В нашей современной цифровой эпохе, когда каждый день мы сталкиваемся с большим количеством информации, создание уникального и привлекательного контента становится особенно важным. Оригинальность – ключевой фактор, определяющий успех в онлайн пространстве. В этом контексте эксперты все чаще обращают свое внимание на использование иконок, которые становятся важным элементом дизайна для каждого контента на популярной платформе.
Иконки – это маленькие, но весомые графические элементы, которые могут улучшить визуальный опыт пользователя, сделав контент более доступным и привлекательным. Они помогают передать идею и привлечь внимание, превращая обычный текст в заметное произведение искусства. Если вы заинтересованы в создании своих собственных иконок на платформе, ищете вдохновение и хотите научиться использовать этот важный дизайнерский инструмент, то наше руководство может стать вашим надежным помощником.
В этой статье мы представим вам простую инструкцию, основанную на опыте ведущих специалистов в области дизайна. Мы расскажем, как использование иконок на популярной платформе может повысить эффективность вашего контента и поделимся советами по созданию оригинальных иконок, которые будут выделять вас среди остальных.
Краткое руководство по применению символов на виртуальной платформе

В данном разделе мы расскажем вам о том, как использовать уникальные символы на виртуальной платформе, чтобы они помогали вам в выражении идей и передаче сообщений без необходимости использования слов.
Дальше мы предоставим простую и наглядную инструкцию, в которой будут перечислены основные шаги для использования виртуальных символов. Сначала подготовьте необходимые материалы, включая доступ к платформе и все необходимые права и разрешения для создания символов. Затем перейдите к выбору подходящих символов, которые подчеркнут вашу идею или передадут нужное сообщение. Важно учесть, что символы должны быть ясны и понятны вашей аудитории, поэтому выбирайте их с учетом целевой группы.
После этого, необходимо настроить и научиться пользоваться инструментами и возможностями платформы для создания и размещения выбранных символов. Разберитесь, как вставить выбранные символы в нужное место и узнайте о возможностях редактирования и настройки их внешнего вида. Также, будьте внимательны к деталям, таким как размер, цвет и стиль символов, чтобы они созвучали с контекстом и задумкой вашего сообщения.
В завершение, после внесения необходимых настроек, рекомендуется проверить, как выглядят ваши символы в разных контекстах и при разном размере отображения. Проверьте их видимость на различных экранах и разрешениях, чтобы убедиться, что символы достаточно четко и четко выделяются.
- Подготовьте необходимые материалы;
- Выберите подходящие символы;
- Изучите инструменты и возможности платформы;
- Внесите необходимые настройки внешнего вида;
- Проверьте видимость символов на разных экранах.
Значение иконок на платформе Реалм

Элементы визуальной обозначения, представленные в виде иконок на платформе Реалм, играют существенную роль в улучшении пользовательского опыта и повышении удобства использования интерфейса.
Иконки на Реалме выполняют ряд важных функций, помогая пользователям быстро ориентироваться в приложении, предоставлять интуитивное понимание функционала и операций, а также улучшать визуальное восприятие информации. Они являются мощным коммуникационным инструментом, способствующим повышению эффективности работы с интерфейсом.
Использование иконок, альтернативных текстовым меткам, позволяет сократить объем информации на экране и сделать его более читабельным. Они помогают создать единый стиль и визуальную целостность приложения. Иконки на Реалме могут быть разработаны различными способами и дополнены семантическими закладками, что позволяет представить информацию наглядно и кратко.
Кроме того, иконки на Реалме помогают ускорить выполнение операций. Благодаря использованию грамотно разработанных иконок, пользователи могут быстро распознавать нужные функции и совершать требуемые действия без необходимости чтения текстовых подписей. Это особенно важно для мобильных приложений и интерфейсов с ограниченным местом на экране.
В целом, иконки на платформе Реалм играют ключевую роль в повышении удобства использования интерфейса, помогая пользователям быстро ориентироваться в приложении, связывать определенные действия с конкретными функциями, а также сокращать время и усилия, затрачиваемые на выполнение операций.
Польза символов для пользователей и разработчиков

Для пользователей символы обладают множеством преимуществ. Они позволяют быстро и интуитивно понять функциональность и взаимодействие элементов интерфейса. Символы помогают снизить сложность и сделать навигацию по приложению проще и эффективнее. Они предоставляют пользователю информацию на уровне восприятия, без необходимости читать или запоминать текстовые инструкции.
Для разработчиков иконки являются неотъемлемым инструментом для создания современных и удобных интерфейсов. Они предоставляют возможность компактного отображения информации, особенно в случае ограниченного пространства на экране. Иконки визуально улучшают внешний вид пользовательского интерфейса, делая его более привлекательным и современным.
Кроме этого, использование символов приводит к повышению эффективности разработки. Благодаря богатой библиотеке доступных иконок, разработчики могут сэкономить время и усилия при создании дизайна пользовательского интерфейса. Использование иконок стандартизирует процесс разработки и обеспечивает консистентность дизайна в различных приложениях и веб-сайтах.
Как вставить символ на реалм?

