Если вы хотите добавить некоторую динамику на вашем сайте, произвести впечатление на своих посетителей и сделать их остановиться на какое-то время, то размещение бегущей строки может быть отличным вариантом. Медленно движущийся текст, который прокручивается горизонтально или вертикально, дает вашему сайту уникальность и эффект, заставляя пользователей задержаться и принести им впечатления.
Бегущая строка стала очень популярной особенностью сайтов, так как она привлекает внимание к определенным словам или фразам. Создание бегущей строки - простой способ привлечь внимание к важным уведомлениям, акциям или другим новостям. Более того, она может быть использована для того, чтобы отобразить вашу креативность и уникальность.
И здесь WordPress может стать прекрасным инструментом, чтобы вам помочь достичь такого эффекта на вашем сайте без особых усилий. Веб-платформа WordPress предлагает множество плагинов и инструментов, которые позволяют легко создавать и управлять бегущими строками. При этом у вас есть возможность настроить их внешний вид, шрифт, скорость движения и т.д., чтобы соответствовать вашему уникальному стилю и требованиям.
Создание лента прокрутки в популярной платформе для веб-разработки

В этом разделе рассматривается процесс создания анимированной строки, которая будет плавно перемещаться по веб-странице в платформе для разработки веб-сайтов. Мы подробно рассмотрим шаги для реализации данной функции, используя уникальные возможности данной платформы.
Установка плагина для прокручивающейся строки

В данном разделе мы рассмотрим процесс установки специального дополнения, позволяющего добавить функционал прокручивающейся строки на вашем сайте, построенном на платформе WordPress.
Это расширение обладает возможностью автоматической прокрутки текста или контента в горизонтальном направлении с заданной скоростью. Мы рассмотрим шаги, которые необходимо выполнить для успешной установки этого плагина на вашем сайте.
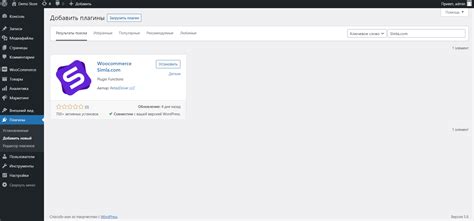
Прежде всего, необходимо найти и скачать нужный плагин, подходящий под задачу. Обратите внимание на рейтинг и отзывы пользователей, чтобы выбрать наиболее надежное расширение. После того, как вы скачали файл плагина, перейдите в административную панель вашего WordPress-сайта и откройте раздел плагинов.
| Шаги по установке плагина: | |
|---|---|
| 1 | В разделе плагинов нажмите на кнопку "Добавить новый". |
| 2 | На странице добавления нового плагина нажмите на кнопку "Загрузить плагин" и выберите ранее скачанный файл. |
| 3 | После успешной загрузки плагина нажмите на кнопку "Установить сейчас". |
| 4 | После установки плагина, нажмите на кнопку "Активировать плагин". |
| 5 | Теперь плагин для прокручивающейся строки будет активирован и готов к настройке. |
После завершения всех указанных шагов, вы сможете настроить параметры плагина и добавить прокручивающуюся строку на нужную страницу вашего сайта. Обратитесь к документации плагина или к его разработчику для получения подробной информации о доступных функциях и настройках.
Виджет с печущей многострочной оповещающей строкой

В данном разделе рассмотрим процесс создания уникального виджета, который позволит отобразить на вашем сайте многострочную оповещающую строку. Этот виджет будет привлекать внимание пользователей вашего сайта и помогать выделить важную информацию.
- Шаг 1: Создайте новый файл виджета
- Шаг 2: Определите основные настройки виджета
- Шаг 4: Зарегистрируйте виджет
- Шаг 5: Активируйте виджет и настройте его параметры
Сначала необходимо создать новый файл, который будет содержать код виджета. Вы можете воспользоваться редактором кода или любым текстовым редактором, чтобы создать файл с расширением .php.
В этом шаге вы должны определить основные настройки виджета, такие как его название, описание, классы стилей и другие параметры. Эти настройки позволят вам легко настроить виджет в соответствии с вашими потребностями.
После успешной регистрации виджета, вы сможете активировать его на вашем сайте. Затем, вы сможете настроить параметры виджета, такие как текст оповещающей строки, скорость движения текста, цвет фона и другие важные параметры.
Настройка внешнего вида прокручиваемой строки

