Погрузите пользователей своего сайта в дело! Как разработчикам, так и индивидуальным блогерам, максимизация эффективности работы неразрывно связана с тем, насколько эффективно они могут взаимодействовать с своей аудиторией. Уверенное владение настраиваемыми формами обратной связи позволяет создать прочную связь с посетителями и значительно упростить процесс обмена информацией.
Процесс настройки форм обратной связи может показаться интимным танцем с множеством переменных. Но не спешите теряться: не смотря на все синонимы, WordPress как платформа для опытных и новичков разработчиков предлагает все необходимые средства для простой настройки формы обратной связи, и одно из таких решений - плагин "Contact Form 7". С его помощью можно создавать и настраивать настраиваемые формы обратной связи на вашем сайте WordPress, даже если вы не имеете предварительного опыта работы с формами.
Давайте разберемся вместе, как сделать вашу форму обратной связи выделяющейся среди конкурентов! В этой статье мы представим подробную инструкцию по настройке Contact Form 7 и рассмотрим полезные советы, которые помогут вам создать и настроить высокопроизводительную форму обратной связи, получать максимальное количество полезной информации от ваших посетителей и украсить ваш сайт элементами индивидуального стиля. Готовы узнать больше? Прочитайте далее!
Зачем нужен Contact Form 7 в системе управления веб-сайтом WordPress?

Этот плагин предоставляет возможность добавить на ваш сайт форму контакта, через которую посетители смогут связаться с вами. Настройка и использование Contact Form 7 - легкий и эффективный способ создать и настроить форму, при помощи которой можно собирать от пользователей необходимую информацию и получать обратную связь.
С помощью Contact Form 7 вы можете создавать формы обратной связи, запросы о сотрудничестве, опросники, регистрационные формы и многое другое. Этот плагин предоставляет возможность кастомизации формы под ваши потребности, выбирая поля и атрибуты, необходимые для сбора информации, а также предлагает гибкие настройки, благодаря которым вы сможете определить правила валидации, уведомления и действия при отправке формы.
Запрограммированный на PHP, Contact Form 7 в WordPress является одним из самых популярных и надежных плагинов для создания и настройки форм обратной связи. Он позволяет вам без особых технических навыков просто и быстро создавать и управлять формами контакта на вашем веб-сайте.
Описание плагина и преимущества его использования

Данная часть статьи посвящена более подробному рассмотрению популярного плагина, который позволяет упростить процесс создания форм обратной связи на веб-сайтах. Мы рассмотрим основные возможности плагина и преимущества его использования.
Основным назначением плагина является организация обратной связи с посетителями сайта через предоставление им готовых форм для заполнения. Это позволяет посетителям легко связаться с владельцами веб-сайта, оставить отзывы, задать вопросы или отправить сообщение.
Одним из главных преимуществ Contact Form 7 является его простота в использовании. Для создания формы не требуется быть профессионалом в области веб-разработки. Плагин предлагает удобный интерфейс, где все элементы формы могут быть настроены и изменены без особых усилий.
Кроме того, плагин обеспечивает большую гибкость в настройке формы обратной связи. Вы можете добавлять и удалять поля, изменять их типы, устанавливать правила валидации и многое другое. Это дает возможность создавать формы, наиболее адаптированные к уникальным потребностям вашего веб-сайта.
Еще одним преимуществом плагина является его совместимость с различными темами и другими плагинами. Contact Form 7 интегрируется с WordPress без проблем и позволяет легко встраивать формы обратной связи в любой дизайн веб-сайта. Также, благодаря расширенным возможностям плагина, вы можете интегрировать формы с другими сервисами, такими как Google Sheets или MailChimp.
Наконец, Contact Form 7 обладает отличной документацией и всегда доступной поддержкой сообщества. В случае возникновения вопросов или проблем, вы всегда можете обратиться за помощью к разработчикам плагина или прочитать соответствующие руководства и форумы. Это значительно упрощает использование плагина и позволяет быстро разрешать любые возникающие трудности.
Установка и активация плагина Contact Form 7: просто и быстро

