Иногда слова говорят громче, когда они не только прочитаны, но и выглядят идеально. Выравнивание текста по левому краю - это одна из самых распространенных и эффективных техник, которая придает вашим словам четкость и структурированность, и привлекает внимание читателей. Заполучив их в первые моменты чтения, вы сможете удержать их на странице, предлагая качественный контент и уверенность в прочитанном.
Эта техника позволяет сосредоточить все внимание на самом содержании, убрав лишние элементы и доведя его до совершенства. Когда текст выровнен по левому краю, он становится более удобочитаемым, вызывает меньше усталости глаз и легче воспринимается мозгом читателя. Записи становятся более логичными, структурированными и наглядными, а информация передается точно и ясно без лишних отвлечений.
Выравнивание текста по левому краю - это простой и эффективный способ улучшить внешний вид текстовых материалов, будь то веб-страницы, блоги, рекламные материалы или презентации. Используя эту технику, вы создаете гармоничный и органичный дизайн, который предоставляет максимальную информацию и минимизирует отвлечения от основного содержания. Это особенно важно в наше время, когда люди испытывают недостаток времени и желают получить максимум информации за минимальное время. Выравнивание по левому краю - это сила, способная заинтриговать, удержать и убедить читателя в авторитетности и полезности ваших слов.
Основы и методы выстраивания текста по левому краю: суть и важность

Визуально, выравнивание по левому краю создает четкие ировненные края текста, упрощает его структуру и придает ему профессиональный вид. Оно особенно полезно при оформлении разнообразных документов, таких как академические статьи, бизнес-планы и официальные письма.
Основной метод выравнивания по левому краю в HTML-разметке состоит в использовании тега <p> для определения абзацев текста. Внутри каждого абзаца применяется свойство text-align: left; с помощью CSS для выравнивания текста по левому краю. При необходимости, можно использовать также тег <em> для выделения отдельных частей текста.
Заголовки внутри разделов также выравниваются по левому краю с помощью CSS свойства text-align: left;. Важно помнить, что при использовании выравнивания по левому краю следует обеспечивать последовательность и единообразие в оформлении всего текста для достижения оптимальной читабельности и визуальной ясности.
Зачем необходимо выравнивание текста по левой стороне и какие визуальные эффекты оно создает

При использовании выравнивания по левому краю возникает ощущение простоты и естественности, так как наш взгляд автоматически смещается к левой стороне, где находим первую строку. Такая организация текста позволяет легко скользить глазами по строкам, не создавая дополнительных преград для восприятия информации.
Кроме того, выравнивание по левому краю позволяет сохранить единый линейный горизонтальный акцент, который визуально объединяет строки и создает впечатление единого блока информации. Это помогает ридеру четко осознать, что перед ним находится одно целое, а не отдельные отрывки информации.
Также важно отметить, что выравнивание по левому краю чаще всего используется в текстах, состоящих из блоков или абзацев, где каждый следующий блок начинается после отступа с левой стороны страницы. Этот тип выравнивания позволяет создавать читаемые и структурированные текстовые материалы, где каждый блок имеет свою смысловую нагрузку.
| Преимущества выравнивания по левому краю: |
|---|
| 1. Улучшает читабельность текста. |
| 2. Создает ощущение упорядоченности и единства информации. |
| 3. Позволяет легко скользить глазами по строкам. |
| 4. Сочетается с блочной структурой текста. |
Используем CSS для установки выравнивания контента в левую часть

Этот раздел статьи рассматривает применение CSS для создания визуального эффекта, при котором все элементы веб-страницы выравниваются в левую часть. Если у вас есть необходимость выровнять текст или другие элементы по левому краю, CSS предлагает несколько способов решения данной задачи.
Один из самых простых способов достичь выравнивания по левому краю заключается в использовании свойства text-align. Это свойство устанавливает горизонтальное выравнивание текста и блоков-контейнеров.
Для примера, если вы хотите выровнять текст по левому краю внутри блока div, вы можете добавить следующий код CSS:
div {
text-align: left;
}
Код выше указывает, что содержимое блока div должно быть выровнено по левому краю. Это означает, что каждая строка текста внутри блока будет начинаться с левой стороны.
Также, вы можете использовать свойство float, чтобы достичь выравнивания элементов по левому краю. Это свойство позволяет вам "плавать" элементы влево или вправо, в зависимости от вашего выбора.
Например, если вы хотите выровнять изображение по левому краю страницы, вы можете добавить следующий код CSS:
img {
float: left;
margin-right: 10px;
}
В данном случае, изображение будет выровнено по левому краю, а справа от него будет находиться отступ в 10 пикселей.
Тайны хорошо оформленного текста: принципы типографики и правила оформления при левом выравнивании

