Веб-дизайн - это современное искусство, которое требует не только креативности, но и технического мастерства. От выбора шрифтов напрямую зависит восприятие информации, эмоциональная атмосфера и уникальность дизайна. Но каким образом достичь максимальной индивидуальности и эксклюзивности - задача, которую не стоит недооценивать.
Разнообразие шрифтов позволяет веб-дизайнерам создавать удивительные проекты, а ихручность в выборе эффектных элементов текста дает возможность привлечь внимание и удержать на сайте посетителя. Однако, не всегда базовые шрифты, доступные по умолчанию, отражают индивидуальность и характер проекта. В таких случаях требуется особый подход к подбору шрифтов, а именно подключение скачанных шрифтов.
В данной статье мы рассмотрим, каким образом можно добавить новый визуальный опыт и привнести оригинальность в проект, используя собственные шрифты. Будут рассмотрены основные шаги по установке и подключению, а также более глубокий анализ возможностей и потенциала, которые открывает данная технология. Готовьтесь к интересному и познавательному путешествию в мир шрифтов на практике!
Определение подходящего шрифта

Поиск правильного шрифта
Выбор подходящего шрифта для вашего сайта является важной задачей при разработке дизайна. Следует учесть, что каждый шрифт обладает своим уникальным стилем и может влиять на восприятие контента пользователем. Поэтому определение необходимого шрифта требует внимательного анализа и понимания целей и особенностей проекта.
Учет характеристик текста
При определении подходящего шрифта необходимо учитывать характеристики самого текста. Выбирая шрифт, нужно учесть его читаемость, легкость восприятия, подходящий размер и стиль. Некоторые шрифты лучше подходят для заголовков и акцентирования внимания, в то время как другие шрифты идеально подходят для длинных абзацев текста. Определите характер текста и выберите шрифт, соответствующий его особенностям.
Согласованность с общим стилем
Шрифт должен соответствовать общему стилю вашего сайта или бренда. Учтите, что выбранный шрифт должен гармонично вписываться в остальные элементы дизайна, такие как цвета, фотографии и графика. Некоторые шрифты имеют свои уникальные особенности, которые могут подчеркнуть специфический характер контента или поддержать общий брендинг.
Тестирование шрифта
Не забудьте протестировать выбранный шрифт на разных экранах и устройствах, чтобы убедиться, что текст выглядит одинаково хорошо в любых условиях. Проверьте читаемость шрифта на разных размерах текста и проверьте его отображение на различных браузерах. Это поможет вам убедиться, что выбранный шрифт полностью соответствует вашим ожиданиям и требованиям проекта.
Поиск и загрузка шрифта

Этот раздел расскажет о том, как легко и быстро найти и загрузить новые шрифты для использования на вашем веб-сайте или в дизайне. Вы узнаете, как выбрать подходящий шрифт и где найти его с помощью различных инструментов и ресурсов.
- Использование шрифтового каталога: проанализируйте различные веб-сайты и сервисы, которые предоставляют широкий выбор шрифтов для загрузки. Выберите тот, который подходит для вашего проекта и скачайте его с помощью доступных инструкций.
- Поиск шрифтов в бесплатных ресурсах: обратитесь к различным онлайн-ресурсам, предлагающим бесплатные шрифты. Они часто предоставляют множество разнообразных шрифтов для загрузки в формате TTF или OTF.
- Поиск шрифтов на платных платформах: если вы хотите получить доступ к большему выбору шрифтов и качественному контенту, обратитесь к платным платформам, таким как Adobe Fonts или Google Fonts. Здесь вы можете найти шрифты различных стилей и направлений, которые можно быстро загрузить.
Загрузка и использование новых шрифтов - важный шаг в процессе создания уникального дизайна. Используя различные ресурсы и инструменты, вы сможете легко найти и загрузить те шрифты, которые лучше всего подходят для вашего проекта. Помните, что правильный выбор шрифта может значительно повлиять на восприятие и эстетическое оформление вашего контента.
Распаковка полученного архива