В этом разделе мы рассмотрим процесс установки и активации плагина Contact Form 7 на вашем веб-сайте. Независимо от вашего уровня опыта веб-разработки, следуя простым инструкциям, вы сможете быстро настроить контактную форму для взаимодействия с вашими посетителями.
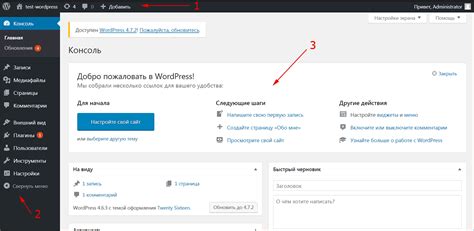
Чтобы начать, вам необходимо зайти в панель администратора вашего сайта. Найдите в разделе "Плагины" опцию "Добавить новый плагин". Щелкнув по ней, вы будете перенаправлены на страницу поиска плагинов.
В поле поиска введите "Contact Form 7" и нажмите кнопку "Поиск". Вы увидите список доступных плагинов, и первым в списке должен быть плагин Contact Form 7. Нажмите кнопку "Установить сейчас".
После завершения процесса установки, активируйте плагин, нажав на кнопку "Активировать". Теперь плагин Contact Form 7 готов к использованию на вашем сайте.
Важно отметить, что Contact Form 7 является одним из самых распространенных и надежных плагинов для создания контактных форм в WordPress. Его удобство в установке и простота использования делают его незаменимым инструментом для обратной связи с вашими посетителями.
Пособие для новичков: пошаговая инструкция по настройке и использованию формы обратной связи

