Использование CSS (каскадных таблиц стилей) позволяет разработчикам управлять представлением веб-страницы, изменяя различные свойства элементов. Одним из самых часто использованных свойств является задание фона для элементов страницы. Изменение размера фона - это один из способов настройки этого свойства и создания удивительных эффектов.
Когда мы говорим о изменении размера фона, мы можем подразумевать изменение размера изображения, которое используется в качестве фона, или же изменение размера самого фонового пространства. В обоих случаях это позволяет создать уникальные макеты и привлекательные дизайны, которые помогут выделиться среди множества других веб-сайтов.
Существуют различные способы изменения размера фона, и каждый из них имеет свои преимущества и недостатки. Некоторые из них можно реализовать с помощью простых правил CSS, в то время как другие требуют использования дополнительных инструментов или библиотек. В этой статье мы рассмотрим несколько из самых популярных способов изменения размера фона, а также дадим советы по их использованию.
Основные свойства стилей для масштабирования заднего плана веб-страницы

В этом разделе мы рассмотрим важные методы изменения размера и масштабирования заднего плана на веб-странице. Задний план, как один из ключевых элементов дизайна, может создавать впечатляющую атмосферу и усиливать визуальное воздействие. Понимание основных свойств CSS, связанных с размерами заднего плана, позволит вам создавать уникальные и привлекательные дизайны для вашего веб-пространства.
- Свойство background-size: эта функция позволяет изменять размер заднего плана, адаптируя его к размерам контейнера. Вы можете использовать ключевые слова, такие как "cover" (полное покрытие) или "contain" (полное вмещение), чтобы достичь желаемого эффекта масштабирования.
- Свойство background-repeat: с его помощью можно настроить повторение заднего плана, когда изображение не полностью заполняет заданный контейнер. Вы можете выбрать опции "repeat" (повторять), "repeat-x" (повторять по горизонтали) или "repeat-y" (повторять по вертикали) в зависимости от требуемого эффекта.
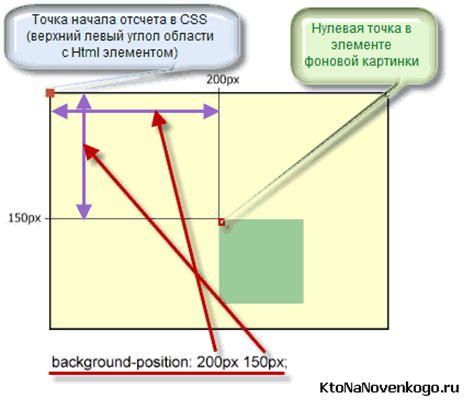
- Свойство background-position: данное свойство позволяет управлять позиционированием заднего плана внутри контейнера. Оно позволяет задать точные координаты (в пикселях или процентах) либо использовать ключевые слова, такие как "center" (центр), "left" (слева), "top" (сверху) и другие.
- Свойство background-attachment: с его помощью можно определить, будет ли задний план прокручиваться вместе с содержимым страницы или будет оставаться неподвижным. Вы можете использовать значения "fixed" (неподвижный) или "scroll" (прокручиваемый) в зависимости от требуемого эффекта.
Подстройка изображения под заданный размер фона с помощью background-size

Веб-дизайнерам часто приходится сталкиваться с задачей подгонки изображения под заданный размер фона. Для достижения этой цели в CSS существует свойство background-size, которое позволяет контролировать масштабирование фонового изображения. В этом разделе мы рассмотрим принципы использования background-size и представим простые рекомендации по его оптимальному применению.
Для начала, давайте разберемся, что такое background-size. Это CSS-свойство, которое позволяет задавать размеры фонового изображения и контролировать его отображение. Значение "cover" позволяет масштабировать изображение так, чтобы оно полностью покрывало заданный размер фона, при этом сохраняя свои пропорции. Если изображение имеет больший размер по ширине или высоте, чем заданный размер фона, оно будет уменьшено до тех пор, пока не впишется полностью. Если изображение меньше заданного размера фона, оно будет увеличено до тех пор, пока не покроет его полностью. | Пример использования: background-size: cover; |
Значение "contain" позволяет масштабировать изображение так, чтобы оно полностью помещалось в заданный размер фона, при этом сохраняя свои пропорции. Если изображение имеет больший размер по ширине или высоте, чем заданный размер фона, оно будет уменьшено до тех пор, пока полностью не поместится. Если изображение меньше заданного размера фона, оно будет увеличено до тех пор, пока его сторона не станет равной стороне фона. | Пример использования: background-size: contain; |
Автоматическое приспособление фона с использованием свойства background-size: cover