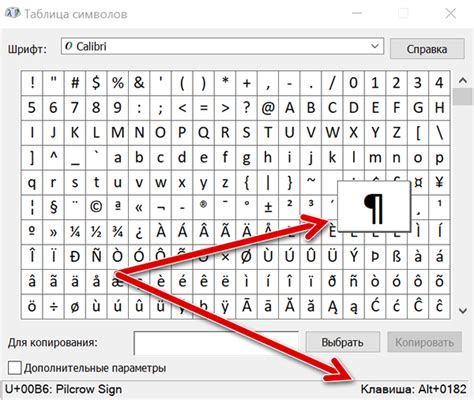
Ни для кого не секрет, что символы могут значительно улучшить внешний вид реалма и сделать его более выразительным. Они позволяют подчеркнуть определенные моменты и добавить изюминку к вашему контенту. В этом разделе мы расскажем, как легко и просто добавить символы на ваш реалм.
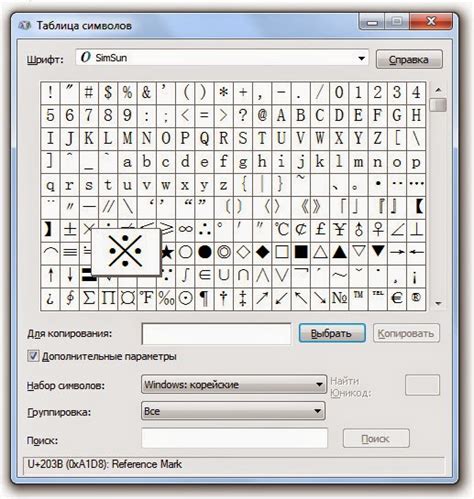
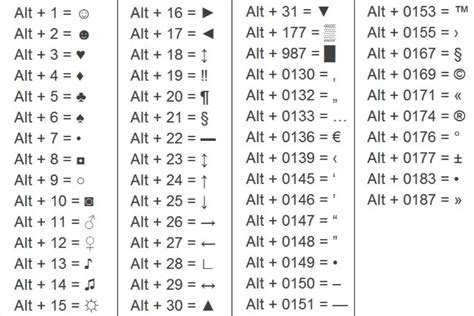
Прежде всего, вам понадобится выбрать подходящую иконку для вашего контента. Это может быть смайлик, стрелочка, сердечко или любой другой символ, который будет соответствовать теме и настроению вашего реалма. Затем, вам потребуется скопировать код, соответствующий выбранной иконке.
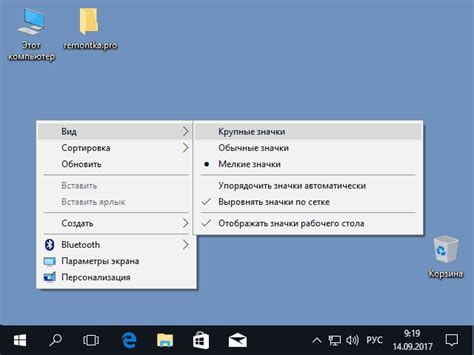
Далее, откройте панель управления вашим реалмом и найдите место, где вы хотите вставить символ. Нажмите правой кнопкой мыши и выберите опцию "вставить". В открывшемся окне вставьте скопированный код и нажмите кнопку "сохранить".
Поздравляем! Теперь вы знаете, как легко и быстро добавить иконку на ваш реалм. Продолжайте улучшать внешний вид и делать свой контент более привлекательным с помощью символов!
Шаги для загрузки и применения графических символов