Оформление плавной анимации текста
Один из эффективных способов придать визуальную привлекательность вашей прокручиваемой строки - это настройка ее внешнего вида. Помимо основной функциональности, доступной в различных плагинах или шаблонах, здесь речь идет о создании цепляющего взгляд дизайна и стиля текста, который будет привлекать внимание пользователей.
Данный раздел посвящен настройке основных элементов внешнего вида прокручиваемой строки без упоминания конкретных платформ и технологий.
Возможно, вам потребуется внести изменения в цвет или шрифт текста, выбрать подходящий фон или рамку, а также добавить эффекты анимации, такие как тень или искры, для создания привлекательного визуального эффекта.
Размещение анимированного текста на веб-странице

Анимированная бегущая строка может быть размещена на веб-сайте различными способами, в зависимости от потребностей и требований проекта. Одним из способов является использование HTML и CSS для создания стилизованной строки, которая будет перемещаться по горизонтали или вертикали на экране.
Для создания бегущей строки на сайте, необходимо определить направление и скорость движения текста. Также можно варьировать стиль и цвет текста, чтобы он соответствовал общему дизайну и атмосфере веб-сайта. Для добавления дополнительной эффективности можно использовать JavaScript, чтобы контролировать анимацию строки и добавить интерактивность, например, реагирование на нажатие кнопки или изменение текста.
Размещение бегущей строки на веб-сайте предоставляет возможность привлечь внимание посетителей и сделать сайт более динамичным и интересным. Этот эффект может быть достигнут с помощью HTML, CSS и JavaScript, что позволяет создать уникальные и визуально привлекательные страницы.
Вопрос-ответ

Как сделать бегущую строку в WordPress?
Для создания бегущей строки в WordPress существует несколько способов. Один из них - использование плагина. Для этого вам потребуется найти и установить плагин, предназначенный для создания бегущих строк. После активации плагина, вы сможете настроить его параметры и добавить текст или HTML-код для отображения. Также вы можете создать бегущую строку с помощью HTML и CSS, если у вас есть соответствующие навыки. В этом случае вам потребуется создать HTML-элемент и добавить к нему стили в CSS для создания эффекта бегущей строки.
Какой плагин можно использовать для создания бегущей строки в WordPress?
Существует несколько плагинов, которые можно использовать для создания бегущей строки в WordPress. Один из популярных плагинов - "Marquee". Для его использования вам нужно найти и установить этот плагин в административной панели WordPress. После активации плагина, вы сможете настроить его параметры и добавить текст или HTML-код, который будет отображаться в бегущей строке. Также стоит упомянуть другие плагины, такие как "Ticker Ultimate" или "Advanced Marquee". Выберите плагин, который лучше всего соответствует вашим потребностям и предпочтениям.
Есть ли альтернативные способы создания бегущей строки без использования плагинов в WordPress?
Да, существуют альтернативные способы создания бегущей строки в WordPress без использования плагинов. Один из таких способов - создание бегущей строки с помощью HTML и CSS. Для этого вам нужно создать HTML-элемент, такой как "div" или "span", и добавить к нему необходимые стили в CSS. Например, вы можете задать ширину строки, скорость движения, цвет фона и текста, и другие параметры, чтобы создать желаемый эффект бегущей строки. Если у вас есть необходимые навыки в HTML и CSS, вы можете создать бегущую строку самостоятельно, без использования плагинов или дополнительных расширений.



