Знание нюансов при оформлении веб-страниц является фундаментальным требованием для любого веб-разработчика. Важный аспект, который играет ключевую роль в создании стильного и привлекательного дизайна, - это фон. Подбор правильного фона может значительно повысить эстетическое восприятие сайта, увлекая посетителей визуальным образом. И в этом помощь может оказать div, являющийся одним из важных элементов разметки HTML.
Однако, несмотря на свою простоту, полноценное оформление фона div требует некоторых навыков и знаний. Именно поэтому мы подготовили для вас подробный гид в 5 шагов, которые помогут вам достичь желаемого результата. Все шаги будут изложены достаточно простым языком, чтобы каждый смог разобраться и применить найденные знания на практике независимо от своего профессионального уровня. Готовы начать обучение? Тогда вперед!
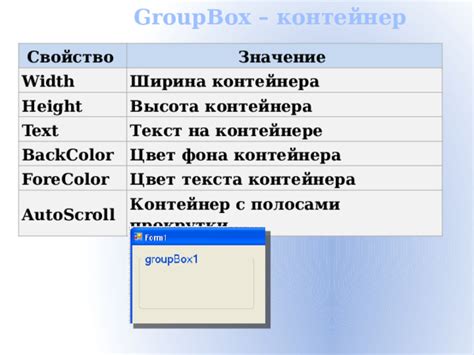
Перед тем, как мы начнем само обучение, давайте разберемся, что именно такое div. Div - это контейнер в HTML, который позволяет группировать другие элементы и задавать им собственные стили. Правильное использование div позволит нам создавать интересный и привлекательный дизайн на наших веб-страницах без головной боли. Так что давайте не будем откладывать и начнем свое путешествие к идеальному фону div прямо сейчас!
Определение цветового заднего плана элемента блока и его разнообразные возможности

Сущность фона в элементе-контейнере

Фон в элементе-контейнере определяет его внешний вид и влияет на общую эстетику содержимого. Он может быть изображением, цветом, градиентом или комбинацией этих элементов. С помощью различных свойств и настроек фона можно достичь различных эффектов – создать контраст, добавить глубину или подчеркнуть особенности элемента-контейнера.
Использование разных типов фона веб-элементов позволяет разделить содержимое страницы на блоки и упростить ее восприятие. Фоновое оформление элемента-контейнера является важной составляющей веб-дизайна и позволяет создавать высококачественные и привлекательные визуальные композиции.
Варианты для задания внешнего вида фона элемента div

Когда речь идет о создании привлекательного оформления для веб-страницы, необходимо уделить внимание выбору подходящего фона для блоков div. У фона могут быть разнообразные значения, которые позволяют достичь интересных и эстетических эффектов. Изучение различных видов значений фона позволит сделать страницу более привлекательной и оригинальной.
- Цветовой фон: одним из самых простых и распространенных вариантов является использование цветов в качестве фона div. Это можно сделать, указав код цвета на HTML или используя названия предопределенных цветов, таких как "красный" или "синий".
- Изображение в качестве фона: еще один популярный способ придания уникального вида фону div - использование изображения. При помощи CSS можно задать путь к изображению, которое будет использоваться в качестве фона. Это может быть фотография, текстура или любое другое изображение, которое соответствует общим дизайнерским решениям.
- Градиентный фон: для создания эффектных переходов между двумя или более цветами можно использовать градиентный фон. Задавая начальный и конечный цвета, можно создать градиент, который будет плавно меняться по ходу блока div. Этот способ добавляет глубину и привлекательность для фона элемента.
- Паттерн в качестве фона: еще один способ сделать фон div более интересным и уникальным - использование паттернов. Паттерн - это небольшое изображение, которое можно повторять на фоне элемента. Это может быть геометрическое изображение, текстиль или любой другой рисунок, который повторяется, чтобы заполнить весь фон.
- Видео в качестве фона: для создания уникальной атмосферы на странице можно использовать видео в качестве фона. Включение видеофайла в качестве фона элемента div позволяет добавить движение и динамику в дизайн страницы. Это может быть видеозапись, которая отображает действие или создает настроение, соответствующее общему стилю страницы.
Выбор подходящего фона для элемента div зависит от общего стиля страницы и конкретных потребностей дизайна. Важно продумать, какой вид фона будет наилучшим вариантом для акцентирования внимания на содержимом блока и создания желаемой эстетики веб-страницы.
Подбор и подготовка изображения для фонового div

