Работа с сеткой в веб-дизайне - это один из неотъемлемых элементов создания функциональных и привлекательных веб-сайтов. Благодаря сетке мы можем организовать контент на странице таким образом, чтобы он выглядел структурированным и удобочитаемым. Это позволяет нам не только улучшить визуальное впечатление от сайта, но и повысить его эффективность и удобство использования.
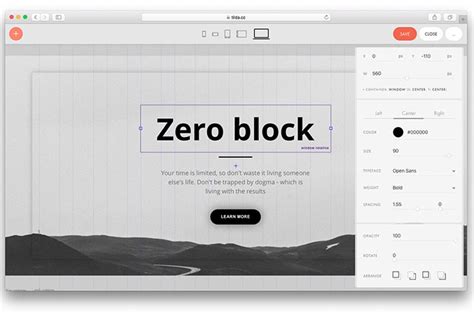
Один из способов включить сетку на вашем сайте - использование Тильда Zero Block. Тильда Zero Block - это инструмент, который предоставляет возможность создания и редактирования различных блоков на вашем сайте, включая сетку. Благодаря ему вы можете легко и быстро настроить внешний вид и расположение контента на странице, без необходимости писать код самостоятельно или обращаться к разработчикам.
Использование сетки в Тильде Zero Block открывает перед вами широкие возможности в создании структурированного и эстетически привлекательного дизайна. Вы можете легко организовать содержимое вашего сайта по вертикали и горизонтали, подобрать оптимальное расположение блоков, установить нужные отступы и размеры. Это позволит вам создавать уникальные и адаптивные макеты, которые будут выделяться среди конкурентов и привлекать внимание посетителей.
Использование сетки в Тильде Zero Block

Раздел, в котором мы рассмотрим возможности и функционал сетки в редакторе Тильде для макета Zero Block.
- Подробное рассмотрение инструментов сетки, которые доступны в Тильде.
- Примеры использования сетки с разными типами контента и компонентами на странице.
- Важные принципы и правила верстки с использованием сетки в Тильде Zero Block.
- Техники создания адаптивных макетов с использованием сетки.
- Советы по оптимизации и улучшению производительности веб-страниц, основанных на сетке.
В этом разделе вы найдете все необходимые сведения, чтобы эффективно использовать сетку в Тильде Zero Block и создать привлекательный и функциональный дизайн для вашего веб-сайта или блога.
Значение и выгода от использования сетки в платформе Тильда Zero Block

Знание основных принципов и применение сетки в веб-разработке играют важную роль в создании качественного и эффективного дизайна веб-сайта. Платформа Тильда Zero Block позволяет разработчикам использовать гибкую и мощную сетку, достигая оптимального сочетания функциональности и эстетической привлекательности.
Сетка в Тильде – это инструмент, позволяющий правильно структурировать контент и элементы дизайна на веб-странице. Она представляет собой систему вертикальных и горизонтальных линий, которые создают визуальную основу для размещения текста, изображений, кнопок и других компонентов пользовательского интерфейса.
Основное преимущество использования сетки в Тильде заключается в том, что она позволяет создавать дизайн, который выглядит гармонично на разных устройствах и экранах, от настольных компьютеров до мобильных устройств. При этом сайт будет сохранять свою читабельность и привлекательность, независимо от размера экрана пользователя.
Сетка в Тильде также способствует улучшению пользовательского опыта, делая навигацию по сайту более интуитивной и удобной. Структурированный дизайн с помощью сетки позволяет расположить элементы таким образом, чтобы пользователь мог легко взаимодействовать с информацией и быстро находить нужные разделы или функции.
В конечном итоге, использование сетки в Тильде позволяет создавать эффективные и привлекательные веб-сайты, обеспечивающие удобную навигацию и оптимальное отображение контента на различных устройствах.
Творчество на новом уровне: создание проекта с использованием инновационного набора инструментов

