Приходите, загляните в волшебный мир возможностей, которые предлагает эта современная технология! Никаких сложных и казалось бы непроходимых путей - всего лишь несколько строчек кода, и пред вами возникает идеально созданный гастрономический шедевр!
Макетирование становится не просто декорацией для веб-страницы, а настоящей кулинарной мастерией, созданной с помощью использования CSS. Вся машина HTML, CSS и JavaScript в ваших руках обретает новые, оригинальные смыслы, отражающие реальное искусство создания и приготовления измененных вкусовых сочетаний.
Идея этой статьи - не только рассказать вам о новых и уникальных решениях при создании бургеров с помощью технологий CSS, но и донести до вас всю атмосферу их создания. Представьте себе, как реализуются наши гастрономические фантазии в цифровом мире, способствуя созданию неповторимых образов и визуальных эффектов.
Познавайте лучшие практики создания гастрономических шедевров, вдохновляйтесь идеями и открывайте для себя новые горизонты в веб-разработке! Давайте вместе откроем вам двери в удивительный, яркий мир приготовления бургеров из CSS!
Основные принципы конструирования гамбургера с помощью стилей

В данном разделе представлены основные принципы и подходы к созданию графического изображения гамбургера с использованием CSS. Мы рассмотрим различные методики и приемы, которые позволят вам создать уникальный и стильный вид гамбургера на вашем веб-сайте.
Первое, что необходимо учесть - это выбор подхода к созданию гамбургера. Существуют разнообразные способы создания графических элементов с помощью CSS, такие как использование псевдоэлементов и псевдоклассов, а также комбинации различных свойств и значений. Обратите внимание на тональность и стиль вашего веб-сайта, чтобы выбрать подходящие методики и техники создания гамбургера.
Еще один важный аспект - это правильное сочетание цветов и форм. Гамбургер должен быть привлекателен для визуального восприятия, поэтому сделайте выбор основного цвета, который гармонирует с остальными элементами вашего веб-сайта. Вы также можете использовать дополнительные цвета для добавления акцентов или создания эффекта объемности на гамбургере.
Определите форму и размер гамбургера в соответствии с общим дизайном вашего веб-сайта. Существует несколько стандартных форматов гамбургеров, таких как "классический" или "минималистический". Вы можете воспользоваться ими в качестве основы и внести свои уникальные изменения и детали.
Не забывайте также о важности анимации и интерактивности гамбургера. Используйте анимацию при наведении курсора, для открытия и закрытия меню, а также для создания плавных переходов между состояниями гамбургера. Такие эффекты делают использование гамбургера более привлекательным и приятным для пользователей.
Использование псевдоэлементов для создания слоев

В данном разделе мы рассмотрим способы создания слоистой структуры с помощью псевдоэлементов в CSS. Это позволяет нам добавлять дополнительные элементы и эффекты к уже существующим элементам веб-страницы.
Один из способов создания слоев - это использование псевдоэлементов ::before и ::after. Псевдоэлементы - это виртуальные элементы, которые можно добавить перед или после существующего элемента. Они могут содержать контент и быть стилизованы с помощью CSS.
Для создания слоистой структуры с помощью псевдоэлементов, мы можем использовать свойство position и z-index. Свойство position позволяет задавать позиционирование элемента веб-страницы, а z-index - порядок отображения элементов. Назначая разные значения z-index разным псевдоэлементам, мы можем создавать эффекты слоев и контролировать их порядок отображения.
- Применяем свойство position для задания позиционирования элементов.
- Используем свойство z-index для контроля порядка отображения слоев.
- Стилизуем псевдоэлементы с помощью CSS.
Таким образом, использование псевдоэлементов позволяет нам создавать слоистую структуру веб-страницы, добавлять эффекты и контролировать порядок отображения элементов. Это полезный инструмент в CSS, который позволяет нам создавать более интересные и динамичные веб-страницы.
Применение градиентов и теней для добавления объемности

