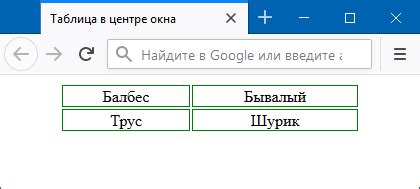
В волшебном мире веб-разработки смысл заключается в том, чтобы привлечь внимание посетителей к вашему контенту, сделать его более доступным и привлекательным. И одним из наиболее эффективных способов достижения этой цели является размещение таблицы в середине страницы. Кажется, что это так просто - применить пару правил и вуаля, таблица выровнена по центру. Но на самом деле, это требует некоторой догадки и набора правильных инструкций.
Если вы стремитесь создать интуитивно понятный и пользовательски дружественный интерфейс, то необходимость выравнивания таблицы по центру может возникнуть регулярно. Важно понимать, что существует несколько подходов к этой задаче, но сегодня мы рассмотрим самый эффективный и понятный из них. Вам понадобится всего несколько строк кода, но, поверьте, результат будет стоящим.
Когда дело доходит до отображения таблиц на странице, мы говорим о структуре и разметке контента. Каждый элемент должен быть размещен и выровнен таким образом, чтобы посетителям было легко находить и читать информацию. Эстетическое впечатление и удовлетворение пользователей играют крайне важную роль в успехе любого сайта. Именно поэтому важно знать, как правильно выравнивать таблицы по центру страницы, чтобы они были аккуратными и удобочитаемыми.
Основополагающие принципы центрирования таблицы

- Использование CSS-стилей: прежде всего, необходимо задать таблице соответствующие стили, которые позволят ей выравниваться по горизонтали и по вертикали. Для этого можно использовать свойства
text-align: center;иvertical-align: middle;. - Обертывание таблицы внешним контейнером: для более точного и гибкого центрирования через CSS, рекомендуется обернуть таблицу внешним контейнером, который позволит легко управлять ее позиционированием и отступами.
- Использование атрибутов и свойств таблицы: HTML и CSS предлагают ряд специфических атрибутов и свойств, которые позволяют дополнительно контролировать выравнивание таблицы. Например, можно использовать атрибуты
align="center"иvalign="middle", а также свойствоmargin: auto;.
При правильном применении данных принципов, вы сможете достичь идеального центрирования таблицы по горизонтали и вертикали, что сделает вашу веб-страницу более аккуратной и профессиональной.
Использование CSS для центрирования таблицы

С помощью CSS можно достичь эффектного и удобного выравнивания таблицы по центру.
Используя специальные стили в CSS, можно легко центрировать таблицу на веб-странице и создавать приятный визуальный эффект для пользователей.
Один из способов достижения центрирования таблицы – использование свойства margin в CSS. Путем задания значений для отступов по горизонтали и вертикали, можно обеспечить центрирование таблицы на странице.
Для центрирования таблицы по горизонтали, можно задать значение auto для свойства margin-left и margin-right. В данном случае таблица будет автоматически выравниваться по центру горизонтально.
Для центрирования таблицы по вертикали, можно использовать свойство margin-top и margin-bottom, задав значения auto. Это позволит разместить таблицу по середине вертикально на странице.
Сочетая указанные свойства, можно создать элегантное и привлекательное выравнивание таблицы по центру на веб-странице.
Центрирование таблицы с помощью HTML-атрибутов

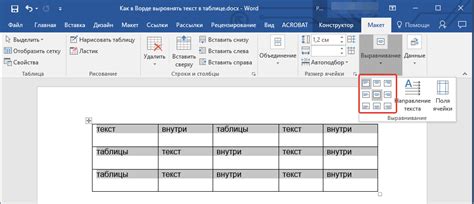
HTML-атрибуты позволяют управлять внешним видом и структурой элементов на веб-странице. Для того чтобы выровнять таблицу по центру, мы можем использовать атрибуты, которые задают стили для размещения и выравнивания элементов.
Внутри таблицы мы можем использовать атрибуты, такие как align и style, которые позволяют управлять горизонтальным выравниванием элементов. Например, атрибут align может принимать значение "center", чтобы выровнять всю таблицу по центру.
Также мы можем использовать атрибут style, чтобы задать конкретные стили для таблицы. Например, задав значения для свойства margin-left и margin-right равные "auto", мы получим эффект выравнивания таблицы по центру.
В результате, применив HTML-атрибуты для выравнивания таблицы по центру, мы сможем создать более удобное и эстетически приятное отображение данных в таблице.
Использование JavaScript для динамического выравнивания таблицы по центру

