идеям и мнениям других участников проекта.
Влияние веб-дизайнера на пользовательский опыт

Веб-дизайнер играет огромную роль в создании пользовательского опыта, используя свои навыки и способности, чтобы превратить концепцию в эффективный дизайн. Широкий спектр задач, стоящих перед веб-дизайнером, включает в себя выбор сочетания цветов, типографии, макета, расположения элементов и удобства навигации. Путем тщательного анализа целевой аудитории и учета последних тенденций веб-дизайна, дизайнер создает интерфейс, который визуально привлекателен и легко воспринимается пользователями.
Один из ключевых способов, которыми веб-дизайнер влияет на пользовательский опыт, является создание эффективной навигации. Через правильное размещение меню, кнопок и ссылок, дизайнер способствует быстрому ориентированию пользователей на сайте или приложении, позволяя им максимально удобно находить нужную информацию или выполнять требуемые действия.
Кроме того, веб-дизайнер должен учитывать психологические аспекты визуальной составляющей. Хорошо разработанный интерфейс с использованием понятных и легко читаемых шрифтов, гармоничных цветовых комбинаций и привлекательных изображений, способствует созданию позитивного настроения у пользователей. Это в свою очередь повышает их удовлетворенность и привязанность к проекту.
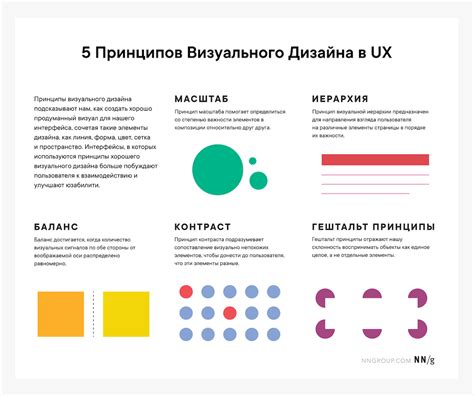
Принципы дизайна, которые веб-дизайнеры воплощают в своей работе

В процессе создания веб-сайтов и приложений, веб-дизайнеры руководствуются рядом основных принципов дизайна, которые помогают им создавать эстетически привлекательные и функциональные веб-ресурсы.
При разработке веб-дизайна важно учитывать схожие синонимы для использованных слов и фраз.
- Гармония и баланс - одно из основных понятий, которое отражает взаимосвязь всех элементов дизайна и создает ощущение равновесия. Веб-дизайнер стремится достичь гармонии, сочетая различные компоненты дизайна, такие как цвета, шрифты и изображения.
- Пропорции и масштаб - важные принципы дизайна, которые позволяют создать визуальное равновесие между элементами интерфейса. Веб-дизайнеры тщательно подбирают размеры, пропорции и масштаб элементов, чтобы обеспечить удобство использования и эстетическую привлекательность.
- Консистентность и повторяемость - важные принципы дизайна, которые помогают пользователям быстро и легко ориентироваться на веб-сайте или в приложении. Веб-дизайнеры стремятся создать единый стиль и использовать повторяющиеся элементы дизайна, чтобы упростить восприятие информации и улучшить визуальный опыт пользователя.
- Контраст и выделение - речь идет о сознательном использовании цветов, шрифтов и других элементов дизайна для создания визуального удара и привлечения внимания пользователя. Контраст помогает выделить важные элементы и акцентировать внимание, делая интерфейс более привлекательным и понятным для пользователя.
- Используйте отзывчивый дизайн - это принцип, который предполагает создание веб-ресурсов, которые хорошо выглядят и функционируют на различных устройствах и экранах. Веб-дизайнеры используют техники, такие как адаптивный или гибкий дизайн, чтобы адаптировать макет и контент к разным разрешениям экрана.
При создании веб-дизайна, веб-дизайнеры также учитывают целевую аудиторию и цели, которые должен достичь веб-ресурс. Придерживаясь этих принципов дизайна, веб-дизайнеры стремятся создать эстетически привлекательные и пользовательские дружественные сайты и приложения.
Значение подстраиваемости и версии для мобильных устройств для веб-дизайнера