В этом разделе представлена подробная пошаговая инструкция, разработанная специально для тех, кто только начинает использовать Contact Form 7 в своем веб-сайте. Эти упрощенные шаги помогут вам освоить основные функции и создать эффективную форму обратной связи для вашего сайта без использования сложной технической терминологии.
- Шаг 1: Установка и активация плагина
- Шаг 2: Создание новой формы
- Шаг 3: Добавление полей в форму
- Шаг 4: Настройка оповещений
- Шаг 5: Вставка формы на страницу
- Шаг 6: Тестирование формы
Первым шагом является установка и активация плагина, который позволит вам создать и управлять формами обратной связи на вашем сайте. Найдите плагин Contact Form 7 в меню "Плагины" вашей панели управления WordPress, установите его и активируйте.
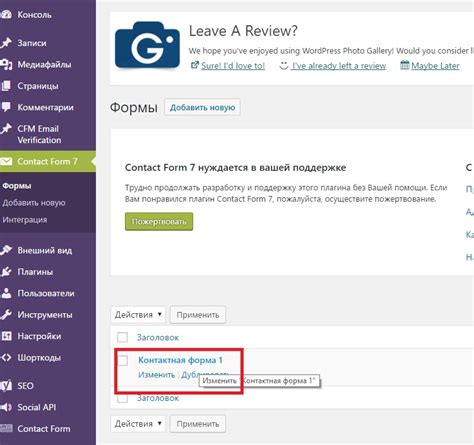
После активации плагина откройте раздел "Contact" в левом меню административной панели WordPress и нажмите на кнопку "Добавить новую". Здесь вы сможете создать свою первую форму обратной связи, которая будет содержать необходимые поля для получения информации от ваших посетителей.
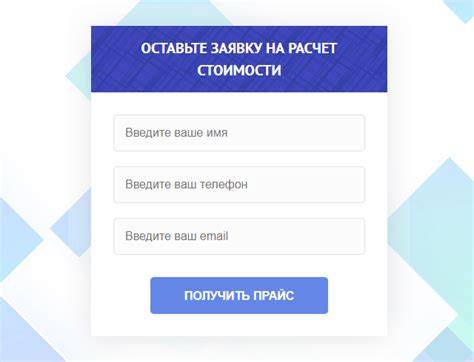
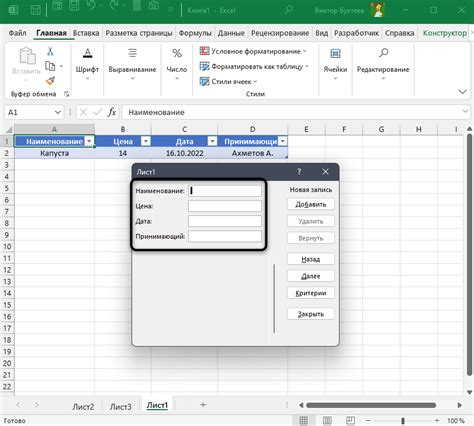
Определите, какую информацию вы хотите получить от своих посетителей. Может быть поле для ввода имени, электронной почты, темы сообщения и сообщения. Нажмите кнопку "Добавить поле" и выберите необходимый тип поля из доступного списка, затем настройте его параметры.
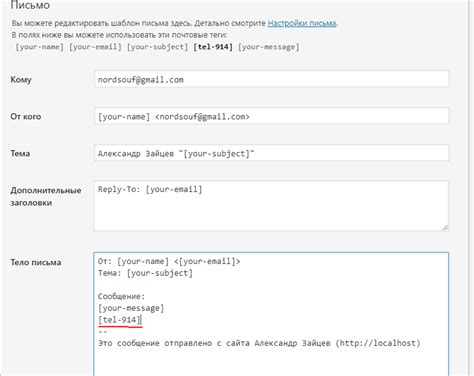
Определите, как вы будете получать уведомления о заполненных формах. В разделе "Оповещения" Contact Form 7 предоставляет вам возможность указать электронный адрес, на который будут отправляться уведомления, а также настройть текст уведомления.
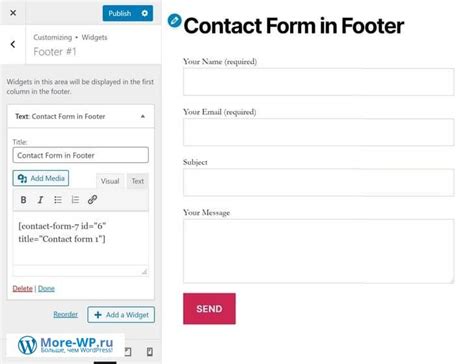
Когда ваша форма готова, скопируйте сгенерированный код Contact Form 7 и вставьте его на страницу или пост вашего сайта, где хотите разместить форму обратной связи. Если вы не знакомы с редактированием кода, можно воспользоваться специальным блоком Gutenberg или плагином Classic Editor.
После того как вы разместили форму на вашем сайте, протестируйте ее, заполнив несколько полей и отправив тестовое сообщение себе. Убедитесь, что вы правильно настроили уведомления и получаете все необходимые данные.
Следуя этой простой пошаговой инструкции, вы сможете создать и настроить форму обратной связи, которая будет удобной для ваших посетителей, а также позволит вам эффективно собирать необходимую информацию. Запомните, что вы всегда можете дополнительно настроить свою форму, добавив новые поля или настраивая параметры существующих полей в соответствии с вашими потребностями и предпочтениями.
Создание первой формы с помощью Contact Form 7

В этом разделе мы рассмотрим основные шаги, необходимые для создания вашей первой формы с помощью плагина Contact Form 7. Мы описываем простые и понятные действия, которые позволят вам создать эффективную и функциональную форму обратной связи для ваших веб-сайтов.
Первым шагом при создании формы является определение полей, которые вы хотите включить в свою форму. Для этого вам понадобятся синонимы терминов, которые помогут вам описать эти поля достаточно понятно и четко.
После того, как вы определились с необходимыми полями, следующим шагом будет конфигурация и настройка вашей формы. Вы сможете выбрать различные параметры для установки, такие как обязательные поля, формат ввода, стилизацию и многое другое.
Когда ваша форма настроена и готова к использованию, вы можете разместить ее на своем веб-сайте, используя специальный шорткод. Шорткод представляет собой небольшой кусок кода, который можно вставить в нужное место на вашем сайте и вызвать форму.
В самом конце этого раздела мы поделимся несколькими полезными советами, которые помогут вам создать эффективную форму, которая будет привлекать внимание пользователей и собирать необходимую информацию.
От выбора шаблона до настройки полей: подробное руководство