Использование градиентов позволяет создавать плавные переходы между двумя или более цветами, что создает иллюзию объемности. Вы можете применять градиенты к фону элементов или к тексту, чтобы добавить им глубину. Кроме того, можно управлять направлением и формой градиента, что позволяет создавать различные эффекты объема.
Тени - это еще один инструмент для создания объемности в веб-дизайне. При помощи теней вы можете добавить пространственное разделение между элементами или придать им визуальный подъем. Тени могут быть как мягкими, создавая эффект размытого контура, так и более жесткими, имитируя отражение света.
Пример использования градиентов: background: linear-gradient(45deg, #ff9900, #ff3300); | Пример использования теней: box-shadow: 2px 2px 2px rgba(0, 0, 0, 0.4); |
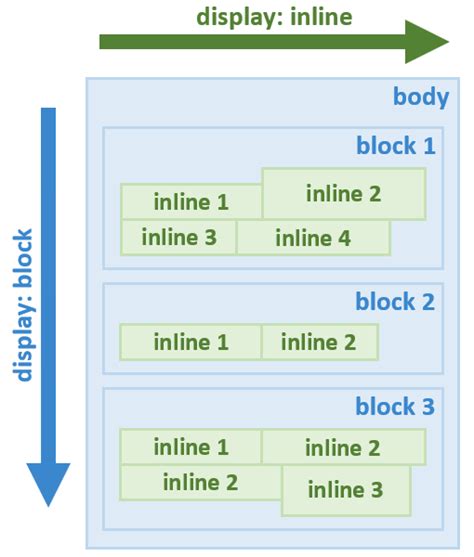
Организация иерархии элементов с помощью позиционирования

Веб-страницы состоят из различных элементов, таких как заголовки, параграфы, списки, изображения и другие. Размещение и выравнивание этих элементов может выполняться с использованием различных методов позиционирования, таких как абсолютное, относительное и фиксированное позиционирование.
Абсолютное позиционирование позволяет задать точное положение элемента на странице, независимо от остальных элементов. Относительное позиционирование позволяет задать положение элемента относительно его изначальной позиции или относительно других элементов. Фиксированное позиционирование позволяет зафиксировать элемент на экране, так что он остается видимым при прокрутке страницы.
- Методы позиционирования элементов веб-страницы
- Абсолютное позиционирование
- Относительное позиционирование
- Фиксированное позиционирование
Каждый метод имеет свои особенности и применяется в зависимости от конкретных потребностей дизайна. Важно правильно выбрать метод позиционирования, чтобы достичь желаемого эффекта и обеспечить удобство использования веб-сайта для пользователей.
Далее мы рассмотрим подробно каждый метод позиционирования и дадим рекомендации по их применению для создания эффективной иерархии элементов на веб-странице.
Искусство создания уникальных компонентов для стильного бургера

Когда речь идет о создании одного из самых популярных гастрономических символов на сегодняшний день, необходимо уделять внимание каждой детали. В этом разделе мы рассмотрим важные элементы, которые помогут вам придать вашему бургеру неповторимый стиль и добавить элементы, которые заставят его выделяться среди других блюд.
- Текстура булки
- Гарнир в виде овощей
- Уникальные соусы
- Декорация из специй
Текстура булки играет важную роль в создании характерного внешнего вида бургера. Вы можете использовать различные методы для создания текстурного эффекта, например, добавить зернистость или делать булку более теплой и пышной.
Другим важным компонентом вашего бургера являются гарниры в виде овощей. Вы можете использовать разнообразие овощей, таких как свежий лук, крупные ломтики помидора или хрустящий салат, чтобы придать более яркий вкус и отличительный вид вашему бургеру.
Соусы - еще один элемент, который можно использовать, чтобы сделать ваш бургер уникальным. Вы можете экспериментировать с различными видами соусов, от классического кетчупа и горчицы до авторских рецептов соусов, чтобы добавить необычный вкус и ощущение при каждом кусочке бургера.
Декорации из специй могут быть приятным дополнением к вашему бургеру, добавляя интересные ноты и ароматы. Разнообразие специй, таких как цимет, карри или паприка, может сделать ваш бургер еще более привлекательным для взгляда и запаха.
Создание элемента для оформления булочки

Для создания реалистичного изображения булочки в CSS можно применить различные приемы и свойства. Одним из них является использование плитки, которая позволит добавить текстуру и глубину к внешнему виду булочки. Подобная техника помимо своей декоративной функции также может создать впечатление объема и поверхности деталей.
Важно подобрать подходящие цвета и фактуру для создания плитки, чтобы она максимально соответствовала остальным элементам булочки. Рекомендуется использовать комбинацию различных оттенков и теней для достижения максимального реализма.
Применение свойств CSS, таких как градиенты, тени и позиционирование, может помочь в создании эффектной плитки для булочки, которая придает блюду дополнительную привлекательность и визуальный интерес.
В следующих разделах мы рассмотрим подробнее техники и инструменты, которые позволят нам создать плитку для булочки с использованием CSS. Используя данные рекомендации, вы сможете добавить уникальный стиль и реалистичность к вашим бургерам, делая их визуально аппетитными и привлекательными.
Стилизация мясного котлета с помощью границ и фоновых изображений