В этом разделе мы рассмотрим процесс создания нового проекта в абсолютно новом окружении и использование передового набора инструментов. Мы погрузимся в увлекательный мир творчества, исследуя возможности, которые предоставляет платформа Тильда. Здесь вас ждет источник вдохновения и непрерывного развития!
Шаг 1: Приветствие новому проекту
Прежде чем приступить к созданию своего нового проекта, необходимо понять его цель и основную идею. Определите свою целевую аудиторию и то, что хотите донести до своих пользователей. Приветствие – это первый шаг к вовлечению в свою уникальную историю.
Шаг 2: Подбор идеального оформления
Выбор правильного визуального оформления – ключевой аспект, который поможет передать вашу идею эффективно и впечатляюще. Уникальный внешний вид вашего проекта поможет выделиться среди остальных, привлекая внимание и вдохновляя посетителей. Используйте возможности набора инструментов, предоставляемых платформой Тильда, чтобы создать идеальный внешний облик вашего проекта.
Шаг 3: Эффективное использование инструментов
Один из главных преимуществ нового инновационного набора инструментов – это возможность максимально эффективно использовать его в вашем проекте. Исследуйте различные функции и возможности, которые предоставляет платформа Тильда, идеально подобрав их для вашего проекта. Ваша работа будет визуально привлекательной и максимально функциональной.
Шаг 4: Шаг в будущее творчества
Создание проекта с использованием Zero Block – это шаг вперед в мире творчества. Новые возможности и инструменты платформы Тильда предоставляют вам неограниченные возможности для самовыражения. Ваш проект станет примером новейших технологий и вдохновит других на новые достижения.
Воплотите свои самые смелые идеи и создайте уникальный проект, используя набор инструментов Тильда Zero Block. Ваше творчество будет особенным, удивительным и покажет ваше мастерство! Давайте вместе оставим след в истории творчества!
Основные принципы взаимодействия с сетевыми структурами в Конструкторе Тильда

Гибкая структура: Возможность задавать гибкую структуру сетевых компонентов позволяет адаптировать веб-сайт под различные макеты, учитывая требования дизайна.
Автоматическое выравнивание: Один из важных принципов взаимодействия с сеткой заключается в автоматическом выравнивании компонентов, что позволяет создавать качественные и сложные макеты без дополнительных усилий.
Расширяемость и гибкость: Тильда предлагает разнообразные инструменты для настройки сетевой структуры, такие как возможность задания ширины и высоты компонентов, создание сложных сетевых узоров и адаптацию под разные экраны.
Верстка веб-сайта: С помощью сетевых компонентов в Тильде можно легко создавать адаптивные веб-сайты с оптимальными расположениями элементов на разных устройствах.
Понимание основных принципов работы с сеткой в Конструкторе Тильда поможет вам эффективно создать веб-сайт с практичной и эстетически привлекательной структурой.
Добавление структуры и организация контента в Тильде Zero Block

В этом разделе мы рассмотрим способы добавления столбцов и строк в сетку Тильде Zero Block, чтобы организовать контент сайта и придать ему структуру.
Один из ключевых аспектов при создании современного веб-дизайна – это визуальная выразительность с помощью разнообразных компонентов и элементов. Добавление столбцов и строк в сетку является одним из способов создания эффективной и удобной структуры для вашего контента.
Столбцы и строки позволяют организовать различные элементы контента внутри блока и распределить их по вертикальной и горизонтальной оси. Это дает возможность создавать более гибкую и настраиваемую компоновку, а также добавлять стили и функциональность для улучшения пользовательского опыта.
Чтобы добавить столбцы и строки в сетку Тильде Zero Block, необходимо использовать соответствующие CSS-классы и структуру разметки HTML. В этом разделе мы рассмотрим основные шаги для создания сетки, а также демонстрируем примеры использования различных функций и компонентов для выделения контента и создания привлекательного дизайна.
Режимы и опции сетки
Тильде Zero Block предлагает различные режимы и опции для настройки сетки. Например, вы можете выбрать количество столбцов и установить интервалы между ними, а также определить ширину и высоту для строк. Также вы можете применить различные стили и эффекты к разным частям сетки, чтобы создать уникальный и привлекательный дизайн для вашего сайта.
Примечание: В этой статье мы не будем рассматривать детали установки и настройки Тильде Zero Block, так как они выходят за рамки данного раздела. Мы сосредоточимся на основных принципах добавления столбцов и строк в сетку, а также на примерах использования различных компонентов.
Методы изменения размеров и расположения элементов в сетке