В современном цифровом мире мобильные устройства играют все более важную роль в повседневной жизни людей. Большинство пользователей предпочитают использовать свои смартфоны и планшеты для доступа к информации и проведения онлайн-покупок. В связи с этим, веб-дизайнеру необходимо уделить особое внимание адаптивности и созданию мобильной версии сайта или приложения.
Адаптивность веб-сайта означает его способность корректно отображаться на различных устройствах с разными размерами экранов и разрешениями. Создание адаптивного дизайна позволяет пользователям комфортно пользоваться сайтом как на настольном компьютере, так и на мобильных устройствах, без необходимости прокручивания или изменения масштаба страницы.
Оптимизация сайта для мобильных устройств также включает создание отдельной мобильной версии. Мобильная версия представляет собой упрощенную и оптимизированную версию сайта, специально адаптированную для мобильных устройств. Она обычно содержит более удобную навигацию и упрощенную верстку, чтобы улучшить визуальный опыт пользователя.
Важность адаптивности и мобильной версии для веб-дизайнера заключается в том, что они обеспечивают лучший пользовательский опыт и повышают удовлетворенность клиентов. Если сайт или приложение не отображается должным образом на мобильных устройствах, пользователи могут испытывать трудности в поиске нужной информации или взаимодействии с функциональностью. Это может привести к потере посетителей, низкой конверсии и плохой репутации компании. Поэтому веб-дизайнеру необходимо внимательно работать над адаптивностью и созданием мобильной версии, чтобы обеспечить положительный опыт пользователя и успешное функционирование сайта или приложения в целом.
Как веб-дизайнер учитывает аспекты брендинга

Один из способов, которыми веб-дизайнер учитывает брендинговые аспекты, это разработка уникального визуального стиля, отражающего и передающего ценности и идеи конкретного бренда. Цветовая палитра веб-страницы, шрифты, типографика и элементы дизайна должны быть органично вписаны в общую стилистику и атмосферу бренда. Соблюдение чистоты и свежести дизайна, а также соответствие актуальным веб-трендам и ожиданиям целевой аудитории помогут создать визуально привлекательный и функциональный веб-продукт.
Важным аспектом веб-дизайна, учитывающим брендинговые факторы, является создание логотипа и его правильное позиционирование на веб-сайте или в приложении. Логотип является одним из наиболее важных элементов бренда, и его интерпретация на странице может сильно повлиять на восприятие и узнаваемость бренда. Веб-дизайнер должен учесть размер, цвет, пропорции и положение логотипа, чтобы он привлекал внимание, но при этом не отвлекал от основного контента или функционала веб-продукта.
Другим важным аспектом, рассматриваемым веб-дизайнером с точки зрения брендинга, является создание единообразия и последовательности на всем веб-сайте или в приложении. Визуальные элементы, такие как кнопки, иконки, заголовки и переходы между страницами, должны быть разработаны с учетом уникального стиля бренда и быть последовательными во всех областях веб-продукта. Подобный подход позволяет создать цельный образ бренда и улучшить пользовательский опыт, делая навигацию и взаимодействие с веб-продуктом более интуитивными и удобными.
В целом, роль веб-дизайнера в учете брендинговых аспектов сводится к созданию уникального, привлекательного и функционального внешнего облика веб-сайта или приложения, который отражает ценности и идентичность конкретного бренда, а также обеспечивает удобство использования и приятный пользовательский опыт.
Роль дизайнера в обеспечении удобной навигации

Одной из основных задач дизайнера при работе над удобной навигацией является организация информации на странице таким образом, чтобы пользователи могли быстро найти нужную им информацию. Для этого дизайнер должен принять во внимание структуру сайта и распределить контент по секциям и подразделам с помощью четкой иерархии и макетов. Кроме того, дизайнер должен учесть принципы группировки и кластеризации информации, чтобы сделать навигацию более интуитивной и понятной для пользователей.
Еще одним важным аспектом роли дизайнера в обеспечении удобной навигации является создание наглядных элементов управления, таких как меню, кнопки и ссылки. Дизайнер должен выбрать подходящий стиль и расположение этих элементов на странице, чтобы они были легко заметны и доступны для нажатия. Использование цветовых и типографических приемов может также помочь выделить важные элементы навигации и повысить их узнаваемость.
Кроме того, дизайнер должен обращать внимание на адаптивность навигации, то есть ее способность работать эффективно на различных устройствах и экранах. Сегодня многие пользователи посещают веб-сайты и используют приложения с мобильных устройств, поэтому веб-дизайнер должен учитывать мобильные требования и создавать адаптивные навигационные решения, которые будут легко доступны на маленьких экранах и сенсорных устройствах.
Обеспечение удобной навигации является неотъемлемой частью работы веб-дизайнера, поскольку от нее зависит пользовательский опыт и эффективность использования веб-ресурсов. Тщательное планирование и внимание к деталям позволяют дизайнеру создать интуитивно понятную навигацию, которая помогает пользователям легко и быстро ориентироваться на сайте или приложении. В результате, пользователи могут достигнуть своих целей и получить нужную информацию без лишних препятствий.
Сохранение единства визуального стиля с помощью профессионального веб-дизайнера