Процесс распаковки обеспечивает доступность скачанных шрифтов и предоставляет возможность использовать их в различных цифровых проектах. Он дает возможность разработчикам и веб-дизайнерам расширять свои возможности при выборе и применении шрифтов в своих работах. Для успешной распаковки нужно ознакомиться с особенностями архивирования файлов и собранными в них шрифтами.
Перед началом процесса распаковки необходимо убедиться, что на компьютере установлено специальное программное обеспечение для работы с архивами. Наиболее популярными программами являются WinRAR, 7-Zip, PeaZip и другие аналогичные приложения. Следует открыть архив через выбранное приложение и выполнить несколько простых шагов для успешного извлечения файлов.
После распаковки архива необходимо внимательно ознакомиться с содержимым и структурой файлов, чтобы корректно подключить шрифты к заданному проекту. Рекомендуется держать полученные файлы в отдельной папке, снабженной названием, отражающим суть их содержимого. Это позволит избежать потери файлов и мешанины в файловой системе компьютера.
| Важно помнить |
|---|
| Проверить наличие нужного программного обеспечения для работы с архивами |
| Организовать файлы после распаковки в отдельную папку |
| Изучить структуру файлов и ознакомиться с их содержимым |
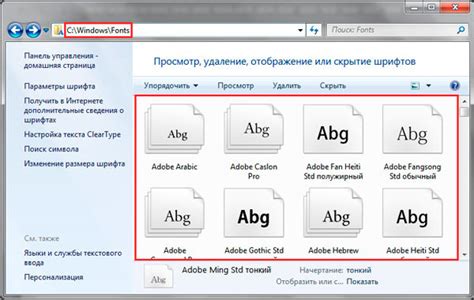
Создание папки для хранения шрифтов

Создание отдельной директории для шрифтов позволит вам легко найти нужный шрифт в будущем, без необходимости искать по всем папкам компьютера. Кроме того, такой подход позволяет держать порядок и структуру в вашей библиотеке шрифтов, что особенно полезно, если у вас их много.
Когда вы создадите папку для шрифтов, дайте ей понятное название. Например, "Шрифты" или "Fonts". Затем, поместите все скачанные шрифты в эту папку. Вы можете организовывать шрифты в подпапки по разным категориям, например, по семействам, стилям или проектам.
Не забудьте регулярно проверять и обновлять свою библиотеку шрифтов: добавлять новые шрифты и удалять те, которые уже не используются. Это поможет вам держать вашу коллекцию актуальной и оптимизировать работу над проектами.
Шаг 3: Размещение шрифтов в новой папке

После скачивания шрифтов вы можете создать специальную папку, куда перенесете все загруженные файлы. Это позволит вам организовать шрифты и упростить процесс их подключения к вашему веб-сайту. В созданной директории вы сможете группировать шрифты по типам, стилям или другим категориям, что будет удобно для выбора нужного шрифта в будущем.
Во избежание путаницы и ошибок, рекомендуется именовать папку с шрифтами ясно и лаконично. Данное действие позволит вам легко и быстро находить и использовать нужные шрифты, а также облегчит задачу другим разработчикам или дизайнерам, которые могут работать с вашим проектом в будущем.
Пример размещения шрифтов в созданной папке:
| Имя файла | Описание |
|---|---|
| arial.ttf | Основной шрифт Arial в формате TrueType |
| arialbd.ttf | Полужирный вариант шрифта Arial в формате TrueType |
| times.ttf | Шрифт Times New Roman в формате TrueType |
| timesbd.ttf | Полужирный вариант шрифта Times New Roman в формате TrueType |
Приведенная таблица демонстрирует простой пример организации файлов шрифтов в созданной папке. В данном случае, все файлы находятся в одной директории и имеют свои уникальные имена в соответствии с названиями шрифтов.
Обратите внимание, что создание собственной директории для шрифтов является оптимальным подходом к организации файлов и обеспечивает удобство использования и поддержки вашего проекта в дальнейшем.
Создание файла стилей для добавления новых шрифтов

Шаг 1: Создайте новый файл с расширением .css и назовите его, например, "fonts.css". Этот файл будет содержать все стили, необходимые для подключения выбранных шрифтов.
Шаг 2: Введите следующий код для начала вашего CSS-файла:
@font-face {
font-family: 'Название-шрифта';
src: url('путь-к-шрифту.woff2') format('woff2'),
url('путь-к-шрифту.woff') format('woff');
/* добавьте дополнительные форматы, если необходимо */
font-weight: normal;
font-style: normal;
}
В этом примере 'Название-шрифта' представляет собой имя шрифта, которое вы хотите использовать. Замените 'путь-к-шрифту' на фактический путь к файлу шрифта на вашем сервере. Убедитесь, что вы предоставили файлы шрифтов в форматах WOFF и WOFF2, чтобы обеспечить совместимость с различными браузерами. Вы также можете добавить дополнительные форматы, если это необходимо.
Шаг 3: Далее, используйте созданный шрифт в любом другом CSS-правиле, просто указав его название:
h1 {
font-family: 'Название-шрифта', sans-serif;
/* добавьте любые другие свойства шрифта */
}
В этом примере шрифт 'Название-шрифта' будет применяться к заголовкам h1. Убедитесь, что указали альтернативный шрифт в конце списка, чтобы fallback можно было использовать, если требуемый шрифт не будет доступен.
Теперь вы можете легко создавать и применять собственные шрифты, чтобы придать своему веб-сайту уникальность и особенность.
Прописывание CSS-правил для добавления нужных шрифтов

