В наше время создание привлекательного дизайна веб-сайта – это важный аспект, который влияет на его успех и популярность среди пользователей. Одним из основных элементов визуального оформления страницы является шрифт, который может выразить не только информацию, но и настроение и стиль.
Одинаковые стандартные шрифты на всех сайтах создают однотипность и лишают страницы индивидуальности. Изменение стандартного шрифта на собственный позволяет придать уникальность и оригинальность сайту, что делает его запоминающимся и привлекательным для пользователей.
Однако многие не знают, что изменение шрифта на собственный в HTML-коде с использованием CSS – это просто и легко. Нет необходимости быть экспертом в программировании или веб-разработке, чтобы осуществить такую передачу информации. Достаточно соответствующей настройки в CSS-стилях, и выбранный вами шрифт будет автоматически отображаться на веб-странице.
Важные понятия и принципы создания веб-страниц

В этом разделе мы рассмотрим основные концепции и принципы, лежащие в основе создания веб-страниц с использованием HTML и CSS. Ознакомимся с важными терминами и понятиями, которые помогут нам лучше понять, как работает веб и как создать качественные и привлекательные страницы.
| Термин | Описание |
| Элемент | Основная строительная единица HTML-документа, такая как заголовок, абзац, изображение и другие |
| Тег | Код, который определяет тип и структуру элемента |
| Атрибут | Дополнительная информация, которая может быть добавлена к тегу для задания его свойств |
| Класс | Имеющее смысл имя, которое можно присвоить элементу для стилизации его с помощью CSS |
| Селектор | Путь указания элемента или группы элементов, которые будут стилизованы при использовании CSS |
Понимание этих основных терминов и принципов поможет вам на пути к созданию красивого и функционального веб-содержимого. Далее мы погрузимся в более подробные объяснения каждого из этих понятий и изучим, как они взаимодействуют друг с другом для создания уникального веб-дизайна.
Редактирование внешнего вида текстового содержимого

Один из способов сделать текст на веб-странице отличающимся и привлекательным – это использовать собственный стиль шрифта. С помощью этого метода возможно выделиться среди остальных и подчеркнуть свою уникальность.
Для изменения стиля шрифта веб-страницы, вам понадобится использовать CSS. Чтобы выбрать собственный шрифт, вы можете использовать импортируемые шрифты или установить семейство шрифтов, которое уже установлено на пользовательском устройстве.
Свобода выбора: настройка внешнего облика текста

Шрифт является одним из основных инструментов, которые можно использовать для выделения контента. Он способен создать определенное настроение и эмоциональную окраску текста, а также может являться визуальным идентификатором бренда или компании.
Хотя веб-браузеры по умолчанию предлагают набор стандартных шрифтов, доступных для использования на веб-страницах, их ограниченное количество может сужать возможности для самовыражения и создания уникального стиля сайта. Однако, не стоит отчаиваться! Вместо этого, существует возможность внедрять свои собственные шрифты, задавая импорт через CSS.
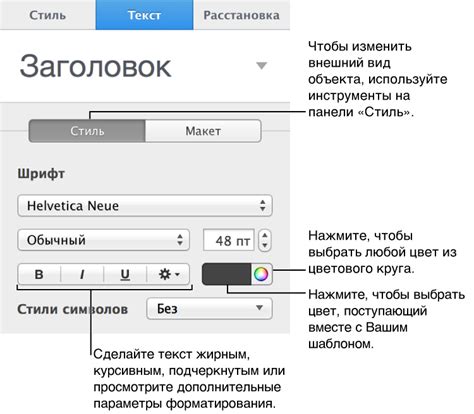
Настройка внешнего вида текста с помощью CSS

Один из ключевых аспектов веб-дизайна заключается в выборе правильного шрифта и его настройке для создания эстетически приятного визуального вида веб-страницы. CSS предоставляет множество возможностей для кастомизации шрифта, позволяя дать уникальное оформление и подчеркнуть стиль вашего контента.
Структура веб-страницы создается на языке HTML, а настройка внешнего вида и расположения HTML-элементов осуществляется с помощью CSS. Одна из важных возможностей CSS – изменение типа, размера, цвета и стиля шрифта.
С помощью CSS можно указать семейство шрифта, которое будет использоваться веб-браузером для отображения текста на странице. Существует множество различных шрифтовых семейств, включая Times New Roman, Arial, Verdana и многие другие. Выбор шрифта зависит от стиля и целей вашего проекта.
Кроме того, CSS позволяет указать размер шрифта для достижения оптимальной читабельности текста. Размеры могут быть заданы в пикселях (px), процентах (%) или других единицах измерения. Правильно выбранный размер шрифта поможет обеспечить комфортное восприятие информации на вашей веб-странице.
В CSS также можно задать цвет текста с помощью различных цветовых моделей, таких как RGB, HEX или названия цветов. Выберите цвет, который соответствует вашему дизайну и создает нужное впечатление у посетителей.
Не забудьте также обратить внимание на стиль шрифта, который может быть обычным, курсивным или полужирным. Определите стиль, который подчеркивает особенности вашего контента и помогает передать нужное настроение и эмоции.
Применение индивидуального шрифта на сайте

В данном разделе рассмотрим процесс применения уникального шрифта на веб-странице, создавая особый стиль и настроение контента. От рукописных до современных вариантов, многообразие шрифтов может грамотно подчеркнуть уникальность вашего сайта и привлечь внимание пользователей.
| Шаг | Описание |
|---|---|
| 1 | Выберите подходящий шрифт: аккуратно просмотрите доступные варианты, учитывая цель вашего сайта и его атмосферу. Ищите шрифты, которые соответствуют вашему контенту и характеру вашей аудитории. Помните, что шрифты могут быть заметными и эстетически приятными, но они также должны быть легко читаемыми. |
| 2 | Загрузите шрифт на веб-сервер: после выбора подходящего шрифта, загрузите шрифтовые файлы на ваш веб-сервер или используйте сервисы хостинга шрифтов. Убедитесь, что вы загружаете все необходимые форматы шрифта, чтобы обеспечить корректное отображение в разных браузерах. |
| 3 | Подключите шрифт к своему сайту: используйте правильные CSS-свойства и правила, чтобы применить загруженный шрифт к тексту на вашем сайте. Убедитесь, что вы указываете правильное название шрифта, чтобы браузер мог найти загруженный файл. Вы также можете определить список альтернативных шрифтов в случае, если первичный шрифт недоступен для пользователя. |
| 4 | Проверьте отображение шрифта: откройте вашу веб-страницу в разных браузерах и на разных устройствах, чтобы убедиться, что выбранный шрифт отображается корректно. Особенно обратите внимание на старые версии браузеров, которые могут не поддерживать нестандартные шрифты. |
Помните, что применение уникального шрифта на веб-странице - это важный элемент визуального дизайна и создания уникального впечатления у посетителей вашего сайта. Тщательно выбирайте шрифты, подключайте их правильно и проверяйте отображение для обеспечения наилучшего результат.
Вопрос-ответ




