Довольно часто при создании таблиц на веб-страницах возникает потребность убрать границы, ограничивающие содержимое таблицы. Отказавшись от такой окантовки, мы можем создать более эстетически приятный и гармоничный дизайн нашей страницы. В этом разделе мы рассмотрим несколько способов, как достичь этого.
Сокрытие границы с помощью CSS стилей
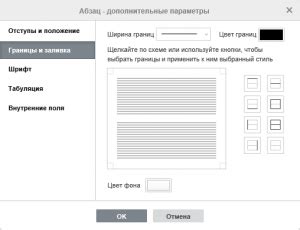
Один из наиболее простых способов убрать рамку таблицы в HTML - это использование CSS стилей. С помощью свойства "border" и его значений, мы можем задать желаемую толщину границы и ее стиль. Однако, если нужно полностью убрать границы, нам понадобится задать значение "none" для свойства "border". В конечном итоге, таблица будет выглядеть так, будто окантовки и не было.
Подавление границы с помощью атрибута "border" в HTML
Помимо использования CSS стилей, мы также можем убрать рамки таблицы в HTML, задав атрибут "border" значение "0" или "no". В этом случае, все границы внутри таблицы и вокруг нее будут удалены. Указание атрибута "border" с пустым значением, также будет считаться допустимым синтаксисом и приведет к удалению рамок.
Основные принципы организации данных в таблицах

Прежде всего, структура таблицы должна быть логичной и последовательной. Для улучшения понимания данных, необходимо разбить информацию на ряды и колонки, где каждый ряд представляет отдельную запись, а каждая колонка содержит определенные характеристики или атрибуты. Определение главных и вспомогательных ячеек, использование заголовков и подзаголовков поможет читателю быстрее ориентироваться в представленных данных.
Кроме того, важно выбрать подходящий способ отображения данных в ячейках. Использование текста, чисел, символов, и даже графических элементов может помочь сделать таблицу более выразительной и информативной. Важно правильно применять форматирование для выделения ключевых элементов, таких как выравнивание, толщина и стиль границ, фоновые цвета и шрифты. Эти детали способны значительно повысить читабельность и привлекательность таблицы.
Учитывая основные принципы работы с таблицами, можно создавать действительно эффективные информационные структуры, которые помогут передать данные более четко и понятно. Однако, следует помнить о том, что таблицы должны быть использованы с умом и в тех случаях, когда они действительно привносят дополнительную ценность к представляемой информации.
Варианты добавления границ к таблицам в веб-разметке

В данном разделе рассмотрим разнообразные способы придания границы таблице в HTML. Каждый из этих методов позволяет создать уникальный внешний вид для таблицы и подчеркнуть ее содержимое. Ниже представлены несколько вариантов добавления границы к таблице, которые могут быть использованы взамен стандартной рамки.
| 1. Использование атрибута border |
| 2. Применение стилей CSS |
| 3. Использование псевдоэлементов before и after |
| 4. Добавление фоновой картинки в качестве границы |
Применение CSS для визуального оформления границ таблицы

В данном разделе мы рассмотрим практическое использование каскадных таблиц стилей (CSS) для настройки границ таблицы и создания стильного внешнего вида без рамок.
Границы таблицы играют важную роль в создании различных дизайнерских эффектов и воздействий на читателя. Используя CSS, мы можем управлять внешним видом границ, изменять их цвет, толщину и стиль, легко изменять оформление таблицы в соответствии с требованиями дизайна и стиля страницы.
В частности, мы рассмотрим следующие аспекты применения CSS для настройки границ таблицы:
- Использование свойства border-collapse для изменения стиля слияния границ ячеек.
- Установка цвета, толщины и стиля границы ячеек с помощью свойства border.
- Применение псевдоклассов и псевдоэлементов для создания особых стилей границ в зависимости от состояния таблицы.
- Комбинирование различных CSS-свойств для создания уникальных эффектов оформления границ.
Понимание и применение этих техник поможет вам достичь желаемого внешнего вида для таблицы, в соответствии с целями и требованиями вашего проекта.
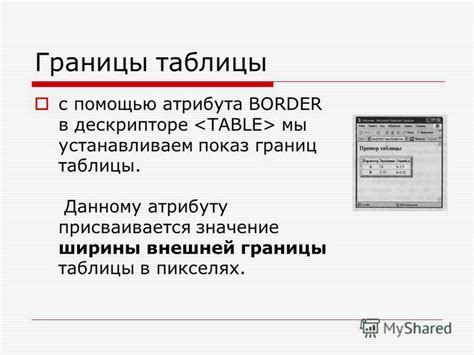
Роль атрибута border в создании границы табличного контента

- Значение атрибута border может быть задано целым числом или ключевыми словами, такими как "thin", "medium" или "thick", что соответствует различным толщинам границы.
- Цвет границы можно указать с помощью ключевых слов, таких как "black", "red" или "green", либо с использованием шестнадцатеричных кодов цветов.
- При использовании атрибута border со значением "0" можно удалить границу, создавая видимость, будто она отсутствует.
Таким образом, атрибут border в HTML предоставляет возможность контролировать отображение границы вокруг таблицы, в зависимости от нужд и задач дизайна.
Сокрытие границы с использованием атрибута border-collapse