В этом разделе мы рассмотрим, каким образом можно добавить веб-шрифты на сайт, используя CSS-правила. Здесь вы найдете пошаговую инструкцию по тому, как правильно прописать стили для установки желаемого шрифта на веб-странице. Мы рассмотрим различные способы подключения шрифтов и предоставим вам примеры кода, которые помогут вам осуществить эту операцию без проблем.
Итак, давайте начнем!
Первым шагом в подключении нужного шрифта является определение имени шрифта и его источника. Для этого вам необходимо загрузить шрифт и добавить его каталог на вашем веб-сервере или использовать сторонние сервисы для хранения и доставки шрифтов.
Далее, в CSS-файле вашего сайта, вам потребуется создать новое правило для указания выбранного шрифта. Вы можете использовать селекторы классов или идентификаторов для определенных элементов на странице. Например, если вы хотите применить новый шрифт к заголовкам веб-страницы, вы можете использовать следующее CSS-правило:
h1 {
font-family: "Название шрифта", sans-serif;
}
Здесь "Название шрифта" - это имя шрифта, которое вы выбрали и указали в соответствующем CSS-правиле. Если выбранный шрифт недоступен, то браузер автоматически подставит sans-serif, который является заглушкой и обеспечит альтернативный шрифт, если первый не будет найден.
Кроме того, у вас есть возможность установить разные начертания шрифта для разных элементов страницы, используя различные CSS-селекторы. Например, вы можете применить жирное начертание для абзацев с помощью следующего CSS-правила:
p {
font-weight: bold;
}
Этот код установит жирное начертание для всех абзацев на вашей веб-странице. Вы также можете применить другие стили, такие как курсив, подчеркивание и многое другое, с помощью различных CSS-свойств и значения.
И наконец, не забудьте указать единицы измерения размера шрифта, если вы хотите установить определенный размер для шрифтов. Вы можете использовать значения, такие как пиксели (px), проценты (%) или относительные единицы (em, rem).
Вот и всё! Теперь вы знакомы с основными CSS-правилами для подключения нужных шрифтов на вашем веб-сайте. Помните, что правильно прописанные CSS-правила помогут вам достичь нужного визуального эффекта и создать стильный и привлекательный дизайн подстраницы.
Сохранение и подключение CSS-файла на веб-страницу

После того, как мы выбрали подходящий шрифт для нашего веб-проекта, необходимо научиться сохранять и подключать CSS-файлы для правильного отображения шрифта на веб-странице.
1. Во-первых, создайте новый файл в текстовом редакторе, таком как Notepad++, Sublime Text или любом другом редакторе, поддерживающем сохранение в формате .css.
2. Укажите файлу имя, которое будет помогать вам легко идентифицировать его в будущем. Обычно, файлы CSS имеют расширение .css, например, "styles.css".
3. В файле CSS вы можете использовать различные стили, свойства и значения для настройки отображения текста, в том числе и выбранного вами шрифта.
4. После внесения всех необходимых изменений в файл CSS, необходимо сохранить его с помощью команды "Сохранить" или "Сохранить как" в редакторе. Убедитесь, что файл сохранен с расширением .css и в том каталоге, где вы планируете хранить все свои CSS-файлы.
<link href="styles.css" rel="stylesheet" type="text/css">6. Теперь ваш CSS-файл успешно подключен к веб-странице! Все стили и настройки, указанные в нем, будут применяться к соответствующим элементам вашей веб-страницы, в том числе и к выбранным шрифтам.
Надеемся, что эта простая инструкция помогла вам понять, как сохранить CSS-файл и подключить его к вашей веб-странице. Теперь вы можете настраивать шрифты и стили вашего проекта, чтобы сделать его более уникальным и привлекательным.
Проверка правильности настройки шрифтов

