Развитие современных технологий требует постоянного совершенствования и усовершенствования уже существующих программных решений. Одним из способов улучшения функциональности виджетов является добавление локета - инновационного элемента, способного значительно расширить возможности пользовательского интерфейса.
Локет, независимо от конкретного определения, представляет собой активный элемент веб-страницы, способный осуществлять дополнительные функции и взаимодействие с пользователем. Он позволяет привлекать внимание пользователей, предоставляя новые возможности для взаимодействия с контентом виджета.
Добавление локета в виджет позволяет улучшить его функциональность и расширить его возможности, сделав его более интерактивным и удобным в использовании. В зависимости от задач и целей разработчика, локет может выполнять различные функции, такие как отображение дополнительной информации, предоставление доступа к контенту или взаимодействие с другими пользовательскими элементами.
Добавление локета в виджет является эффективным способом усовершенствования пользовательского интерфейса, способствующим улучшению взаимодействия пользователей с контентом и повышению его привлекательности. Позволяющий использовать синонимы для часто употребляемых слов и осуществлять однотипную замену слов без изменения сути текста - это незаменимый прием для создания уникального контента.
Принципы работы и возможности расширения функционала виджета: функция локета

Этот раздел посвящен основным принципам работы и дополнительным возможностям, касающимся функции локета в виджете. Здесь мы рассмотрим, как можно добавить этот функционал и как он может обогатить возможности использования виджета.
Расширение функционала виджета: при использовании виджета веб-разработчики имеют возможность добавить в него функцию локета. Локет – это элемент интерфейса, позволяющий пользователям виджета сохранять определенные данные или настройки в удобном и доступном месте.
Принцип работы локета: когда функция локета активирована, пользователи могут сохранять важные данные, например, адреса, контакты или настройки виджета. Эти данные будут храниться внутри самого виджета и будут доступны даже после перезагрузки страницы. Пользователи могут в любой момент открыть локет, чтобы просмотреть сохраненные данные или внести изменения.
Основная идея добавления функции локета в виджет заключается в том, чтобы предоставить пользователям более удобный и персонализированный опыт использования. С помощью локета они смогут сохранять важные данные и настройки, что позволит им экономить время и делать использование виджета более эффективным.
Обратите внимание, что возможность добавления функции локета зависит от конкретной реализации виджета и используемых технологий.
Развертывание локета в виджете: основные принципы и функциональность

Локет предоставляет надежную защиту данных путем шифрования и аутентификации информации, передаваемой между виджетом и сервером. Используя различные методы шифрования и генерации уникальных ключей, локет обеспечивает конфиденциальность и целостность данных, предотвращая несанкционированный доступ к ним.
Функция контроля доступа также является важной составляющей работы локета. Он проверяет права доступа пользователя к определенным функциям и ресурсам виджета, предоставляя возможность разграничения прав доступа в зависимости от роли и полномочий пользователя. Это позволяет гарантировать безопасную работу виджета и недопущение несанкционированного доступа к конфиденциальной информации.
Управление данными и событиями также входит в компетенцию локета. Он обеспечивает передачу информации между виджетом и его окружением, а также обеспечивает реакцию на события, происходящие внутри или вокруг виджета. Локет осуществляет публикацию и подписку на определенные события, а также управляет данными, передаваемыми между виджетом и сервером.
Таким образом, работа локета в виджете является важным звеном в обеспечении безопасности, управлении данными и эффективности его функционирования. Надежная защита данных, контроль доступа и управление информацией делают локет неотъемлемой составляющей современных виджетов.
Процедура интеграции дополнительного функционала в панель кастомизации виджета