Раздел представляет общую идею о методах, которые можно применять для изменения размеров и расположения элементов в сетке. В этом разделе будут рассмотрены различные способы, которые позволят вам гибко управлять внешним видом элементов, адаптировать их под разные экраны и контексты, а также создать эффективную и привлекательную композицию.
В процессе работы с сеткой, вы сможете варьировать размеры элементов с помощью указания ширины и высоты в процентах, пикселях или других единицах измерения. Для этого можно использовать атрибуты или стили, которые позволят точно определить нужные размеры.
Кроме того, в этом разделе будут представлены способы расположения элементов в сетке. Вы сможете задавать порядок их расположения с помощью определенных свойств или классов, включая выравнивание по горизонтали и вертикали, изменение порядка при адаптации под разные устройства.
Готовые шаблоны сетки в Тильде: идеи для креативных решений

В данном разделе мы рассмотрим возможности использования готовых шаблонов сетки в платформе Тильда. Открывая перед вами широкий круг креативных решений, эти шаблоны позволяют воплотить в жизнь свои идеи без необходимости создания дизайна с нуля.
Использование предлагаемых шаблонов сетки в Тильде позволяет создавать уникальные веб-страницы, делает процесс проектирования проще и более эффективным. От подбора цветовой гаммы до расположения контента – все это можно реализовать с помощью готовых сеточных шаблонов.
Готовые шаблоны сетки предоставляют вам возможность сразу видеть конечный результат вашего веб-проекта, а также экономят время на создание дизайна с нуля. Вы можете выбирать из различных вариантов шаблонов, которые подходят вашему проекту и настроению.
Гибкость и функциональность шаблонов сетки позволяют вам легко адаптировать и настраивать веб-страницы под свои потребности. Вы можете изменять размеры контейнеров, добавлять и удалять блоки, редактировать текст и изображения – все это просто и интуитивно понятно.
Благодаря использованию готовых шаблонов сетки в Тильде, вы можете создавать уникальные и привлекательные веб-страницы без необходимости иметь большие навыки в дизайне и программировании. Это отличный инструмент для профессионалов и новичков, которые хотят выделиться в виртуальном пространстве. Попробуйте использование шаблонов сетки в Тильде и реализуйте свои креативные идеи!
Рекомендации по структурированию контента при использовании сетевой сетки в редакторе Тильда

В данном разделе представлены ценные советы по организации и представлению контента с использованием функционала сетевой сетки в редакторе Тильда. Рассмотрим несколько практических рекомендаций, которые помогут сделать ваш контент более привлекательным и удобочитаемым для аудитории.
1. Структурируйте информацию с помощью блоков: разбейте контент на логические блоки для удобства восприятия. Используйте заголовки, подзаголовки и абзацы для организации контента внутри каждого блока.
2. Создайте яркие и легко различимые акценты: используйте разнообразные типы контента и эффективно использовать сетевую сетку, чтобы выделить наиболее важные элементы. Например, вы можете использовать эффектные изображения, цитаты или выделенные текстовые блоки.
3. Регулярно проверяйте совместимость: убедитесь, что ваш контент отображается корректно и привлекательно на различных устройствах и в разных разрешениях экрана. Используйте инструменты Тильда для предварительного просмотра на мобильных устройствах и настольных компьютерах.
4. Балансируйте текст и изображения: сетка позволяет равномерно распределить контент по странице. Подберите соответствующие размеры изображений и объем текста, чтобы создать гармоничную композицию, избегая перегруженности или незаполненности страницы.
5. Проверьте читабельность и пунктуацию: обратите внимание на читабельность вашего контента - используйте достаточный размер шрифта и подходящий шрифтовой стиль для легкого чтения. Закрепите внимание на правильном использовании пунктуации и разбиении текста на абзацы.
Следуя этим советам, вы сможете эффективно использовать сетевую сетку в редакторе Тильда для организации и представления своего контента. Помните, что ключевым фактором успеха является четкость и удобство для пользователей, поэтому не стесняйтесь экспериментировать и находить оптимальное решение для каждого блока контента.
Адаптивный дизайн с использованием сетки в Тильде Zero Block

