Композиция, расположение и окраска текста на вашем веб-сайте могут существенно влиять на его общий эстетический облик. Важное значение для создания визуально привлекательного веб-пространства имеет выбор шрифта. Он способен передать требуемое настроение и подчеркнуть уникальность вашего контента, при каждом переходе на страницу.
Если вы хотите разделить свой контент на заголовки и абзацы, подчеркнуть особенности ключевых слов и фраз, то изменение шрифта - идеальный способ сделать это. Процесс изменения шрифта может показаться сложным, однако благодаря платформе Tilda, он становится проще и доступнее.
В этой статье мы поговорим о том, как создать неповторимый образ своего сайта, придать ему индивидуальности и выразить собственные идеи с помощью изменения шрифта. Мы рассмотрим несколько простых шагов, которые помогут вам настроить шрифты на вашем сайте на платформе Tilda, и добавить элегантность и красоту вашему веб-дизайну.
Шаг 1: Познание потенциала шрифтов на Tilda

Примерив своему проекту новое воплощение, все начинается с шрифта. Ни для кого не секрет, что правильно подобранный шрифт может полностью изменить восприятие текста и создать нужное настроение для вашей аудитории. К приятному на ощупь и приятному для глаза текстовому контенту мы все стремимся, и Tilda дает нам возможность улучшить качество визуального воздействия наших проектов.
Но как же узнать, какие шрифты доступны на Tilda? Какие из них лучше подходят для вашего конкретного проекта?
В этом разделе мы рассмотрим, как изучить готовые шрифты, предлагаемые Tilda, и как понять, какой из них наилучшим образом подойдет для вашего проекта. Вам предстоит разобраться в различных стилях, настройках и вариантах шрифтов, чтобы создать максимальное впечатление на аудиторию вашего проекта на Tilda.
Зачем улучшать визуальное оформление текста на платформе Tilda?

Аккуратно подобранный шрифт способен существенно улучшить внешний вид вашего контента на платформе Tilda. Благодаря изменению шрифта, ваш текст может приобрести новую гармоничность и стиль, что значительно повысит его привлекательность и понятность для читателя. Изменение шрифта также поможет выделить особо важные фрагменты, создать нужную эмоциональную окраску и передать атмосферу текста. Вы сможете подобрать шрифт, идеально сочетающийся с общим дизайном вашего веб-сайта или лендинга, что привлечет внимание и создаст положительное впечатление у посетителей.
- Усиление эффекта
- Создание эстетического впечатления
- Улучшение читабельности текста
- Подчеркивание важности информации
- Адаптация под общий стиль
Особенности типографики в Tilda

Веб-платформа Tilda предлагает огромный выбор шрифтов, каждый из которых придает свою уникальность дизайну сайта. В данном разделе рассмотрим некоторые особенности и возможности работы с шрифтами в Tilda, которые помогут создать эффектные и читаемые текстовые блоки.
- Выбор типографических семейств
- Регулировка размеров шрифтов
- Сочетание разных типов шрифтов
- Настройка межбуквенного и межстрочного интервала
Платформа Tilda предлагает широкий выбор шрифтовых семейств, включающих различные стили: от классических шрифтов до современных и экспериментальных. Такой разнообразие позволяет подобрать оптимальное семейство, которое соответствует стилю и концепции сайта.
Задание оптимального размера шрифта является важным аспектом в создании текстовых блоков. В Tilda можно просто и быстро изменять размеры шрифтов, чтобы достичь желаемого эффекта и обеспечить комфортное чтение контента.
Использование разных типов шрифтов в одном текстовом блоке или на всем сайте может значительно улучшить его внешний вид. Tilda позволяет сочетать разные типографические стили, например, жирный и курсив, чтобы выделить ключевые элементы или сделать акцент на определенном контенте.
Для достижения максимальной читабельности текста в Tilda предусмотрены возможности настройки межбуквенного и межстрочного интервала. Это позволяет контролировать расстояние между буквами и строками, улучшая визуальное восприятие текста и общую эстетику.
Выбор подходящего типографского оформления