Для того чтобы использовать разнообразные графические символы в своих проектах, важно разобраться в процессе их загрузки и применения. В данном разделе мы рассмотрим шаги, которые помогут вам успешно использовать иконки, просто и эффективно.
- Выберите иконку: определите тематику вашего проекта и настраивайтесь на поиск соответствующих графических символов. Можно использовать специализированные сайты или ресурсы с онлайн-библиотеками иконок. Найдите то, что будет идеально вписываться в ваш дизайн и передавать необходимый смысл.
- Скачайте иконку: когда вы нашли нужное изображение, скачайте его на свое устройство. Обратите внимание на формат файла и выберите такой, который удобен для вашего проекта (PNG, SVG и т. д.). Если иконка доступна в нескольких вариантах размера или стиля, рассмотрите возможность загрузки всех необходимых вам вариантов.
- Подготовьте загруженные файлы: проверьте загруженные файлы на наличие ошибок или повреждений, чтобы быть уверенным в их исправности. При необходимости исправьте или обновите файлы.
- Добавьте иконки в ваш проект: решите, где именно вы хотите использовать графические символы. Вставьте код или ссылку на файл в нужные места страницы. Обратите внимание на правильное указание путей к файлам и соответствующие атрибуты.
- Настройте стили и размеры: при необходимости измените стили и размеры иконок, чтобы они соответствовали вашему дизайну. Используйте CSS или другие средства, чтобы регулировать цвет, ширину, высоту и другие параметры каждой иконки по отдельности или сразу для всех.
- Проверьте отображение: после завершения настроек, просмотрите ваш проект, чтобы убедиться, что графические символы отображаются корректно. В случае необходимости, внесите необходимые изменения в код или дизайн.
Следуя этим шагам, вы сможете успешно загрузить и применить иконки в своих проектах, придавая им более яркий и привлекательный вид. Не забывайте искать вдохновение и экспериментировать с различными стилями иконок, чтобы создать уникальный и неповторимый дизайн.
Советы по выбору подходящих графических символов для использования в настройках

При осуществлении выбора иконок для использования в настройках следует обратить внимание на несколько ключевых аспектов, которые помогут вам определиться с наиболее подходящими вариантами.
- Интерпретация: Прежде чем выбрать иконку, важно понять, какой конкретный смысл или идею она должна передавать. Будьте внимательны к деталям и выберите иконку, которая наиболее точно отображает нужное значение.
- Стиль: Иконки могут быть выполнены в различных стилях, таких как плоский, объемный, минималистический или реалистичный. Рассмотрите, какой стиль будет соответствовать общему дизайну вашего интерфейса и выберите иконку, которая гармонично дополнит его.
- Цвет: Цвет иконки может оказывать влияние на ее видимость и способность привлекать внимание. Учитывайте палитру, используемую в вашем приложении, и выберите цвет иконки, который поможет ей выделяться или интегрироваться в окружение.
- Размер: В зависимости от контекста использования, иконки могут быть разных размеров. Обратите внимание на пропорции и доступность и выберите размер иконки, который будет оптимальным для вашего приложения.
Опираясь на эти рекомендации, вы сможете сделать правильный выбор и выбрать иконку, которая идеально подойдет для вашего интерфейса. Помните, что правильно подобранные иконки способны улучшить визуальное восприятие и повысить удобство использования приложения, делая его более интуитивным и привлекательным для пользователей.
Как выбрать подходящую библиотеку иконок для вашего проекта

Выбор правильной иконочной библиотеки является важным этапом разработки и дизайна вашего проекта. Она должна соответствовать вашей теме и стилю, эффективно передавать информацию, а также быть совместимой с вашими технологическими требованиями. В данном разделе мы рассмотрим несколько ключевых факторов, которые следует учесть при выборе подходящей иконочной библиотеки.
- Тема и стиль: При выборе иконочной библиотеки важно рассмотреть ее соответствие вашей теме и стилю проекта. Какую эмоцию или ассоциацию вы хотите вызвать у пользователя? Желаете ли вы использовать иконки реалистичных предметов или предпочитаете абстрактные образы?
- Размеры и формы: Учтите, что некоторые иконочные библиотеки предлагают иконки только в ограниченном количестве размеров и форм. Убедитесь, что выбранная библиотека поддерживает нужные вам варианты.
- Категории: Иконочные библиотеки часто организованы по категориям, что позволяет легче найти нужные иконки. При выборе библиотеки удостоверьтесь, что она предлагает категории, соответствующие вашим потребностям.
- Совместимость с технологиями: Проверьте, поддерживаемы ли иконочные библиотеки выбранными вами технологиями, такими как HTML, CSS или JavaScript. Некоторые библиотеки могут предлагать специальные инструменты для удобного интегрирования иконок в ваш проект.
- Лицензия и доступность: Убедитесь, что выбранная иконочная библиотека предлагает подходящую лицензию для вашего проекта. Также обратите внимание на доступность иконок - некоторые библиотеки могут быть доступны только после оплаты или иметь ограниченный набор бесплатных иконок.
Корректный выбор иконочной библиотеки поможет вам создать качественный и привлекательный дизайн для вашего проекта. Учитывайте тему, стиль и требования вашего проекта, и не забывайте проверять совместимость выбранной библиотеки с используемыми технологиями. Сделайте правильный выбор и подчеркните ваши идеи с помощью эффективных иконок!
Особенности размещения иконок на разных платформах