Свойство background-size: cover позволяет изменять масштаб фонового изображения таким образом, чтобы оно полностью покрывало заданный блок или контейнер, сохраняя при этом свои пропорции. Это способ позволяет создавать эффектные и универсальные задние планы для сайтов, которые выглядят привлекательно на любых устройствах.
| Преимущества использования background-size: cover: |
|---|
| Автоматическая подгонка фонового изображения под размеры окна браузера |
| Удобство и простота реализации в CSS |
| Сохранение пропорций изображения при изменении размеров экрана |
| Эффектное и профессиональное визуальное восприятие сайта |
Чтобы применить автоматическую подгонку фона с использованием background-size: cover, необходимо задать это свойство в CSS для соответствующего элемента. Например, для задания фона всей страницы, можно использовать селектор body:
body {
background-image: url(фоновое_изображение.jpg);
background-size: cover;
}
Теперь фоновое изображение будет динамически масштабироваться в зависимости от размеров окна браузера, сохраняя свои пропорции и полностью покрывая заданный элемент.
- Фиксированный размер фона можно установить с помощью свойства background-size и значение contain.
- При использовании значения contain, фон будет масштабироваться таким образом, чтобы полностью поместиться внутри контейнера, сохраняя при этом свое соотношение сторон.
- Этот способ особенно полезен, когда вам нужно использовать фотографию или изображение как фон, но при этом гарантировать, что оно полностью отображается в контейнере.
- Важно помнить, что использование background-size: contain может привести к тому, что изображение будет масштабировано сильно меньше, чем его фактический размер, чтобы полностью поместиться в контейнер.
- Если вам необходимо, чтобы изображение занимало всю площадь контейнера, можно вместо значения contain использовать значение cover.
Задание пропорционального размера фона с помощью свойства CSS3 background-size: auto

Свойство background-size: auto применяется к элементу со свойством background-image, и включает алгоритм автоматической настройки размера фона в зависимости от размеров контейнера. При этом сохраняется соотношение ширины и высоты изображения, обеспечивая гармоничное отображение веб-страницы на различных устройствах.
Важно отметить, что при использовании свойства background-size: auto, изображение сохраняет свою первоначальную пропорцию. Это означает, что, независимо от того, насколько маленьким или большим будет изменен размер контейнера, изображение автоматически масштабируется, чтобы подстроиться под новые размеры, сохраняя исходные пропорции.
Это свойство особенно полезно при создании адаптивных веб-страниц, которые должны прекрасно выглядеть на различных экранах и устройствах. Оно позволяет легко адаптировать размеры фона веб-страницы, чтобы они подходили под нужный контейнер и не искажались при масштабировании.
Создание повторяющегося паттерна фона с помощью свойств background-repeat и background-size

В данном разделе рассмотрим способы создания фона с повторением паттерна на веб-странице с использованием свойств background-repeat и background-size. Эти свойства позволяют контролировать повторяемость и размеры заданного фонового изображения, что позволяет создавать уникальные дизайнерские решения для веб-сайтов.
Свойство background-repeat позволяет определить, как будет повторяться заданное фоновое изображение внутри элемента. Значения свойства могут быть:
| Свойство background-size позволяет определить размеры заданного фонового изображения. Значения свойства могут быть:
|
Применение этих свойств позволяет создавать повторяющиеся паттерны фона различных типов. Например, для создания мозаичного фона, можно задать повторяемость изображения по обоим осям и его исходный размер. Если нужно создать более сложный паттерн, можно поэкспериментировать с размерами и масштабированием изображения при помощи свойств background-repeat и background-size.
Использование специфических единиц измерения для создания эффектов изменения размера фона

В данном разделе рассмотрим возможности изменения размера фона с использованием специфических единиц измерения в CSS. Различные единицы измерения позволяют создавать уникальные эффекты и адаптировать фоновые изображения к размеру контейнера или устройства, на котором отображается веб-страница.
Одной из таких единиц измерения является относительная единица "vw", которая устанавливает размер элемента в процентах от ширины видимой области экрана. Это позволяет создавать динамические фоны, которые подстраиваются под разную ширину экрана устройства.
Также можно использовать специальную единицу измерения "vmin", которая определяет размер элемента как минимальную из величин ширины и высоты видимой области экрана. Это особенно полезно для мобильных устройств, где экраны имеют ограниченные размеры и необходимо максимально эффективно использовать пространство.
Другим вариантом является использование единицы измерения "rem", которая устанавливает размер элемента относительно размера шрифта корневого элемента. Это позволяет создать фоны, которые адаптируются под различные размеры шрифта на разных устройствах и удобно использовать в резиновых макетах.
Наконец, абсолютная единица измерения "px" также может применяться для изменения размера фонового изображения. В этом случае размер будет фиксированным и не будет меняться при изменении размеров контейнера или экрана устройства.
- Использование относительной единицы измерения "vw" для адаптивных фоновых изображений;
- Применение специальной единицы измерения "vmin" для оптимального использования пространства на маленьких экранах;
- Создание адаптивных фонов с использованием единицы измерения "rem" и применение в резиновых макетах;
- Фиксированный размер фонового изображения с использованием абсолютной единицы измерения "px".
Плавное изменение масштаба фонового изображения с использованием анимаций в CSS