В этом разделе представлена подробная инструкция, охватывающая все этапы работы с Contact Form 7 в веб-платформе WordPress. Мы рассмотрим каждый шаг: от выбора подходящего шаблона до настройки полей формы, позволяющей получать необходимую информацию от пользователей.
На первом этапе, вам следует определиться с выбором шаблона формы, который наиболее соответствует вашим потребностям и дизайну вашего веб-сайта. В последующих пунктах представлены советы и рекомендации по функционалу и стилю формы, с учетом вашей уникальной цели и целевой аудитории.
Далее, мы покажем вам, как добавить поля в форму и как настроить каждое поле, чтобы получать необходимую информацию от пользователей. Вы узнаете о различных типах полей, таких как текстовое поле, поле для электронной почты, поле для загрузки файлов и другие. Мы также предоставим советы по использованию дополнительных параметров для каждого поля, чтобы сделать вашу форму более гибкой и удобной для пользователей.
В конце этого руководства, вы будете знать, как сохранить и опубликовать форму на вашем веб-сайте, а также как настроить уведомления о получении новых сообщений от пользователей. Мы подробно объясним, как настроить отправку писем на ваш электронный адрес, а также как настроить дополнительные параметры для уведомлений.
Итак, приступим к подробному рассмотрению всех этапов работы с Contact Form 7 в WordPress - от выбора подходящего шаблона до настройки полей формы. Следуя нашим рекомендациям, вы сможете создать функциональную и эффективную форму, которая поможет вам взаимодействовать с вашими пользователями и получать необходимую информацию без лишних сложностей.
Настройка почтового ящика для отправки контактной формы в Contact Form 7

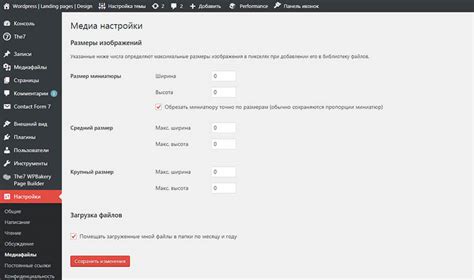
Первым шагом в настройке электронной почты для отправки формы в Contact Form 7 является нахождение и открытие раздела настроек вашего WordPress-сайта, где вы сможете изменить настройки отправки электронной почты. После этого, вам необходимо будет указать адрес электронной почты, на который будут приходить отправленные формы, и настроить другие параметры, такие как имя отправителя и тема сообщения.
Вторым шагом является проверка наличия установленного и настроенного SMTP-сервера на вашем хостинге. SMTP-сервер обеспечивает доставку электронных писем, и его настройка является важной частью процесса настройки электронной почты для отправки форм в Contact Form 7. Если ваш хостинг не предоставляет SMTP-сервер, вы можете использовать сторонние сервисы, такие как SendGrid или Mailgun, для обеспечения надежной доставки писем.
Третьим и последним шагом будет тестирование настроек электронной почты, чтобы убедиться, что формы отправляются и доставляются ваших почтовый ящик без проблем. Для этого вы можете заполнить и отправить тестовую форму с вашего сайта, а затем проверить, поступило ли письмо на указанный адрес электронной почты. Если письмо успешно пришло, это означает, что ваша настройка электронной почты работает должным образом.
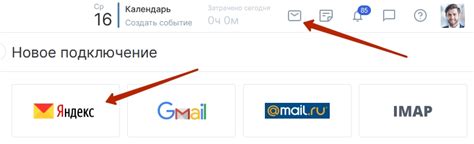
Подключение почтового ящика и настройка параметров

Настройка почтового ящика
Прежде всего, убедитесь, что вы имеете доступ к почтовому ящику, который будет использоваться для получения и отправки сообщений через форму обратной связи. Убедитесь, что вы вводите правильные данные для подключения к вашему почтовому ящику, такие как адрес электронной почты и пароль.
Примечание: Если вы не знаете, какую информацию вводить, обратитесь к провайдеру услуг электронной почты или администратору вашего веб-хостинга для получения подробной информации о настройках вашего почтового ящика.
Настройка параметров
После успешного подключения почтового ящика, перейдите к настройке параметров формы обратной связи. В Contact Form 7 вы можете настроить различные параметры, такие как адрес электронной почты получателя, тема сообщения, текст подтверждения и другие опции.
Особое внимание уделите параметрам безопасности, таким как CAPTCHA или проверка на робота, чтобы предотвратить спам и несанкционированные отправки сообщений.
Стилизация формы в Contact Form 7: полезные приемы и уловки