Когда речь идет о создании визуально привлекательного текста, типографика играет ключевую роль. Современное использование шрифтов и правильное оформление текста при выравнивании по левому краю может значительно повысить эстетическую привлекательность документа и облегчить восприятие информации.
Размер, стиль и расстояние между буквами - эти параметры шрифта существенно влияют на читабельность и визуальный эффект текста. Крупные шрифты привлекают внимание, в то время как мелкие шрифты могут быть сложноразличимы. Выбор шрифтовых стилей, таких как жирный или курсив, может подчеркнуть важные моменты в тексте. Кроме того, правильное расстояние между буквами, известное как «кернинг», может улучшить читабельность и визуальное восприятие.
Выравнивание и интерлиньяж - два других важных аспекта оформления текста. Выравнивание по левому краю является одним из наиболее распространенных способов выравнивания текста и имеет свои преимущества. Регулирование интерлиньяжа, то есть расстояния между строками, помогает добиться оптимального баланса между читабельностью и эстетикой.
Успешная типографика зависит от гармоничного сочетания всех этих элементов. Независимо от того, создаете ли вы газетный материал, пишете научную статью или разрабатываете дизайн сайта, стремитесь к идеальному тексту. Используйте правила типографики и оформления при левом выравнивании, чтобы донести свое послание с эффектом и сделать каждое слово важным.
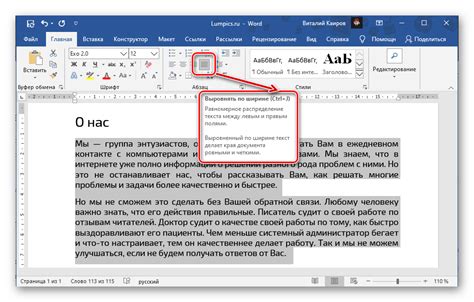
Основные принципы достижения выравнивания по левому краю в текстовых редакторах

Раздел этой статьи предлагает практические рекомендации и подходы к настройке выравнивания по левому краю в текстовых редакторах. Здесь вы найдете полезные советы для достижения симметричного расположения текста в рамках левого края и обеспечения его удобочитаемости.
- Предпочитайте использование абзацев поверх простого переноса строки.
- Разделяйте текст на логические блоки с помощью абзацев или маркированных списков.
- Помните о применении однородных отступов для создания единообразного вида текста.
- Используйте небольшой внутренний отступ слева для усиления эффекта выравнивания.
- Избегайте неразрывных пробелов, они могут нарушить выравнивание и привести к переполнению текста.
- Осознанно выбирайте шрифты и размеры, учитывая, что некоторые символы могут занимать больше места, чем другие.
- Проверьте текст на наличие длинных строк, которые могут нарушить симметрию и усложнить чтение.
Помимо этих основных принципов, рекомендуется обращать внимание на различные аспекты типографики и редакторского оформления для достижения более привлекательного и понятного вида текста. Следуя рекомендациям данного раздела, вы сможете настроить выравнивание по левому краю в текстовых редакторах таким образом, чтобы предложенное вами содержимое было четким, организованным и использовало пространство на странице максимально эффективно.
Вопрос-ответ

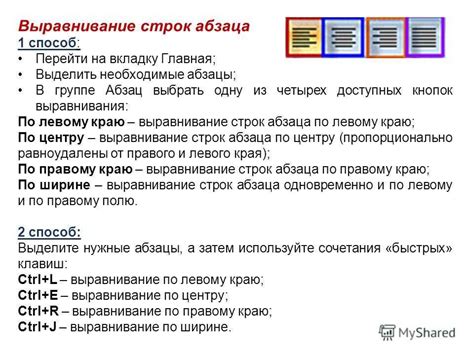
Как выполнить выравнивание по левому краю в текстовом документе?
Для выполнения выравнивания по левому краю в текстовом документе, необходимо выделить нужный участок текста и выбрать опцию "Выравнивание по левому краю" в меню форматирования текста. Это приведет к тому, что все строки текста будут выровнены по левому краю.
Можно ли сделать выравнивание по левому краю в Microsoft Word?
Да, в Microsoft Word существует возможность выполнить выравнивание по левому краю текста. Для этого необходимо выделить нужный участок текста и выбрать опцию "Выровнять по левому краю" в разделе "Абзац" на панели инструментов. Также можно воспользоваться горячей клавишей Ctrl+L для выполнения данной операции.
Как сделать выравнивание по левому краю в программе Google Документы?
В программе Google Документы есть возможность выполнить выравнивание по левому краю текста. Для этого необходимо выделить нужный участок текста и выбрать опцию "Выровнять по левому краю" в меню "Формат" либо воспользоваться горячей клавишей Ctrl+Shift+L. После этого текст будет выровнен по левому краю, что облегчит его чтение и визуальное восприятие.