Когда дело касается отображения и использования иконок на различных платформах, множество факторов играют ключевую роль. Каждая платформа имеет свои особенности и требования к иконкам, которые нужно учитывать при разработке. В этом разделе мы рассмотрим основные аспекты размещения иконок на разных платформах и подробно изучим некоторые важные нюансы.
| Платформа | Особенности |
| Операционная система iOS | На iOS иконки имеют круглую форму и четкие границы. Также важно учитывать, что устройства с маленьким экраном могут масштабировать иконки, поэтому детали должны быть проработаны до мельчайших деталей. Необходимо также предоставить иконку для использования в панели быстрого доступа и специальную иконку для задачи фоновой загрузки. |
| Операционная система Android | На Android иконки обычно имеют форму квадрата с скругленными углами. Важно учитывать, что различные устройства могут иметь разные плотности пикселей, поэтому иконки должны быть подготовлены в нескольких размерах и разрешениях. Иконка также может быть предоставлена для использования в панели навигации. |
| Windows | На платформе Windows иконки имеют квадратную форму без скругленных углов. Важно учитывать, что Windows имеет разные версии, поэтому необходимо подготовить иконки для каждой из них. Более новые версии Windows также поддерживают иконки с прозрачностью. |
Кроме указанных платформ, существуют и другие операционные системы, такие как macOS и Linux, каждая из которых имеет свои особенности и требования к иконкам. При размещении иконок на различных платформах важно учитывать эти требования и создавать иконки, соответствующие стандартам и рекомендациям каждой платформы. Это поможет обеспечить согласованный внешний вид иконок на всех устройствах и создать позитивное впечатление у пользователей.
Учет разных требований для iOS и Android при разработке

В этом разделе рассмотрим, как учесть различные требования, особенности и сопутствующие факторы, которые необходимо учитывать при разработке приложений для операционных систем iOS и Android. Разработчики должны быть внимательны к различиям между этими платформами, чтобы гарантировать оптимальный опыт для пользователей на обоих устройствах.
- Уровень сложности и фрагментация
- Графические элементы и иконки
- Особенности пользовательского интерфейса
- Технические ограничения и ресурсы
Разработка для iOS и Android имеет свои особенности и различную сложность. В дизайне и разработке приложений для каждой из этих платформ необходимо учесть разные требования и гайдлайны.
Дизайн иконок и графических элементов может отличаться для iOS и Android. Обе платформы имеют свои жесткие требования и рекомендации, такие как размеры и разрешения, которые необходимо учесть при разработке приложений.
Каждая платформа имеет свои уникальные способы взаимодействия с пользователем. Разработчики должны обращать внимание на различия в стилях и использовать соответствующие элементы управления, чтобы обеспечить естественное и интуитивно понятное взаимодействие с приложением для каждой платформы.
iOS и Android имеют разные технические характеристики и возможности. Разработчики должны учитывать эти ограничения, такие как доступные ресурсы и возможности аппаратного обеспечения, чтобы обеспечить оптимальную производительность и работу приложений на обеих платформах.
Вопрос-ответ

Как добавить иконки на реалми?
Для добавления иконок на реалми, следуйте следующей инструкции: 1. Найдите нужную иконку в интернете или создайте ее самостоятельно в графическом редакторе. 2. Сохраните иконку в формате PNG с прозрачным фоном. 3. Перейдите в свой проект на реалми и найдите раздел с иконками. 4. Нажмите на кнопку "Добавить иконку" и выберите сохраненный файл. 5. Подождите, пока иконка загрузится, и сохраните изменения. 6. Теперь иконка будет отображаться в вашем проекте на реалми.
Как изменить размер иконки на реалми?
Для изменения размера иконки на реалми, выполните следующие шаги: 1. Найдите нужную иконку, которую вы хотите изменить. 2. Откройте ее в графическом редакторе. 3. В редакторе выберите инструмент для изменения размера изображения. 4. Укажите новые размеры иконки. 5. Сохраните изменения и закройте графический редактор. 6. Перейдите в ваш проект на реалми и найдите раздел с иконками. 7. Нажмите на иконку, которую вы хотите изменить, и выберите опцию "Изменить размер". 8. Загрузите измененную иконку и сохраните изменения. Теперь размер иконки в вашем проекте на реалми будет изменен.
Можно ли добавить анимацию к иконкам на реалми?
Да, вы можете добавить анимацию к иконкам на реалми. Для этого вам понадобится использовать CSS или JavaScript. Вам нужно создать анимацию в дополнительном файле CSS или определенном разделе JavaScript. Затем вы должны применить эту анимацию к иконке на реалми, используя соответствующие теги и классы. После этого анимация будет применена к иконке и будет отображаться в вашем проекте на реалми. Имейте в виду, что для добавления анимации к иконкам вам может потребоваться некоторое знание и опыт в работе с CSS и JavaScript.