В этом разделе мы рассмотрим увлекательный способ создания плавного эффекта изменения масштаба фонового изображения на веб-странице с помощью CSS анимаций. Вместо обычных способов, которые мы уже изучили ранее, таких как изменение размеров элементов или их фона через CSS свойства, мы будем использовать более сложные, но и более эффектные методы, чтобы сделать наш фон живым и зрелищным.
Один из способов достичь плавного изменения масштаба фонового изображения - использование CSS транизиций. Мы можем задать начальный и конечный размер изображения и с помощью CSS свойства "transition" определить, как долго будет продолжаться изменение масштаба. В результате получим плавное и притягательное визуальное представление, которое привлечет внимание посетителей. | Еще одним интересным способом является использование CSS анимаций. Мы можем создать ключевые кадры, определяющие различные промежуточные состояния масштабирования изображения, а затем использовать эти ключевые кадры в анимации. Выбрав нужные временные интервалы и способы изменения размера, мы можем достичь зрелищного эффекта, который будет привлекать внимание к фоновому изображению нашей веб-страницы. |
Необязательно останавливаться на одном способе - можно создавать комбинации CSS транизиций и анимаций, чтобы достичь еще более интересных и сложных эффектов изменения масштаба фонового изображения. Важно оставаться творческими и экспериментировать, чтобы найти наиболее эффективный способ, который будет соответствовать индивидуальным требованиям нашего проекта и привлекать внимание к фону нашей веб-страницы.
Используя различные техники плавного изменения масштаба фонового изображения с помощью CSS анимаций, мы можем создать визуально привлекательные и динамичные веб-страницы. Такие эффекты помогут усилить впечатление от нашего контента и сделать наши веб-проекты более запоминающимися.
Практические советы по выбору и оптимизации изображений для заднего плана

Выбор и оптимизация изображений для использования в качестве фона имеет существенное значение для создания привлекательного и эффективного визуального оформления веб-страницы. Ниже представлены практические советы, которые помогут вам правильно выбирать и оптимизировать изображения для заднего плана вашего веб-сайта.
- Избегайте изображений большого размера: выбирайте изображения с разрешением, не превышающим необходимого для отображения на экране. Большие изображения могут замедлить скорость загрузки страницы и снизить ее производительность.
- Оптимизируйте изображения: используйте специальные инструменты для сжатия и оптимизации изображений, чтобы уменьшить их размер без потери качества. Это поможет сократить время загрузки страницы и улучшить пользовательский опыт.
- Выбирайте изображения с соответствующей композицией: учтите особенности контента и структуры страницы при выборе изображения. Обратите внимание на его цветовую гамму, ориентацию и композицию, чтобы оно гармонично сочеталось с другими элементами.
- Используйте теги background-size и background-position: эти свойства CSS позволяют манипулировать размером и расположением фонового изображения. Экспериментируйте с различными значениями, чтобы достичь наилучшего визуального эффекта.
- Учитывайте типы устройств и экранов: удостоверьтесь, что выбранное изображение адаптивно и может корректно отображаться на различных устройствах, включая смартфоны и планшеты.
Следуя этим практическим советам, вы сможете эффективно выбирать и оптимизировать изображения для фона вашего веб-сайта, создавая привлекательное и профессиональное визуальное впечатление у посетителей.
Объединение различных подходов для создания эффектного заднего плана с использованием CSS

Один из способов включает использование градиентов, которые позволяют создавать плавные переходы от одного цвета к другому. Градиенты можно применять как фоновое изображение, управлять цветами и ориентацией для достижения желаемого эффекта. Кроме того, мы можем использовать эффектные тени и размытия для добавления глубины и объема заднему плану.
Другой подход заключается в использовании фоновых изображений. Здесь мы можем выбрать подходящее изображение, чтобы создать нужную атмосферу и передать нужное настроение. Фоновые изображения можно масштабировать, повторять или зафиксировать, а также настраивать прозрачность и наложение других элементов для уникальности и эффектности.
Также мы можем комбинировать различные типы заднего плана, включая статичные цвета, текстуры, паттерны и абстрактные формы, чтобы создать уникальный и нестандартный внешний вид веб-страницы. Важно помнить, что правильный выбор сочетания элементов заднего плана в CSS поможет создать гармоничное визуальное впечатление и привлекать внимание пользователей.
Вопрос-ответ

Как изменить размер фона с помощью CSS?
Для изменения размера фона в CSS можно использовать свойство background-size. Например, чтобы установить фоновое изображение в полном размере, нужно указать значение "cover". Если же нужно изменить размер фона по ширине или высоте, можно использовать значения "100%" или "auto".
Какой способ изменения размера фона в CSS будет лучше всего использовать для адаптивности?
Для обеспечения адаптивности фона лучше всего использовать процентные значения. Например, можно установить "background-size: 100% auto;", чтобы изображение фона автоматически подстраивалось по ширине и сохраняло пропорции по высоте. Это позволит фону масштабироваться в зависимости от размеров экрана устройства.
Можно ли изменить размер фона только по горизонтали или только по вертикали?
Да, можно изменить размер фона только по горизонтали или только по вертикали. Для этого нужно указать нужное значение для свойства background-size в CSS. Если нужно изменить размер только по горизонтали, можно использовать "background-size: 100% auto;". А если нужно изменить размер только по вертикали, можно указать "background-size: auto 100%;".