В данном разделе мы рассмотрим один из методов удаления границы в таблице в HTML, исходя из общей идеи задачи. Применение атрибута border-collapse позволяет легко убрать рамку около ячеек таблицы без необходимости определения отдельных стилей для каждой ячейки.
border-collapse - это атрибут, который определяет, будут ли границы ячеек сливаться в одну общую границу или оставляться отдельными. При значении "collapse" все границы объединяются в одну, создавая иллюзию отсутствия рамки вокруг таблицы.
Для применения этого атрибута необходимо добавить стиль "border-collapse: collapse;" к тегу <table>. Один раз задав этот стиль, все границы внутри таблицы автоматически будут объединены в одну, создавая визуальные изменения в отображении таблицы.
Изменение внешнего вида и размеров границы веб-таблицы с помощью каскадных таблиц стилей (CSS)

Преобразование внешнего вида и управление шириной рамки веб-таблицы представляют собой важную часть процесса веб-дизайна. Каскадные таблицы стилей (CSS) предоставляют мощный инструментарий для того, чтобы изменить и настроить границы таблицы таким образом, чтобы они соответствовали требуемому дизайну.
Внешний вид границы таблицы можно настроить путем изменения цвета, толщины и стиля линий, которые формируют рамку. Кроме того, ширина границы может быть адаптирована для лучшего отображения контента. CSS позволяет использовать различные свойства для манипуляции внешним видом границы таблицы.
Одним из основных свойств, управляющих внешним видом границы, является "border", который позволяет задать цвет, стиль и толщину границы. Цвет границы можно определить с помощью ключевых слов, RGB-значений или использования ссылки на цветовую палитру. Параметр "style" позволяет выбрать тип линии, такой как сплошная, пунктирная или пунктирно-точечная, а свойство "width" устанавливает толщину границы.
Для изменения ширины границы таблицы, можно использовать свойство "border-collapse" с значениями "collapse" или "separate". При значении "collapse" границы таблицы объединяются и заполняют область между ячейками, тогда как значение "separate" создает пространство между границами и содержимым ячеек таблицы.
Чтобы добиться более точного контроля над границей таблицы, можно использовать различные CSS-классы и идентификаторы для определенных ячеек, столбцов или строк. Это позволяет настраивать границы индивидуальных элементов внутри таблицы, создавая разнообразные дизайнерские эффекты.
Изменение внешнего вида рамки таблицы с помощью CSS позволяет дизайнерам создавать уникальные и привлекательные веб-страницы. Путем определения цвета, стиля, толщины и ширины границы таблицы с использованием различных CSS-свойств, можно достичь профессионального и эстетически приятного дизайна.
Избавление от контура у избранных ячеек или строк в табличной композиции

Если вы стремитесь создать эстетически привлекательную табличную структуру на вашем веб-ресурсе, то может возникнуть потребность удалить границы вокруг отдельных ячеек или строк в таблице. Это давало бы дополнительное гибкое управление элементами дизайна и гармоничное взаимодействие с общим полотном.
Среди доступных методов реализации данной задачи присутствуют определённые приёмы, не требующие значительного участия скриптовых средств или внутренних стилевых правил. Один из таких методов включает присвоение специального класса конкретным ячейкам или строкам, которые вы желаете освободить от границ. Этот класс далее обрабатывается путём добавления частных стилевых свойств в таблице.
После того, как вы определили необходимую ячейку или строку, для присвоения класса можно воспользоваться атрибутом "class" в соответствующей теговой конструкции. После этого, используя CSS-селектор, вы можете удалить границы с помощью свойства "border" и установить значения "none" или "hidden". Вместе с этим, возможно применение других стилевых свойств, чтобы визуально интегрировать отдельные ячейки или строки в остальную таблицу, сохраняя их логическую связь.
Таким образом, использование специального класса в сочетании с соответствующими стилевыми правилами поможет вам удалить рамку у избранных ячеек или строк в таблице, что способствует созданию эстетичного и гармоничного вида вашей веб-страницы.
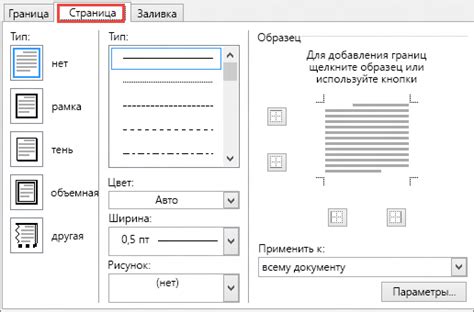
Разделение таблицы: Если вам нужно убрать рамку только с определенных границ

Когда создается таблица в HTML документе, наличие рамки вокруг всей таблицы может быть обязательным. Однако иногда возникает необходимость убрать рамку только с определенных границ таблицы, сохраняя ее на остальных сторонах. Это может придать таблице более гибкий и индивидуальный вид.
Для достижения этой цели вам понадобится использовать CSS стили и свойства. С помощью CSS вы сможете выбрать точные элементы таблицы, границы которых вы хотите убрать, и применить к ним соответствующие свойства.
Одним из способов удаления рамки только для определенных границ может быть использование свойства "border" в сочетании с сокращенным значением "none" или "0" для соответствующих границ таблицы. Например, чтобы убрать верхнюю рамку таблицы, вы можете применить следующий стиль:
<table style="border-top: none;">
Таким образом, с помощью CSS стилей и свойств вы сможете отключить рамку только для определенных границ таблицы, создавая более гибкое и индивидуальное оформление.
Вопрос-ответ

Как удалить рамку у таблицы в HTML?
Для удаления рамки у таблицы в HTML можно использовать CSS свойство border-collapse со значением collapse. Например, в стиле таблицы можно прописать следующее правило: table {border-collapse: collapse;}. Это свойство объединяет границы ячеек таблицы в одну рамку, создавая эффект отсутствия рамки. Также можно управлять границами отдельных ячеек и строк, используя соответствующие CSS свойства border и border-collapse.