В данном разделе мы рассмотрим важный этап в создании привлекательного фонового изображения для div-элемента без использования сложной техники или дополнительных инструментов. Здесь мы обсудим процесс выбора подходящего изображения, а также техники его подготовки для наилучшего отображения на веб-странице.
1. Выбор подходящего изображения:
Первый шаг в создании стильного фонового изображения - это правильный выбор подходящей фотографии или графики. Изображение должно соответствовать тематике и задачам вашего сайта, а также быть эстетически приятным и не отвлекать внимание от основного контента.
Синонимы: подходящая картинка, соответствующий рисунок, эстетически приятное изображение.
2. Учет размеров и пропорций:
При выборе изображения необходимо учесть его размеры и пропорции. Зависимо от конкретных потребностей и ограничений вашего дизайна, возможно, потребуется изменить размеры выбранной картинки. Важно соблюдать пропорции, чтобы изображение не искажалось и качество не ухудшалось.
Синонимы: размеры, соотношение сторон, пропорциональность.
3. Оптимизация изображения:
Для более быстрой загрузки и оптимизации производительности веб-страницы необходимо подготовить изображение для использования в качестве фонового элемента. Процесс оптимизации включает в себя изменение формата и сжатие изображения без потери качества. Также следует убедиться, что размер файла не превышает допустимые лимиты.
Синонимы: оптимизирование, уменьшение размера, сжатие.
4. Рассмотрение градиентов и текстур:
Кроме использования фотографий или рисунков, вы можете рассмотреть возможность использования градиентов или текстур в качестве фонового элемента. Градиенты добавляют глубину и интерес к дизайну, а текстуры создают ощущение тактильности. Оба варианта могут быть созданы с помощью графических редакторов или использованы из готовых наборов.
Синонимы: переходы цвета, шейдинг, реалистичность.
5. Соответствие контенту и цветовой гамме:
Наконец, перед использованием изображения в качестве фонового элемента, необходимо убедиться, что оно будет гармонировать с основным контентом и цветовой гаммой вашего сайта. Выбор правильного цветового сочетания поможет создать баланс и согласованность в визуальной составляющей веб-страницы.
Синонимы: соответствие, гармония, согласованность.
Выбор подходящего изображения для фона div: важность контекста и эстетического сочетания

В данном разделе мы обсудим важные аспекты выбора подходящего изображения для фона div. Определяться с выбором фонового изображения стоит исходя из контекста и общего визуального впечатления, которое хотите создать. Такое изображение должно гармонично сочетаться с остальными элементами дизайна, поддерживать заданное настроение и улучшать визуальное восприятие контента.
Подготовка изображения для использования в качестве фона div: ключевые аспекты и рекомендации

В данном разделе рассмотрим существенное значение подготовки изображения перед его использованием в качестве фона div. Это позволит достичь наилучшего эстетического и функционального результата, создавая приятное визуальное впечатление и обеспечивая эффективность дизайна.
1. Разрешение изображения: перед тем, как приступить к использованию изображения в качестве фона div, имеет значение убедиться, что его разрешение соответствует требуемой ширине и высоте элемента. Рекомендуется оптимизировать размер изображения таким образом, чтобы оно было оптимально подходило к контейнеру div.
2. Формат изображения: определение правильного формата изображения является неотъемлемой частью успешной подготовки. В зависимости от его специфики - фотографии, иллюстрации, графический элемент - следует выбрать соответствующий формат, например, JPEG, PNG или SVG. Консидерируйте также усиливающие характеристики каждого формата, такие как сжатие и поддержку прозрачности.
3. Композиция и позиционирование: приглядитесь к изображению и рассмотрите его композицию и расположение элементов внутри него. Подумайте о том, как они будут выглядеть на фоне div и как они визуально сочетаются с контентом страницы. Рекомендуется использование изображений с ясно выраженными элементами, которые легко воспринимаются.
4. Размер файла и оптимизация: размер файла изображения имеет прямое влияние на время загрузки страницы. Оптимизация изображения для достижения минимального размера, без потери существенного качества, позволит ускорить загрузку сайта и улучшить пользовательский опыт. Воспользуйтесь инструментами сжатия изображений, чтобы достичь наилучшего баланса между качеством и размером файла.
5. Учет мобильных устройств: с учетом роста использования мобильных устройств, важно убедиться, что изображение для фона div приспособлено для просмотра на различных экранах и устройствах. Гибкий дизайн, который подстраивается под разные разрешения и ориентации экранов, может быть достигнут с помощью медиазапросов и адаптивного подхода.
Необходимо помнить, что правильная подготовка изображения является важным шагом для получения эффективного фона div, который будет гармонично вписываться в дизайн и поддерживать баланс между эстетикой и функциональностью веб-страницы.
Настройка параметров фона - заполнение визуального пространства раздела