Многие владельцы веб-сайтов стремятся не только создать удобные формы обратной связи, но и сделать их стильными и привлекательными для посетителей. В этом разделе мы рассмотрим несколько полезных советов и трюков, которые помогут вам стилизовать формы, созданные с помощью плагина Contact Form 7.
Обратите внимание на цвета и шрифты. Использование подходящей цветовой гаммы и сочетание различных шрифтов может существенно повысить эстетическую привлекательность формы. Вы можете выбрать цвета, соответствующие цветовой схеме вашего веб-сайта, и использовать подходящие шрифты для создания уникального стиля формы.
Экспериментируйте с положением элементов на форме. Изменение расположения полей, кнопок и других элементов формы может сделать вашу форму более привлекательной и удобной для пользователей. Вы можете опробовать различные варианты размещения элементов и выбрать наиболее эффективное и гармоничное решение.
Не забывайте о мобильной адаптивности. С тем, как все больше людей используют мобильные устройства для доступа к Интернету, важно, чтобы ваша форма хорошо выглядела и функционировала на мобильных платформах. Проверьте, что ваша форма отображается правильно на маленьких экранах, и внесите необходимые изменения для обеспечения мобильной дружественности.
Добавьте небольшие детали, чтобы придать форме индивидуальность. Иногда, чтобы сделать свою форму более запоминающейся, достаточно добавить несколько маленьких деталей. Это может быть фоновое изображение, эффекты наведения или даже анимации. Но помните, что эти элементы не должны отвлекать посетителей от основной цели формы.
Внимательно проверьте форму перед публикацией. Независимо от того, как стильно вы оформите форму, она должна быть функциональной и эффективной. Перед публикацией вашей формы убедитесь, что все поля работают корректно, все тексты понятны и нет ошибок. Это поможет создать хорошее впечатление о вашем сайте и повысить вероятность положительного отклика от посетителей.
Используя эти полезные приемы и уловки, вы сможете стилизовать форму, созданную с помощью плагина Contact Form 7, таким образом, чтобы она сочетала в себе привлекательность и функциональность. Помните, что стиль формы должен отражать характер вашего веб-сайта и быть удобным для ваших пользователей.
Изменение внешнего вида формы с помощью CSS

Один из способов изменить внешний вид формы – это использовать стилизацию CSS-классов, которые предоставляет Contact Form 7. Благодаря этому вы имеете полный контроль над оформлением формы и можете адаптировать ее под свои потребности. Например, вы можете изменить цвет кнопки отправки формы, размер текстовых полей, добавить рамки, фоновые картинки и многое другое.
Чтобы начать стилизацию Contact Form 7, вам понадобится знание основ CSS. Вы можете добавить свои стили либо в файл CSS вашей темы, либо использовать дополнительные плагины, которые позволяют редактировать CSS-код прямо в WordPress админке. В обоих случаях вы сможете создавать новые правила стилей или изменять существующие, чтобы достичь нужного вам внешнего вида формы.
Не бойтесь экспериментировать с CSS и пробовать различные стили для вашей формы. Используйте инструменты разработчика для удобной работы с CSS, чтобы сразу видеть результаты вносимых изменений. Помните, что внешний вид формы должен быть удобным и интуитивно понятным для пользователей, поэтому выбирайте стили, которые будут гармонично сочетаться с общим дизайном вашего сайта.
Добавление дополнительных полей в форму Contact Form 7