Сетка в данном контексте представляет собой группу горизонтальных и вертикальных линий, которые помогают разместить элементы на странице в строгом соответствии с заданными параметрами. Благодаря сетке вы сможете создать структуру вашей веб-страницы с определенными отступами и пропорциями, что обеспечит ее адаптивность и удобство использования на разных устройствах.
Важно отметить, что использование сетки в Тильде Zero Block не только делает ваш дизайн адаптивным, но и позволяет сделать его более структурированным и профессиональным. Вы сможете легко расположить тексты, изображения и другие элементы вашей веб-страницы в определенном порядке, соблюдая необходимые пропорции и отступы. Это позволит вашим посетителям легко ориентироваться на странице, а также улучшит восприятие контента.
Используя сетку в Тильде Zero Block, вы сможете создать адаптивный дизайн, который останется читабельным и привлекательным на различных устройствах – от настольных компьютеров до мобильных телефонов. Вы сможете гармонично сочетать различные элементы дизайна, подчеркивая акценты и упрощая навигацию.
Вопрос-ответ

Как включить сетку в Тильде Zero Block?
Для включения сетки в Тильде Zero Block нужно открыть редактор Tilda, выбрать нужную страницу, перейти в настройки блока и активировать опцию "Показывать сетку". После сохранения изменений на странице появится сетка, которая поможет вам выравнивать элементы и создавать более структурированный дизайн.
Где находятся настройки блока в Тильде Zero Block?
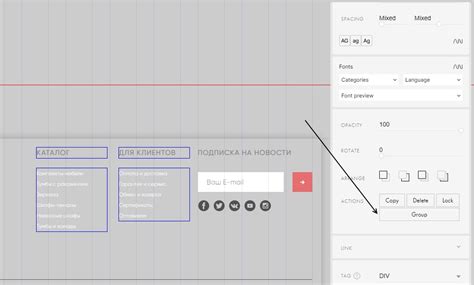
Настройки блока в Тильде Zero Block находятся в редакторе Tilda. Для доступа к настройкам нужно открыть нужную страницу, затем кликнуть на блок, который вы хотите настроить. В правом верхнем углу экрана появится значок настроек блока (иконка шестеренки). При нажатии на нее вы сможете открыть настройки выбранного блока и включить опцию "Показывать сетку".
Какая польза от включения сетки в Тильде Zero Block?
Включение сетки в Тильде Zero Block имеет несколько преимуществ. Во-первых, сетка поможет вам выровнять элементы на странице и создать более хорошо структурированный дизайн. Вы сможете легко расположить текст, изображения и другие элементы на странице так, чтобы они выглядели гармонично. Во-вторых, сетка помогает соблюдать принципы дизайна, такие как золотое сечение и закон третей. Это позволит создать страницу, которая будет приятно восприниматься читателями и привлекать их внимание. В-третьих, включение сетки упрощает процесс адаптивного дизайна, так как вы сможете легко контролировать расположение элементов на различных устройствах: компьютере, планшете и смартфоне.