Поддерживая гармоничную и последовательную визуальную эстетику, веб-дизайнер играет важную роль в создании понятных и привлекательных сайтов и приложений. Их задача заключается в том, чтобы обеспечить единообразие визуального стиля, придерживаясь определенных принципов и руководств.
Веб-дизайнер проводит тонкий баланс между уникальным дизайном и согласованностью визуальных элементов, создавая узнаваемую и консистентную эстетику. Они заботятся о том, чтобы все компоненты, такие как цвета, шрифты, графика и композиция, сочетались в гармоничное и цельное визуальное впечатление.
В первую очередь, веб-дизайнер разрабатывает стилистические руководства и шаблоны, которые определяют общие параметры дизайна. Они определяют основные цвета и шрифты, создают наборы элементов интерфейса, таких как кнопки и переходы, что формирует уникальную идентичность веб-сайта или приложения.
Далее, веб-дизайнер уделяет внимание деталям визуального языка, чтобы обеспечить постоянство в дизайне. Они выбирают и скомпоновывают элементы таким образом, чтобы они согласовывались друг с другом и создавали единое визуальное впечатление на пользователя.
Кроме того, веб-дизайнер учитывает особенности контента и целевой аудитории. Они адаптируют визуальный стиль, чтобы он соответствовал особенностям и потребностям конкретного веб-сайта или приложения. Например, для корпоративного сайта может быть выбрано строгое и официальное оформление, тогда как для полотенца может использоваться яркий и разноцветный дизайн.
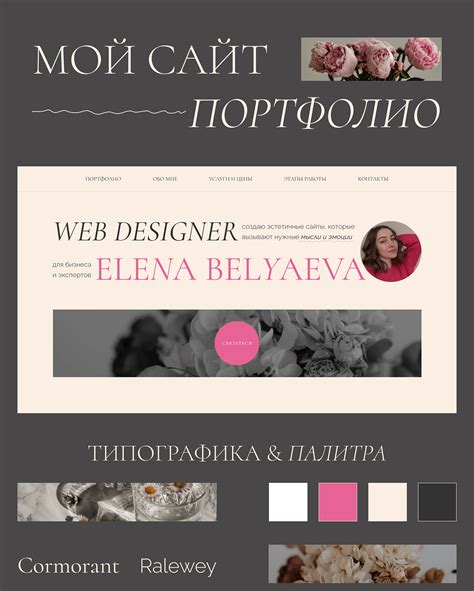
Значимость шрифтового оформления и палитры для веб-дизайнера

Шрифты являются неотъемлемой частью текстового контента на веб-страницах. Подбор правильного шрифта помогает передать настроение и характер проекта: от серьезного и официального до динамичного и игривого. Веб-дизайнер должен уметь выбирать шрифтовые семейства, подчеркивающие основные идеи и концепции проекта, а также обеспечивающие удобство чтения и восприятия информации. Это позволяет достичь гармоничного сочетания шрифтового оформления с общим стилем и особенностями аудитории.
Цветовая гамма сайта или приложения имеет значительное влияние на его общую атмосферу. Цвета могут вызывать определенные эмоции, ассоциации и даже влиять на поведение пользователей. Веб-дизайнеры должны учитывать психологические аспекты цвета и находить гармоничное сочетание оттенков, дополняющих друг друга и подчеркивающих основные цели и ценности проекта. Компетентный выбор цветовой палитры способствует созданию привлекательного визуального образа и повышает юзабилити веб-ресурса.
Использование типографики и цветовых сочетаний в процессе разработки дизайна является одной из важнейших задач веб-дизайнера. Это позволяет выделиться из множества сайтов и приложений, создавая уникальный, эстетически привлекательный и хорошо воспринимаемый визуальный образ для пользователя. Таким образом, внимательное отношение к шрифтам и цветам открывает перед веб-дизайнером широкие возможности для передачи информации и создания эмоциональной связи с посетителями.
Привлекательность внешнего вида: ключ к успешному дизайну