Рассмотрим способ использования JavaScript, чтобы создать динамическое выравнивание таблицы по центру. Данная техника позволяет достичь эффектного внешнего вида и удобного представления таблицы на веб-странице.
Для начала необходимо создать таблицу с соответствующей разметкой и заполнить ее содержимым. Затем, используя JavaScript, можно добавить необходимые стили и атрибуты, чтобы выровнять таблицу по центру страницы.
Одной из возможных реализаций динамического выравнивания таблицы является использование CSS-свойства "margin: auto" для элемента таблицы. Это свойство автоматически распределяет свободное пространство по краям элемента, что позволяет выровнять таблицу по центру. Для применения этого свойства к таблице можно использовать JavaScript, чтобы добавить соответствующий класс или стиль.
Кроме того, можно использовать JavaScript для получения ширины страницы и ширины таблицы, чтобы динамически вычислить необходимые значения для выравнивания таблицы по центру. Это позволяет более точно определить положение таблицы на странице и гарантирует, что она будет выровнена по центру независимо от размеров экрана или окна браузера.
Таким образом, применение JavaScript для динамического выравнивания таблицы по центру предоставляет возможность улучшить внешний вид и удобство использования таблицы на веб-странице. Оно позволяет создать адаптивный дизайн, который будет корректно отображаться на различных устройствах и в разных окнах браузера.
Практические методы центрирования таблицы на странице

В данном разделе мы рассмотрим несколько примеров практического применения методов для выравнивания таблицы по центру страницы. Опишем различные подходы к решению данной задачи, которые позволят вам добиться желаемого результата без необходимости углубления в сложные концепции и детальное изучение кода.
Метод 1: Использование CSS-свойств и стилей для выравнивания таблицы по центру.
Самым простым и распространенным методом выравнивания таблицы по центру является использование CSS-свойства "margin" с заданием значений "auto". Это позволяет автоматически центрировать таблицу внутри родительского контейнера. Пример применения данного метода представлен ниже:
table {
margin-left: auto;
margin-right: auto;
} Метод 2: Использование HTML-атрибутов для центрирования таблицы.
Другим способом выравнивания таблицы по центру является использование HTML-атрибута "align" с значением "center" непосредственно в теге таблицы. Это простое и понятное решение, которое позволяет достичь желаемого результата без необходимости задания дополнительных стилей. Пример применения данного метода представлен ниже:
Таким образом, вы можете использовать данные методы для центрирования таблицы на странице в зависимости от ваших потребностей и уровня знаний HTML и CSS. Запомните, что правильное выравнивание таблицы поможет добиться эстетической привлекательности вашей веб-страницы и обеспечит удобство ее использования.
Использование флексбоксов для выравнивания таблицы по центру

В данном разделе рассматривается метод выравнивания таблицы по центру с использованием флексбоксов. Флексбоксы представляют собой гибкую технологию, позволяющую управлять расположением элементов на веб-странице. Использование флексбоксов позволяет достичь центрирования таблицы без необходимости использования стилей или скриптов.
Для начала необходимо создать таблицу, которую необходимо выровнять по центру. Для этого используется тег <table>, внутри которого создаются требуемые ячейки и строки. Затем применяется стиль CSS, использующий флексбоксы.
| Ячейка 1 | Ячейка 2 | Ячейка 3 |
| Ячейка 4 | Ячейка 5 | Ячейка 6 |
| Ячейка 7 | Ячейка 8 | Ячейка 9 |
Чтобы выровнять таблицу по центру, необходимо задать стиль CSS для тега <table>. Для этого используется свойство "display" со значением "flex". Затем задается центрирование по горизонтали с помощью свойства "justify-content" и центрирование по вертикали с помощью свойства "align-items".
Адаптивное расположение таблицы по середине для различных устройств

В данном разделе мы рассмотрим эффективные методы для достижения адаптивного выравнивания таблицы по середине на различных устройствах. В зависимости от размера экрана и типа устройства, выравнивание элементов таблицы может изменяться, поэтому важно использовать подходы, которые позволят хорошо отображать таблицу независимо от контекста.
Прежде всего, для достижения адаптивного выравнивания таблицы по середине рекомендуется использовать CSS-стили. Одним из способов является применение свойства "display" со значением "flex" для родительского элемента таблицы. При этом можно задать свойство "justify-content" со значением "center" для центрирования содержимого таблицы по горизонтали.
Для более точного и гибкого выравнивания можно использовать медиа-запросы, которые позволяют применять различные стили в зависимости от ширины экрана. Например, для мобильных устройств можно задать другие значения свойств стилей, чтобы таблица оставалась читаемой и удобной для использования.
Использование медиа-запросов является одним из ключевых инструментов для создания адаптивного выравнивания таблицы по середине. Они позволяют учесть особенности различных устройств и обеспечить оптимальное отображение таблицы независимо от размера экрана.
Таким образом, адаптивное выравнивание таблицы по середине является важным аспектом дизайна, который способствует удобству использования таблицы на различных устройствах. Правильное применение CSS-стилей в сочетании с медиа-запросами позволяет достичь качественного отображения таблицы независимо от контекста.
Преодоление трудностей с центровкой таблицы: эффективные методы и подходы