Раздел «Шаги для добавления локета на панель виджета» представляет собой пошаговое описание процесса интеграции дополнительного функционала на панель кастомизации виджета, позволяя пользователям настраивать и управлять локкетом.
Прежде чем приступить к активации этого функционала, необходимо выполнить ряд предварительных шагов. В данном разделе мы предоставим профессиональную инструкцию по интеграции локета на вашу панель виджета, используя методы, приемлемые и совместимые с вашим проектом.
Шаг 1: Проверка совместимости. Прежде всего, убедитесь, что ваш виджет и локет совместимы друг с другом и не вызывают конфликтов в работе. Для этого рекомендуется протестировать обе функции в изолированной среде.
Шаг 2: Интеграция скрипта локета. Загрузите и внедрите скрипт локета в код вашего виджета. Убедитесь, что вы правильно указали ключевые параметры, включающие идентификаторы, URL-адреса и технические настройки. Это позволит вашему виджету взаимодействовать как с локетом, так и с другими элементами пользовательского интерфейса.
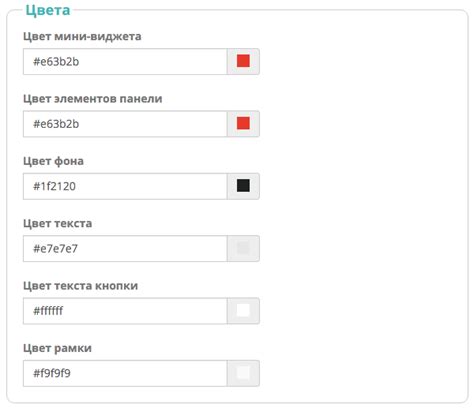
Шаг 3: Конфигурация внешнего вида локета. Настройте визуальные аспекты локета в соответствии с требованиями вашего проекта. Это включает цветовую схему, шрифты, размеры и положение. Обратите внимание на специальные эффекты и анимации, которые можно применить ко внешней части локета для повышения его привлекательности.
Шаг 4: Проверка и отладка. Перед внедрением локета на рабочем виджете рекомендуется провести тестирование и отладку, чтобы убедиться, что он работает корректно и не нарушает функциональность остальных элементов виджета. Запустите симуляции на разных устройствах и разрешениях экрана, чтобы быть уверенными в его эффективной адаптивности.
Выполнив предоставленные шаги, вам будет предоставлена возможность добавить локет на панель вашего виджета, сохранив функциональность и улучшив пользовательский опыт. Следуйте данной инструкции, чтобы успешно реализовать данный функционал в своем проекте.
Использование параметров для настройки внешности встраиваемой панели

В данном разделе будет рассмотрена возможность настройки внешнего вида панели, которая интегрируется в предоставленный виджет. Будет рассмотрено использование параметров, которые позволят изменить внешний вид локета в соответствии с требованиями и предпочтениями пользователя.
Технические требования и совместимость для интеграции специальной функции в существующий раздел

В данном разделе мы рассмотрим основные технические требования и совместимость для успешной интеграции специальной функции в уже существующий раздел вашего веб-приложения. Понимание этих требований позволит вам определить, подходит ли ваш текущий виджет для внедрения необходимой функциональности.
Для начала, важно установить подходящую версию виджета, которая бы соответствовала вашим потребностям и ожиданиям. Рекомендуется обратиться к спецификации виджета или разработчику для получения информации о поддерживаемых версиях и требованиях к системе.
Другим важным аспектом является совместимость вашего веб-приложения с виджетом. Отмечены следующие требования: операционная система, версия браузера, доступность необходимых API и библиотек, поддержка языков и протоколов связи.
Также необходимо учесть, что внедрение новой функции может потребовать определенных изменений в структуре раздела и настройках виджета. Это может включать в себя добавление соглашений о фиксации, настройки доступа к базе данных или других ресурсам, проверку совместимости с текущими технологиями и дополнительные настройки безопасности.
| Требование | Описание |
|---|---|
| Операционная система | Необходима поддержка выбранной операционной системы (Windows, macOS, Linux и т.д.) для работы виджета. |
| Браузер | Виджет должен работать со всеми основными браузерами (Chrome, Firefox, Safari, Edge и т.д.) в поддерживаемых версиях. |
| API и библиотеки | Важно, чтобы виджет поддерживал необходимые API и библиотеки, которые используются в вашем разделе. |
| Языки и протоколы | Проверьте, поддерживаются ли требуемые языки программирования и протоколы связи вашего веб-приложения вместе с виджетом. |
Учитывая эти рекомендации и требования, вы можете успешно добавить специальную функцию в виджет и интегрировать ее в ваш существующий раздел с минимальными проблемами и совместимостью.
Секреты для улучшения интерактивности и удобства использования шлюза