Расширение функциональности формы Contact Form 7 позволяет добавить дополнительные поля для получения дополнительной информации от пользователей. Это может быть полезно, когда вы хотите собрать более подробные данные, необходимые для вашего сайта или бизнеса. В этом разделе мы рассмотрим шаги, необходимые для добавления дополнительных полей в форму Contact Form 7.
Шаг 1: Откройте редактор формы Contact Form 7. Вы можете найти его в разделе «Контакты» в административной панели WordPress.
Шаг 2: Найдите существующие поля в вашей форме или добавьте новые, используя соответствующие теги Contact Form 7.
Шаг 3: Для добавления дополнительных полей, вам необходимо использовать тег-спецификатор, который определяет тип поля и его параметры. Например, чтобы добавить поле для ввода телефона, вы можете использовать следующий тег:
| [tel* your-phone] | Тег-спецификатор для добавления поля ввода телефона. |
Шаг 4: После добавления дополнительных полей, вы также можете настроить их параметры, такие как обязательное заполнение, проверка формата данных и другие опции. Для этого вы можете использовать различные атрибуты тега-спецификатора.
Шаг 5: После завершения настройки дополнительных полей, не забудьте сохранить изменения и опубликовать форму на вашем сайте.
Добавление дополнительных полей в форму Contact Form 7 позволяет вам собирать более подробные данные от пользователей и настроить форму согласно вашим потребностям и требованиям. Следуя этим простым шагам, вы сможете легко расширить функциональность своей формы Contact Form 7.
Создание и настройка поля для индивидуального ввода данных

Когда речь заходит о настройке веб-формы на своем сайте, необходимо учитывать не только стандартные поля, но и возможность добавления нестандартных полей ввода информации. В этом разделе мы рассмотрим инструкцию по созданию и настройке нестандартных полей для вашей формы.
Перед тем, как приступить к настройке нестандартных полей, следует определиться с типом данных, которые вам необходимо собрать от ваших посетителей. В зависимости от целей вашего сайта или бизнеса, вы можете понадобиться поле для загрузки файлов, поля с выбором из выпадающего списка, регулярные выражения для проверки правильности ввода данных и многое другое.
Для добавления нестандартного поля в форму Contact Form 7 вам понадобится использовать соответствующий шорткод. Этот шорткод будет указывать на тип поля, его атрибуты и возможные значения.
Например, чтобы добавить поле для загрузки файлов, вы можете использовать шорткод [file file-674 limit:2mb limit:pdf|doc|docx] и указать ограничения по размеру файла и допустимым форматам. Для создания выпадающего списка с вариантами выбора, вы можете использовать шорткод [select* menu-653 "Опция 1" "Опция 2" "Опция 3"] и указать значения для выбора.
Не забывайте также о возможности проверки и валидации введенных пользователем данных. Для этого можно использовать регулярные выражения или встроенные функции проверки формата электронной почты или телефонного номера. Не забудьте указать соответствующие атрибуты и значения в шорткоде, чтобы форма самостоятельно проверяла правильность введенных данных.
Создание и настройка нестандартных полей в форме Contact Form 7 дает вам больше возможностей для сбора нужной вам информации от посетителей вашего сайта. Следуя нашей инструкции, вы сможете легко добавить и настроить необходимые поля для вашей формы и достичь ваших целей.
Вопрос-ответ

Что такое Contact Form 7?
Contact Form 7 – это бесплатный плагин для создания форм обратной связи в WordPress. Он используется для настройки и управления формами, которые позволяют пользователям отправлять сообщения с веб-сайта.
Как установить и активировать плагин Contact Form 7 в WordPress?
Для установки плагина Contact Form 7 в WordPress необходимо перейти в раздел "Плагины" в административной панели WordPress, найти плагин Contact Form 7, нажать кнопку "Установить" и затем "Активировать".
Как настроить форму связи с помощью Contact Form 7?
Для настройки формы связи с помощью плагина Contact Form 7 в WordPress нужно в административной панели найти раздел "Контакты" и выбрать "Добавить новый". Затем необходимо настроить поля формы, указать адрес электронной почты для получения сообщений и скопировать сгенерированный код формы на нужную страницу сайта.
Как добавить дополнительные поля в форму Contact Form 7?
Для добавления дополнительных полей в форму Contact Form 7 в WordPress нужно открыть настройки соответствующей формы и в области редактирования кода формы добавить необходимые HTML-теги для полей с нужными атрибутами. Например, для добавления поля ввода текста нужно использовать тег .