1. Определение цвета фона: одним из первых шагов в настройке фона элемента div является выбор подходящего цвета. Цвет фона может быть однотонным или градиентным, и он может быть выбран в соответствии с общей цветовой схемой вашего сайта или веб-приложения. Подберите цвет, который будет гармонировать с остальными цветами на странице и подчеркивать ее контент.
2. Установка изображения в качестве фона: добавление изображения в качестве фона элемента div может придать вашей странице особый стиль и настроение. Вы можете выбрать фотографию, иллюстрацию или текстуру, которые соответствуют тематике вашего сайта или проекта. Настройте размер, позицию и повторение изображения, чтобы достичь наилучшего эффекта.
3. Использование фона с прозрачностью: прозрачный фон может быть полезным при создании сложных макетов или при наложении текста на изображение. Вы можете установить определенное значение прозрачности для фона элемента div, что позволит вам красиво обрамить и подчеркнуть содержимое своей страницы.
4. Применение фона с паттерном или текстурой: использование фона с паттерном или текстурой может добавить вашей странице интерес и ощущение глубины. Выберите подходящий паттерн или текстуру, которые будут соответствовать общему стилю вашего сайта или приложения. Экспериментируйте с различными комбинациями и настройками, чтобы найти наилучший вариант.
5. Создание эффектов анимации фона: анимация фона элемента div может создать уникальный визуальный эффект и привлечь внимание посетителей. Вы можете использовать CSS анимации или JavaScript библиотеки, чтобы добавить движение, переходы или другие эффекты к фону вашего элемента div. Однако помните, что анимация должна быть сбалансированной и не отвлекать от основного контента.
Реализация разнообразных фоновых изображений для div без особых усилий

1. Использование CSS свойства background-image
Первым и наиболее простым способом установки фонового изображения для div является использование CSS свойства background-image. Это свойство позволяет задать URL-адрес изображения в качестве фона для выбранного div-элемента. Применяйте это свойство к вашему div, чтобы создать запоминающийся фон, который подчеркнет уникальность вашего веб-дизайна.
2. Применение CSS свойства background-repeat
Использование CSS свойства background-repeat позволяет установить, должно ли изображение повторяться по горизонтали, вертикали или не повторяться вообще. Используйте эту функцию, чтобы контролировать поведение вашего фонового изображения и добиться желаемого эффекта на вашей веб-странице.
3. Изменение размеров фонового изображения
С помощью CSS свойства background-size вы можете изменять размеры фонового изображения в соответствии с вашими потребностями. Это полезно, когда вы хотите показать только часть изображения или изменить его масштаб. Экспериментируйте с различными значениями этого свойства, чтобы достичь желаемого эффекта на вашей веб-странице.
4. Применение позиционирования фонового изображения
Используйте CSS свойство background-position для установки позиции фонового изображения внутри div-элемента. Это позволяет вам точно определить, где на странице будет размещено фоновое изображение. Экспериментируйте с различными значениями этого свойства, чтобы создать самый эффектный внешний вид ваших div-элементов.
5. Применение полупрозрачности и наложения изображений
Используйте CSS свойства opacity и z-index, чтобы добавить эффекты прозрачности и наложения изображений на ваши div-элементы. Это позволит вам создать более сложные и привлекательные фоновые эффекты, которые усилят визуальный интерес вашей веб-страницы.
Как изменить размер и расположение заднего плана блока?

В данном разделе мы рассмотрим способы изменения размера и позиции заднего плана внутри блока. Мы избегаем использования конкретных определений, чтобы представить вам общую идею этого процесса.
Изменение размера заднего плана блока позволяет адаптировать его под требования дизайна. Вы сможете сделать его более широким или узким, высоким или низким, чтобы соответствовать вашим потребностям. Регулировка позиции заднего плана позволяет контролировать его расположение внутри блока и создавать уникальные макеты.
Одним из способов изменения размера фона является использование свойств CSS, таких как background-size. Это позволяет задать конкретные значения для ширины и высоты фона, либо использовать относительные значения, такие как cover или contain. Для изменения позиции заднего плана вы можете использовать свойство background-position. Оно позволяет установить точное расположение фона, указав координаты в пикселях или процентах. Также есть возможность использования ключевых слов, таких как top, bottom, left, right или center, чтобы сделать его выравнивание по соответствующей стороне или центру блока. Также рассмотрим альтернативный способ - использование background-image и background-position вместе с элементами HTML, такими как img. Это может предоставить больше гибкости при изменении размеров и позиции фонового изображения. Обратите внимание, что для этого необходимо иметь доступ к разметке HTML. |
Преображение фона div: волшебство для глаз

В данном разделе мы рассмотрим пять удивительных способов добавления эффектов к фону div, которые превратят вашу веб-страницу в настоящий произведение искусства.
Вопрос-ответ

Какой код следует использовать для задания фона div?
Для задания фона div можно использовать CSS свойство background-color. Пример кода: div { background-color: #ff0000; }
Как можно сделать фон div с картинкой?
Для задания фона div с картинкой следует использовать CSS свойство background-image. Пример кода: div { background-image: url('image.jpg'); }
Как сделать фон div прозрачным?
Для создания прозрачного фона div, нужно использовать CSS свойство background-color с прозрачным значением. Например: div { background-color: rgba(255, 0, 0, 0.5); }
Как изменить размер фона div?
Для изменения размера фона div, можно использовать CSS свойство background-size. Например: div { background-size: cover; }
Можно ли задать разные фоны для разных частей div?
Да, можно задать разные фоны для разных частей div, используя CSS свойство background-image и указывая разные значения для разных селекторов.