Для начала, проверьте, что все шрифты, используемые на вашем сайте, были успешно загружены и доступны для использования. Для этого можно воспользоваться инструментами разработчика веб-браузера, такими как "Инспектор элементов" или "Элементы" в Google Chrome или аналогичными инструментами в других браузерах. В разделе со стилями и ресурсами должны присутствовать все подключенные шрифты.
Чтобы проверить правильность отображения шрифтов на разных устройствах, рекомендуется проверить ваш веб-сайт на различных операционных системах (например, Windows, macOS, Linux) и различных браузерах (например, Google Chrome, Mozilla Firefox, Safari). Обратите внимание на то, что шрифты могут отображаться немного по-разному на разных системах и браузерах, поэтому важно проверить их согласованность на всех платформах, с которых ваши пользователи могут посещать ваш сайт.
| Операционная система | Браузер | Отображение шрифтов |
|---|---|---|
| Windows | Google Chrome | Правильное |
| Windows | Mozilla Firefox | Правильное |
| Windows | Safari | Правильное |
| macOS | Google Chrome | Правильное |
| macOS | Mozilla Firefox | Правильное |
| macOS | Safari | Правильное |
| Linux | Google Chrome | Правильное |
| Linux | Mozilla Firefox | Правильное |
Также не забудьте проверить отображение шрифтов на различных типах устройств, таких как мобильные телефоны и планшеты. Воспользуйтесь эмуляторами устройств или просто проверьте отображение на реальных устройствах, чтобы быть уверенным, что шрифты выглядят хорошо на всех типах устройств.
Оптимальное использование установленных и загруженных шрифтов

В этом разделе мы рассмотрим некоторые полезные рекомендации и советы, которые помогут вам максимально эффективно использовать установленные и загруженные шрифты на вашем веб-сайте.
1. Соответствие с контекстом: При выборе шрифтов для вашего веб-сайта, важно учитывать контекст и стиль вашего контента. Используйте шрифты, которые соответствуют тематике вашего проекта, подчеркивают его основные идеи и создают нужное настроение.
2. Умеренность в количестве: Старайтесь не перегружать страницу слишком большим количеством разных шрифтов. Лучше выбрать 2-3 шрифта, которые будут гармонично сочетаться друг с другом и применять их с умом. Это поможет создать единый и стильный образ вашего веб-сайта.
3. Размер и читаемость: Важно установить оптимальный размер шрифта, который будет удобным для чтения пользователем. Не забывайте также о читаемости шрифта на мобильных устройствах, где размер экрана может быть ограничен. Тестируйте шрифты на разных устройствах и выбирайте то, что лучше всего подходит для вашей аудитории.
4. Контрастность и выделение: Используйте возможности CSS для создания контрастности и выделения в ваших текстах. Выделение ключевых слов или фраз с помощью жирного начертания или курсива может сделать ваш контент более понятным и удобочитаемым.
5. Совместимость и резервные варианты: Если вы загружаете шрифты с помощью CSS, убедитесь, что они совместимы с разными браузерами и операционными системами. Кроме того, предусмотрите альтернативные варианты шрифтов, чтобы у ваших текстов был отзывчивый дизайн и отображение даже при отключенных загруженных шрифтах.
6. Поддержка языков: Если ваш веб-сайт предназначен для международной аудитории, удостоверьтесь, что ваш выбранный шрифт поддерживает все необходимые языки и символы. Также учитывайте особенности верстки правильного отображения текста на разных языках.
Оптимальное использование и правильный выбор шрифтов не только улучшат визуальное впечатление вашего сайта, но также помогут улучшить его функциональность, удобство использования и уровень вовлеченности пользователя.
Вопрос-ответ

Зачем нужно подключать скачанные шрифты?
Подключение скачанных шрифтов позволяет веб-разработчикам использовать уникальные шрифты на своих сайтах, которые отличаются от стандартных системных шрифтов. Это помогает создать более оригинальный и привлекательный дизайн, выделиться среди других сайтов и подчеркнуть индивидуальность.
Как скачать шрифты для использования на веб-сайте?
Скачать шрифты для использования на веб-сайте можно с различных ресурсов, таких как Google Fonts, DaFont, Font Squirrel и многих других. На этих сайтах можно найти шрифты разных стилей и настроить их параметры перед загрузкой. После выбора нужного шрифта и его загрузки на компьютер, можно переходить к подключению на веб-сайт.
Как подключить скачанные шрифты на веб-сайт?
Для того чтобы подключить скачанные шрифты на веб-сайт, необходимо использовать правило @font-face в CSS. Это правило позволяет указать путь к файлу скачанного шрифта и определить его имя. После этого шрифт становится доступным для использования на сайте через CSS свойства font-family. При подключении шрифтов также обязательно указывается необходимое семейство шрифта на веб-сайте впоследствии.