В данном разделе рассмотрим способы стилизации мясной котлеты с использованием границ и фоновых изображений. Будут изучены различные методы оформления, которые позволят придать котлете реалистичный вид и добавить эстетическое привлекательность бургеру.
При оформлении мясной котлеты в CSS можно использовать границы, чтобы создать эффект текстуры на поверхности. Также можно добавить фоновое изображение, которое будет имитировать корку или запеченный эффект. Определенные значения границ и фоновых изображений могут помочь в создании объемного вида котлеты и добавить реалистичности к бургеру в целом.
- Используйте CSS свойство border для создания границы котлеты. Регулируйте толщину, цвет и стиль границы, чтобы достичь определенной текстуры и структуры.
- Добавьте фоновое изображение, которое будет отображать реалистичный вид котлеты. Позаботьтесь о том, чтобы изображение соответствовало размеру и форме котлеты, и выглядело естественно на фоне.
- Используйте разные техники стилизации, такие как градиенты и тени, чтобы придать котлете объемность и добавить эффект жаренности.
- Экспериментируйте с разными параметрами и комбинируйте различные методы стилизации, чтобы достичь наиболее реалистичного и аппетитного вида мясной котлеты.
С помощью границ и фоновых изображений можно создать визуально привлекательный вид мясной котлеты в бургере. Используйте предложенные методы стилизации, чтобы добавить объемности, текстуры и реалистичности котлете, тем самым сделав бургер более аппетитным и привлекательным для глаз.
Добавление сыра и овощей с использованием форм и трансформаций

В данном разделе рассмотрим эффективные способы добавления сыра и овощей на наш бургер, используя различные формы и трансформации в CSS. Мы изучим методы, которые позволяют создать реалистичные элементы бургера, которые будут выглядеть аппетитно и привлекательно.
Для добавления сыра и овощей на бургер мы будем использовать псевдоэлементы и трансформации в CSS. Благодаря псевдоэлементам, мы сможем создать текстуру и форму сыра, а также придать овощам реалистический вид. Трансформации позволят нам корректно расположить и преобразовать каждый элемент бургера, обеспечивая естественный и привлекательный внешний вид.
Шаг 1: Создание псевдоэлементов для сыра и овощей
Для создания сыра добавим псевдоэлементы с помощью псевдокласса ::before к соответствующему элементу бургера. Мы используем различные свойства CSS, такие как background-color и border-radius, чтобы придать псевдоэлементу форму и текстуру сыра.
Для овощей также добавим псевдоэлементы с помощью псевдокласса ::before или ::after в зависимости от нужного положения на бургере. Мы будем использовать свойства CSS, такие как background-color и border-radius, чтобы создать форму и цвет овощей.
Шаг 2: Применение трансформаций
Для достижения более реалистичного вида и правильного положения сыра и овощей на бургере, мы будем использовать трансформации CSS, такие как translate, rotate и scale. Эти свойства позволят нам перемещать и поворачивать элементы, а также изменять их размеры, чтобы достичь идеального сочетания внешнего вида и композиции.
Теперь, благодаря использованию форм и трансформаций в CSS, мы можем добавить сыр и овощи на наш бургер с помощью псевдоэлементов, создав более реалистичный и аппетитный эффект. Это позволит нам создать уникальный дизайн бургера, который будет выделяться среди других и привлекать внимание посетителей.
Вопрос-ответ

Что такое CSS?
CSS (Cascading Style Sheets) - это язык стилей, который используется для оформления внешнего вида веб-страниц. Он позволяет определить различные свойства и стили элементов, таких как шрифты, цвета, размеры, расположение и многое другое.
Как сделать бургер из CSS?
Для создания бургера из CSS, необходимо использовать HTML и CSS коды. Сначала нужно создать HTML структуру бургера с помощью набора div'ов. Затем, при помощи CSS, задать нужные стили и анимации для этих элементов, чтобы получить желаемый вид бургера.
Какие свойства CSS нужно использовать для создания анимации бургера?
Для создания анимации бургера в CSS можно использовать свойство `transform` для вращения и сжатия элементов, а также свойство `transition` для создания плавного перехода между состояниями бургера.
Можно ли создавать адаптивный бургер с помощью CSS?
Да, с помощью CSS можно создать адаптивный бургер. Для этого можно использовать медиазапросы (@media queries), чтобы задавать различные стили и размеры бургера в зависимости от ширины экрана устройства, на котором он отображается.
Как освоить создание бургера из CSS?
Для освоения создания бургера из CSS, следует изучить основы HTML и CSS, а также изучить различные свойства и возможности CSS для стилизации элементов и создания анимаций. Можно использовать онлайн-уроки и ресурсы, а также практиковаться, создавая свои собственные бургеры.