Первый принцип - гармония. Гармоничный дизайн создает единое и цельное впечатление, в котором каждая деталь вписывается в общую концепцию и становится частью органичного всего. Отбор цветовой гаммы, типографики и композиции должен быть основан на общей идее проекта и его целевой аудитории.
Второй принцип - простота. Простота в дизайне придает веб-сайту или приложению элегантность и легкость восприятия. Чем меньше лишних элементов, чем более понятными и плавными будут линии, чем проще и интуитивно понятнее навигация, тем привлекательнее будет визуальное оформление. Следует избегать излишней декоративности и перегруженности дизайна.
Третий принцип - оригинальность. Чтобы привлечь внимание пользователей, особенно когда речь идет о конкурентной среде, важно быть оригинальным. Используйте необычные формы, нестандартные цветовые решения, уникальные визуальные эффекты, чтобы создать узнаваемый и запоминающийся стиль. Важным моментом является применение современных тенденций веб-дизайна, но с добавлением собственного творческого подхода.
Четвертый принцип - адаптивность. Учитывайте, что пользователи могут просматривать ваш веб-сайт или приложение на различных устройствах и по разным экранам. Внешний вид должен быть адаптирован для различных разрешений, поддерживать респонсивный дизайн и при этом оставаться привлекательным и удобочитаемым.
Пятый принцип - использование визуальных средств. Эффективное использование визуальных элементов, таких как изображения, иллюстрации, графики, шрифты и прочие, может значительно повысить привлекательность внешнего вида. Однако важно находить баланс и обеспечивать гармонию между текстом и графическими элементами, а также обязательно уделять внимание доступности и быстрой загрузке контента.
Проект веб-сайта или приложения может стать привлекательным и эффективным, при условии соблюдения данных принципов создания привлекательного внешнего вида. Необходимо помнить, что дизайн имеет важное значение для пользователя, и является одним из ключевых факторов успеха проекта.
Веб-дизайнер и постоянное стремление к совершенству в процессе творчества

Веб-дизайнер обладает уникальными навыками, которые не только позволяют создавать эффективные и привлекательные веб-сайты и приложения, но и позволяют им искать совершенство в каждом этапе разработки. Это процесс, требующий не только технической квалификации, но и творческого мышления.
Каждое новое творение веб-дизайнера является возможностью для него улучшить свои навыки и подтвердить свою экспертность в сфере веб-дизайна. Постоянный поиск совершенства означает стремление к созданию уникальных и инновационных дизайнерских решений. Веб-дизайнер ищет гармонию между эстетикой и функциональностью, стремится создать удобную и приятную визуальную среду для пользователя, которая максимально соответствует целям и задачам проекта.
- Поиск вдохновения. Веб-дизайнер постоянно ищет новые идеи, изучает последние тренды и тенденции в дизайне, исследует различные источники вдохновения, чтобы создать уникальные и оригинальные проекты.
- Творческий процесс. В процессе разработки дизайна веб-дизайнер использует свое творческое мышление, чтобы создать визуальные решения, которые запомнятся и вызовут положительные эмоции у пользователей.
- Анализ и исследование. Веб-дизайнер постоянно анализирует результаты своей работы, исследует, что работает и что может быть улучшено. Он учитывает обратную связь от пользователей и заказчиков, чтобы постоянно совершенствовать свой дизайн.
- Коммуникация и сотрудничество. Веб-дизайнер активно взаимодействует с командой разработчиков, заказчиками и другими заинтересованными сторонами для того, чтобы создать дизайн, который будет наилучшим образом соответствовать потребностям и ожиданиям всех участников проекта.
Совершенство в процессе разработки – это целеустремленность веб-дизайнера, его постоянное желание достигнуть наивысших результатов и создать дизайн, который будет не только эффективным и привлекательным, но и функциональным и удобным для пользователей. В поиске совершенства веб-дизайнер продолжает повышать свои навыки и исследовать новые подходы, чтобы достичь еще больших высот в своем творческом процессе.
Вопрос-ответ

Какова роль веб-дизайнера при создании сайтов и приложений?
Роль веб-дизайнера является крайне важной при создании сайтов и приложений. Он отвечает за визуальную составляющую проекта, создает привлекательный и удобный пользовательский интерфейс, а также занимается расстановкой элементов на странице.
Какие задачи выполняет веб-дизайнер?
Задачи веб-дизайнера включают создание уникального дизайна и стилевого оформления сайта или приложения, разработку концепции и конструкции интерфейса, подбор цветовой палитры, шрифтов и графики, а также адаптацию дизайна под разные устройства и разрешения экранов.
Какие навыки должен обладать веб-дизайнер для успешного выполнения своих задач?
Для успешного выполнения задач веб-дизайнеру необходимы навыки работы с графическими редакторами (например, Photoshop, Figma), знание основных принципов дизайна, умение анализировать и понимать потребности целевой аудитории, а также умение работать в команде с разработчиками и верстальщиками.
Какие принципы следует учитывать веб-дизайнеру при создании сайта или приложения?
Веб-дизайнеру следует учитывать принципы юзабилити и удобства пользования, визуальной иерархии, доступности и адаптивности дизайна, а также принципы работы с цветом, пропорциями и композицией элементов интерфейса.