Подходящий шрифт может подчеркнуть стиль вашего контента и создать хорошую первую печать на посетителях. При выборе шрифта следует учитывать не только его эстетические качества, но и его читабельность, наличие поддержки на различных устройствах и платформах, а также соответствие общему стилю и целям вашего сайта.
- Изучите различные шрифты и их особенности. Просмотрите коллекции шрифтов, предлагаемые различными типографическими сервисами, чтобы получить представление о разнообразии стилей, вариаций и размеров шрифтов.
- Проанализируйте вашу целевую аудиторию. Учитывайте возрастную категорию, интересы и ожидания ваших пользователей. Выберите шрифт, который будет наиболее понятен и привлекателен для вашей целевой аудитории.
- Учтите контекст и назначение вашего сайта. Подумайте о стиле вашего контента и целях, которые вы хотите достичь. Если ваш сайт ориентирован на бизнес-сегмент, то рекомендуется выбрать шрифт, который будет выглядеть профессионально и надежно.
- Обратите внимание на читабельность шрифта. Убедитесь, что выбранный шрифт легко читается на различных устройствах и в разных условиях освещения. Выберите шрифт с хорошо определенными буквами и пропорциональными промежутками, чтобы обеспечить удобство чтения текста.
Используйте эти рекомендации, чтобы выбрать подходящий шрифт для вашего сайта, который поможет создать эстетически приятное и профессиональное впечатление на ваших посетителей.
Определение концепции и атмосферы веб-проекта

| Определение концепции: | На этом этапе необходимо определить основную идею, цель и целевую аудиторию веб-сайта. Разработчики должны четко представлять, какую информацию и каким образом они хотят предоставить пользователям. Также важно принимать во внимание особенности бренда или компании, чтобы сайт отражал их стиль и ценности. Подбор подходящего названия, контента и общей концепции являются ключевыми элементами успеха данного этапа. |
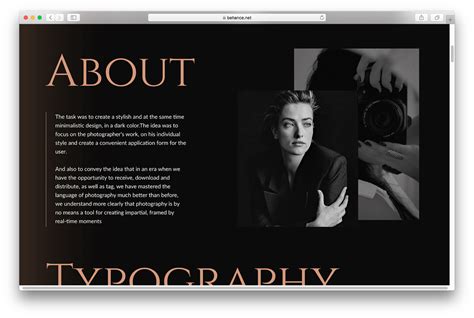
| Создание атмосферы: | Атмосфера сайта определяется комбинацией визуальных и текстовых элементов. Используя цветовые схемы, типографику, композицию и изображения, разработчики могут создать определенное впечатление на посетителей. Например, некоторые проекты стремятся создать ощущение инновации и современности, в то время как другие доминируют более традиционным и консервативным стилем. Через определенные детали и элементы, такие как фон, графика и шрифты, атмосфера сайта может передать определенное настроение или сообщение. |
Итак, определение цели и атмосферы сайта - это важные шаги для создания успешного веб-проекта. Тщательный анализ и понимание основных ценностей и желаемого впечатления помогут разработчикам создать уникальный сайт, который эффективно коммуницирует с аудиторией и достигает своих целей.
Выбор подходящих шрифтов для обеспечения удобного чтения