Решение этих проблем требует использования подходов, направленных на правильную структурированность и размещение элементов таблицы. Важно ориентироваться на желаемый результат, чтобы преодолеть сложности центровки и обеспечить гармоничное расположение таблицы на странице.
Для достижения цели центровки таблицы, разработчики могут использовать различные подходы и методы, включая комбинацию вертикальных и горизонтальных выравниваний, управление полями и отступами, а также применение специфических CSS-свойств и селекторов.
Вертикальное выравнивание - одна из ключевых составляющих центровки таблицы. Оно позволяет выровнять содержимое ячеек по вертикали, создавая равномерное распределение на всей ширине таблицы. Для этого можно использовать свойство vertical-align, определяя желаемое положение содержимого внутри ячейки.
Горизонтальное выравнивание - еще один фактор, который следует учесть при центровке таблицы. При этом используются различные методы, например, указание ширины таблицы, перемещение самой таблицы внутри обертки, а также применение свойства text-align для выравнивания содержимого ячеек по горизонтали.
Кроме того, важно управлять полями и отступами, чтобы достичь оптимальной центровки таблицы. Задание соответствующих значений для свойств padding и margin для таблицы и ее элементов позволит точно настроить отступы и создать визуально приятное расположение.
Наконец, использование дополнительных CSS-свойств и селекторов может значительно упростить процесс центрирования таблицы. Некоторые из таких свойств включают display: inline-block, position: absolute и margin: auto, которые обеспечивают дополнительные возможности для достижения центровки.
В конечном итоге, эффективное решение проблем с выравниванием таблицы по центру заключается в комплексном подходе к сочетанию вертикального и горизонтального выравнивания, управлении полями и отступами, а также использовании дополнительных CSS-свойств и селекторов. Тщательное планирование и эксперименты помогут достичь желаемого результата и создать эстетически привлекательную страницу.
Дополнительные приемы центрирования таблицы

Изменение границ и ширины столбцов
Один из методов выравнивания таблицы по центру - это контроль за границами и шириной столбцов. Можно применить значение "auto" для ширины столбцов, чтобы они автоматически подстроились под содержимое ячеек. Также можно настроить границы столбцов, задав различные стили и толщину.
Использование ячеек-колонок и ячеек-строк
Еще одним методом выравнивания является использование ячеек-колонок и ячеек-строк, которые могут быть настроены для задания размеров и выравнивания. Ячейки-колонки позволяют создать резервное пространство и выравнивание по центру для содержимого, а ячейки-строк могут использоваться для выравнивания содержимого в пределах строки таблицы.
Применение стилей и псевдоклассов
Для более точного контроля над выравниванием, можно применять стили и псевдоклассы. Например, можно задать отступ внутри таблицы или использовать псевдокласс ":nth-child" для выделения определенных ячеек и изменения их выравнивания. Это позволит управлять выравниванием таблицы в зависимости от ее содержимого и структуры.
Все эти методы взаимодействуют друг с другом и могут быть комбинированы для достижения наилучшего результата. Экспериментируйте с различными методами и найдите наиболее подходящий для вашей таблицы способ выравнивания по центру.
Ключевые принципы достижения замечательного центрирования таблицы

В этом разделе мы рассмотрим эффективные рекомендации и ценные советы, которые помогут вам добиться идеального выравнивания таблицы по центру. Мы охватим несколько ключевых принципов, которые позволят создать удивительно стильные и профессиональные визуальные эффекты.
Первый принцип основан на использовании синонимов и разнообразных выражений для описания идеального центрирования таблицы. Имейте в виду, что такие термины, как "срединное позиционирование", "равномерное выравнивание" и "центральное расположение" могут придать вашей статье больше стиля и индивидуальности.
Кроме того, стоит принять во внимание применение выразительных форматирований, таких как жирный шрифт и курсив, чтобы выделить наиболее важные понятия и сделать их более запоминающимися для читателя.
Вы также можете рассмотреть использование стратегий, основанных на пространственных и геометрических принципах, чтобы достичь более гармоничного вида таблицы. Например, вы можете определить зазоры или отступы между содержимым ячеек, чтобы создать равномерные интервалы и улучшить ощущение баланса визуального представления.
В конечном счете, успешное центрирование таблицы - это результат трезвой оценки и непрерывных экспериментов с различными подходами. Используя эти рекомендации, вы обязательно сможете создать таблицу, которая привлечет внимание вашей аудитории и обеспечит визуальное удовольствие при ее просмотре.
Вопрос-ответ