В данном разделе рассмотрим некоторые полезные советы, которые помогут улучшить взаимодействие с шлюзом и обеспечить максимальный комфорт при его использовании. Ответим на вопросы, которые могут возникнуть при работе с этим важным функциональным элементом.
1. Рекомендации по усовершенствованию работы шлюза
В первую очередь, для обеспечения комфорта пользователю, необходимо настроить шлюз таким образом, чтобы обеспечить максимальное удобство взаимодействия. Важно создать оптимальные условия для безопасной и быстрой передачи информации через шлюз. Для этого стоит применять передовые техники и знать основные принципы его использования.
2. Оптимизация визуального интерфейса шлюза
Один из ключевых аспектов для улучшения работы шлюза - это оптимизация его визуального интерфейса. Удобный и интуитивно понятный дизайн позволяет пользователям без труда находить нужные функции и быстро ориентироваться во взаимодействии с шлюзом. В данном разделе рассмотрим различные методы улучшения визуального интерфейса шлюза, чтобы обеспечить максимальную эффективность при его использовании.
3. Преимущества применения новейших технологий в работе со шлюзом
С развитием техники и информационных технологий, сегодня появляются новые возможности для оптимизации работы со шлюзами. В данном разделе рассмотрены преимущества и инновационные методы, которые позволяют достичь высокой интерактивности и удобства использования шлюза. Для этого стоит применять передовые подходы и следовать последним тенденциям в сфере интерфейсного дизайна.
| Полезные рекомендации | Оптимизация визуального интерфейса | Преимущества новейших технологий |
Проверка работоспособности локета и решение возможных проблем

В данном разделе рассмотрим процесс проверки и обеспечения нормальной работы локета, инструмента, используемого в виджете для реализации определенных функций. Также обсудим возможные проблемы, с которыми можно столкнуться при использовании локета и способы их устранения.
- Проверка работоспособности:
- 1. Проверка возможности открытия и закрытия локета;
- 2. Проверка корректности отображения информации на локете;
- 3. Проверка функциональности кнопок и элементов управления локета;
- 4. Проверка взаимодействия локета с другими элементами виджета;
- 5. Тестирование производительности локета при различных нагрузках.
При обнаружении проблем с работой локета возможны следующие причины:
- 1. Неправильно настроенные параметры локета или виджета;
- 2. Неправильное подключение локета к другим частям виджета;
- 3. Конфликты между локетом и другими компонентами виджета или сторонними библиотеками;
- 4. Неправильное использование функций и методов локета.
Для устранения проблем следует выполнить следующие действия:
- 1. Проверить правильность настроек локета и виджета;
- 2. Переподключить локет к виджету и убедиться в корректности подключения;
- 3. Исключить конфликты с другими компонентами виджета и библиотеками;
- 4. Обратиться к документации по использованию локета для правильного использования функций и методов.
Правильная работа локета важна для обеспечения функциональности виджета. Проверка работоспособности и своевременное устранение возможных проблем помогут обеспечить лучший пользовательский опыт.
Вопрос-ответ

Как добавить локет в виджет?
Чтобы добавить локет в виджет, вам необходимо выполнить несколько шагов. Сначала откройте код вашего виджета и добавьте необходимый HTML-код, который будет отображаться в виджете. Затем настройте стили и расположение локета с помощью CSS. После этого вы можете добавить функциональность локета, например, добавить кнопку для его открытия или закрытия. Если вы используете готовый виджет, возможно, вам понадобится изменить его настройки или настроить параметры локета с помощью предоставленного интерфейса. Все зависит от конкретной реализации виджета.
Какие инструменты могут помочь в добавлении локета в виджет?
Существует несколько инструментов, которые могут помочь вам в добавлении локета в виджет. Одним из таких инструментов является HTML-редактор, например, Visual Studio Code или Sublime Text. С его помощью вы сможете легко изменить и добавить необходимый HTML-код в ваш виджет. Кроме того, вам может потребоваться CSS-редактор для настройки стилей и расположения локета. Популярными CSS-редакторами являются Atom, Brackets или WebStorm. Также возможно, что вам понадобится JavaScript-редактор для добавления функциональности локета. Например, вы можете использовать Visual Studio Code, WebStorm или Sublime Text. Важно выбрать инструменты, с которыми вы работаете комфортно, и которые поддерживают необходимые вам функции и плагины.