При выборе шрифта для своего веб-сайта важно обратить внимание на ряд факторов, таких как стиль и настроение вашего контента, целевая аудитория и типографические правила. Легкочитаемые шрифты характеризуются четкими и читабельными символами, что облегчает восприятие текста и предотвращает усталость глаз при чтении на длительное время. Кроме того, важно обратить внимание на способность шрифта хорошо смотреться на различных устройствах и экранах, включая мобильные устройства.
При поиске легкочитаемых шрифтов можно обратить внимание на шрифты с простыми и понятными формами символов, отсутствием скомпрометированных деталей и хорошей четкостью при различных размерах. Шрифты с достаточно крупным интерлиньяжем и оптимальным межбуквенным и межстрочным пространством также улучшают читабельность. Кроме того, стоит обратить внимание на доступность шрифта и его совместимость с различными браузерами и платформами.
Важно помнить, что выбранный шрифт должен соответствовать общему стилю вашего веб-сайта и акцентам на странице. В некоторых случаях можно использовать разные шрифты для заголовков и основного текста, чтобы создать контраст и привлечь внимание. Однако не стоит использовать слишком большое разнообразие шрифтов, чтобы не создавать беспорядок и не усложнять восприятие информации.
Тщательное и рациональное планирование выбора шрифтов для вашего веб-сайта является важным шагом для создания приятного, легкочитаемого и привлекательного пользовательского опыта. Рассмотрите различные варианты, тестируйте и анализируйте результаты с целью определения оптимального набора шрифтов для вашего контента и аудитории.
Шаг 3: Инструкция по преобразованию внешнего вида текста в Tilda

В данном разделе представлена инструкция, которая позволит изменить внешний вид текста, используемого в платформе Tilda. Проведя несложные шаги, вы сможете создать уникальный стиль оформления шрифта, придавая вашим проектам индивидуальность и оригинальность.
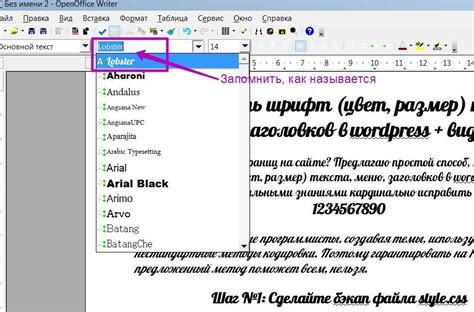
Для начала, для изменения шрифта в Tilda, вам потребуется перейти в редактор сайта и выбрать опцию "Настройки" или "Дизайн". Затем откройте раздел "Оформление" или "Текст" и найдите настройки, связанные с типографикой.
- Один из вариантов – использование предустановленных шрифтов, предоставляемых Tilda. Выберите понравившийся вам внешний вид из списка доступных шрифтов.
- Другой вариант заключается в использовании собственных шрифтов. Для этого вам потребуется загрузить соответствующий файл шрифта в формате .ttf или .otf на платформу Tilda. После загрузки, выберите данную настройку и укажите путь к загруженному файлу на вашем сайте.
Кроме того, при желании, вы можете настроить размер, цвет и стиль шрифта. Это позволит дополнительно преобразить ваш текст и выделить его среди остального контента.
После того, как вы завершили настройку шрифта, не забудьте сохранить изменения и применить их на вашем сайте. Перейдите в раздел "Публикация" или "Обновить" и проверьте результаты внесенных изменений.
Теперь вы готовы приступить к созданию уникального оформления текста в Tilda, используя различные стили и шрифты. Не бойтесь экспериментировать и находить свой индивидуальный подход к дизайну!
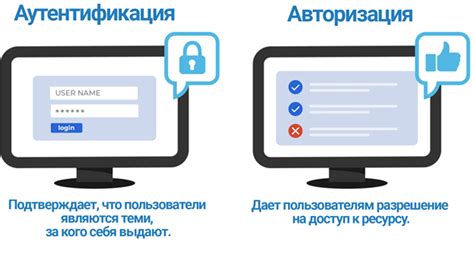
Регистрация и аутентификация на платформе: обеспечение безопасности и доступа к персонализированным функциям

В современном онлайн-мире, где пользователи ожидают удобства и безопасности, наличие функционального механизма регистрации и аутентификации становится неотъемлемым для платформы. Открытый доступ к персонализированным функциям требует надежного способа идентификации пользователей, а также обеспечения конфиденциальности и защиты их личных данных.
Этот раздел статьи посвящен методам регистрации и аутентификации на платформе, предлагая понятное руководство по тому, как пользователи могут создать аккаунт и безопасно войти на сайт. Будут рассмотрены основные принципы и практики, которые помогут обеспечить безопасность пользователей и предоставить им доступ к персонализированным функциям платформы.
Важной частью этого раздела будет описание процесса регистрации, включая выбор надежного пароля и проверку его сложности. Также будет обсуждаться важность использования двухэтапной аутентификации, чтобы обеспечить дополнительный уровень безопасности для пользователей.
Дополнительно, будут предложены рекомендации по сохранению конфиденциальности данных пользователей, путем защиты их личной информации и регулярного обновления пароля. Пользователи также узнают о возможности восстановления пароля и методах предотвращения несанкционированного доступа к аккаунту.
Наконец, этот раздел статьи будет уделять внимание удобству пользователей во время процесса регистрации и аутентификации, предлагая рекомендации по оптимизации интерфейса и созданию интуитивно понятного опыта. Это с помощью простых инструкций, наглядных примеров и возможности управления аккаунтом по мере необходимости, пользователи смогут уверенно регистрироваться и войти на платформу с легкостью.
Подключение шрифта посредством программного кодирования

Для начала, необходимо выбрать желаемый шрифт и скачать его в ваш проект. Затем, используя язык программирования, можно указать местоположение и настройки шрифта. Это позволит вашей веб-странице отображаться в выбранном стиле.
Подключение шрифта через код является удобным и эффективным способом добиться оригинальности внешнего вида вашего веб-проекта. Он позволяет персонализировать сайт и подстроить его под уникальный стиль вашей компании или тематику вашего контента. Кроме того, такой подход существенно упрощает совместное использование шрифтов с другими разработчиками и обеспечивает надежность и согласованность оформления на разных устройствах и платформах.
Дополнительные возможности настройки внешнего вида текста

Раскройте потенциал вашего сайта и создайте уникальный стиль для отображения контента с помощью дополнительных опций настройки внешнего вида текста в Tilda.
Проект создания уникальных сайтов требует не только продуманной структуры и интересного контента, но и внимания к деталям, таким как шрифт и его оформление. В Tilda вы можете настроить различные параметры шрифта, чтобы достичь идеального сочетания визуального облика и читабельности текстовых элементов.
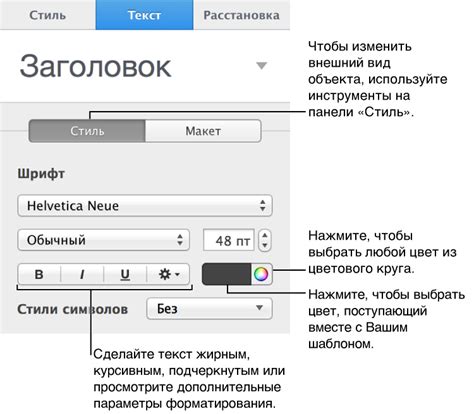
- Управление начертанием текста: выберите из различных стилей шрифтов, включая полужирный, курсив, подчеркнутый, зачеркнутый и многие другие. Можете комбинировать несколько стилей, чтобы выделить важные фразы или сделать текст интереснее для чтения.
- Регулировка размера: изменяйте размер шрифта, чтобы привлечь внимание к ключевым моментам или сделать текст более читабельным. Вы можете выбрать оптимальный размер для заголовков, абзацев или мелкого текста.
- Настройка интерлиньяжа: задайте интервал между строками, чтобы обеспечить оптимальное расстояние между ними. Высокий интерлиньяж делает текст более читаемым, а низкий интерлиньяж может сделать текст более плотным и информативным.
- Выбор цветовой гаммы: экспериментируйте с различными цветами текста и фона, чтобы создать контрастирующие и легко читаемые комбинации. С помощью правильно подобранной цветовой палитры текст станет более привлекательным для посетителей.
Тильда предоставляет множество возможностей для дополнительной настройки шрифта, позволяя вам создавать сайты, соответствующие вашим требованиям и предпочтениям. Экспериментируйте с разными вариантами и настройками, чтобы найти идеальное сочетание шрифта и оформления текста для вашего проекта.
Осуществление проверки и сохранение внесенных изменений

В этом разделе мы проведем проверку внесенных изменений и осуществим сохранение измененного шрифта в Tilda. После тщательного редактирования и настройки параметров шрифта, необходимо убедиться, что все изменения выполнены корректно и соответствуют заданным требованиям и желаемому результату.
Первый шаг: Необходимо просмотреть все страницы и разделы, в которых использовался выбранный шрифт. Убедитесь, что шрифт отображается правильно на всех устройствах и во всех браузерах. Проверьте, что текст четко читается, нет смещений и искажений символов.
Второй шаг: Протестируйте взаимодействие измененного шрифта с другими элементами дизайна. Убедитесь, что шрифт гармонично сочетается с цветами, фонами и графическими элементами на странице. Проверьте, что текст легко воспринимается в контексте сайта и не вызывает недостатка читабельности.
Третий шаг: Покажите результаты измененного шрифта коллегам и друзьям для получения обратной связи. Оцените их впечатления и мнения о новом шрифте. Исправьте все замечания и доработайте внесенные изменения, если необходимо.
Завершающий шаг: После успешной проверки и внесения всех необходимых корректировок, не забудьте сохранить изменения в Tilda. Нажмите кнопку "Сохранить" или аналогичную команду, чтобы применить внесенные изменения и обновить шрифт на вашем сайте.
Теперь, когда вы успешно прошли все этапы изменения шрифта и осуществили его проверку, можете наслаждаться новым, стильным и уникальным шрифтом на своем Tilda-сайте!
Вопрос-ответ

Как изменить шрифт в Tilda?
Чтобы изменить шрифт в Tilda, вам необходимо открыть раздел "Настройки" в панели управления и выбрать нужный шрифт из выпадающего списка в разделе "Внешний вид".
Можно ли изменить шрифт в Tilda с помощью кода?
Да, можно изменить шрифт в Tilda с помощью кода. Для этого необходимо открыть редактор CSS-стилей и применить соответствующий код для выбора нужного шрифта.
Какой код нужно использовать, чтобы изменить шрифт в Tilda?
Чтобы изменить шрифт в Tilda с помощью кода, нужно использовать CSS-свойство "font-family" и указать название шрифта. Например, если вы хотите использовать шрифт "Arial", код будет выглядеть так: "font-family: Arial, sans-serif;".
Могу ли я использовать свой собственный шрифт в Tilda?
Да, вы можете использовать свой собственный шрифт в Tilda. Для этого вам нужно загрузить файл шрифта на сервер и прописать его путь в CSS-коде. Например, если ваш файл шрифта называется "myfont.ttf" и находится в папке "fonts" на сервере, код будет выглядеть так: "font-family: url(/fonts/myfont.ttf), sans-serif;".
Какие шрифты поддерживает Tilda?
Tilda поддерживает широкий спектр шрифтов. Вы можете выбрать любой шрифт из предлагаемого списка в настройках, либо использовать свой собственный шрифт, загрузив его на сервер и указав его путь в CSS-коде.
Как изменить шрифт в Tilda с помощью кода?
Чтобы изменить шрифт в Tilda с помощью кода, вам необходимо открыть редактор CSS вашего проекта в Tilda. Далее вы можете задать новый шрифт для определенных элементов на вашей странице, указав его название и установив нужные значения для свойства font-family. Например, если вы хотите изменить шрифт для заголовков h1, то в вашем CSS коде можно указать следующее: "h1 { font-family: 'Название шрифта', sans-serif; }", где "Название шрифта" - название выбранного вами шрифта, а "sans-serif" - альтернативный шрифт в случае, если первый не будет доступен у пользователя.



