Когда дело касается создания уникального и привлекательного дизайна для вашего сайта, дикиди является одним из важнейших инструментов. Ваши простые и элегантные веб-страницы приходят в жизнь благодаря тщательно продуманному и оригинальному оформлению дикиди.
Но как создать дикиди в правильном стиле и сделать его максимально заметным для ваших посетителей? В этой статье мы рассмотрим несколько основных принципов и советов, которые помогут вам создать дикиди, который не только уникален и привлекателен, но и отражает суть вашего бренда или веб-проекта.
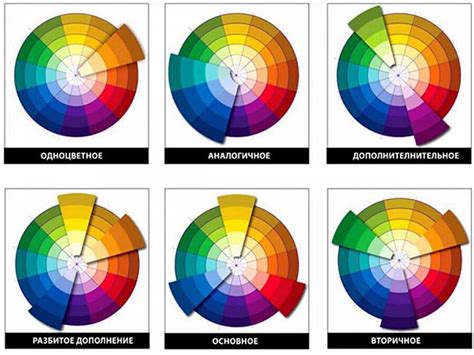
Одним из первых шагов в создании стильного дизайна дикиди является выбор подходящих цветовых решений. Цвета могут влиять на наше восприятие и создавать определенное настроение, поэтому выбор правильной палитры является крайне важным. Рекомендуется использовать яркие и насыщенные оттенки для привлечения внимания, а также сочетание контрастных цветов для создания баланса и гармонии. Также важно учитывать цветовые предпочтения вашей целевой аудитории, чтобы создать дизайн, который будет интересен и привлекателен именно для них.
Размеры и пропорции: основные принципы создания эффектного дизайна

Когда мы говорим о визуальном оформлении, важно помнить о значении размеров и пропорций. Размеры элементов и соотношение между ними могут определить общий вид и впечатление от дизайна. В этом разделе мы расскажем о ключевых правилах использования размеров и пропорций для создания стильного и привлекательного дизайна.
Первое, на что следует обратить внимание, это баланс между элементами. Используйте разные размеры, чтобы достичь гармоничного соотношения компонентов вашего дизайна. Вы можете играть с размерами, чтобы выделить главный элемент или создать интересные визуальные эффекты. Однако помните, что слишком большие или слишком маленькие элементы могут вызывать недостаток равновесия и нарушить эстетику дизайна.
Кроме того, правильное использование пропорций позволяет создать единое целое. Используйте золотое сечение или другие гармонические пропорции для разделения и структурирования элементов на странице. Балансируйте между открытым и пустым пространством, чтобы обеспечить оптимальное восприятие и читаемость дизайна.
Нелинейные пропорции могут добавить оригинальности и динамики в дизайн. Используйте различные пропорции в зависимости от смысла и целей вашего контента. Экспериментируйте со смещенными и нестандартными пропорциями, чтобы привлечь внимание пользователя и выделиться среди других дизайнов.
Наконец, не забывайте об адаптивности. Размеры и пропорции могут меняться в зависимости от устройства и размера экрана. Убедитесь, что ваш дизайн гибок и выглядит хорошо на разных устройствах, чтобы обеспечить лучшее пользовательское впечатление.
Выбор и сочетание оттенков в цветовой гамме дизайна дикиди

В данном разделе рассмотрим важность и значимость цветовой гаммы при создании дизайна веб-страницы с использованием техники дикиди. Цвета играют важную роль в формировании общего впечатления от визуальной составляющей сайта и могут положительно или отрицательно сказаться на его эстетическом восприятии.
Каждая цветовая гамма представляет собой уникальную комбинацию оттенков, которые могут передавать определенные эмоциональные и психологические ассоциации. Необходимо учесть, что цвета могут влиять на настроение посетителей и вызывать определенные реакции. При выборе цветовой гаммы в дизайне дикиди необходимо учитывать основную идею и цель сайта, а также целевую аудиторию.
| Цвет | Ассоциации |
|---|---|
| Красный | Огонь, страсть, энергия, динамизм |
| Синий | Спокойствие, стабильность, профессионализм |
| Зеленый | Природа, свежесть, успокоение, рост |
| Желтый | Яркость, солнечность, оптимизм |
Сочетание оттенков в цветовой гамме дизайна дикиди также играет важную роль. Важно выбрать гармоничные сочетания, которые будут приятны глазу и не вызывать дискомфорта. Часто используются комбинации аналогичных цветов или столбцовых пар, которые создают единое и сбалансированное впечатление. Но также стоит иногда экспериментировать с контрастными сочетаниями для придания дизайну особого акцента.
Содержание сообщений: создание эффективного и понятного текстового контента

В данном разделе мы поговорим о том, как написать сообщения, которые будут эффективны и понятны для вашей аудитории. Каждый раз, когда мы отправляем сообщение, мы хотим, чтобы оно было понятно и эффективно донесло наше сообщение до получателя.
Ключевым аспектом написания эффективных сообщений является ясность и четкость мысли. Важно использовать понятные и простые слова, избегая сложных терминов или длинных фраз. Кроме того, структура сообщения должна быть логичной и последовательной, чтобы получатель мог легко следовать вашим мыслям.
Для достижения максимальной ясности сообщения рекомендуется использовать пунктовые списки или нумерованные списки. Это поможет организовать информацию и сделать ее более удобной для чтения. Пункты или номера позволят получателю иметь четкое представление о том, что включено в сообщение и в каком порядке.
- Будьте краткими и конкретными: старайтесь использовать минимум слов для передачи вашего сообщения.
- Используйте пунктуацию и форматирование: правильное использование запятых, точек и других знаков пунктуации поможет ясно выразить мысли.
- Учтите аудиторию: определите, кому будет предназначено ваше сообщение и адаптируйте его под их потребности и уровень понимания.
- Проявляйте вежливость: важно использовать вежливую форму обращения и вежливые фразы в своих сообщениях.
- Продумайте структуру: организуйте информацию в логическом порядке и сгруппируйте ее по темам, чтобы сообщение было более понятным.
- Проверьте грамматические и орфографические ошибки: редактируйте свои сообщения, чтобы убедиться, что они лишены ошибок.
Следуя этим простым рекомендациям, вы сможете написать эффективные и понятные сообщения, которые будут успешно доносить ваше сообщение до аудитории. Помните, что хорошо написанное сообщение способно сильно повлиять на восприятие информации и достичь своей цели.
Использование визуальных элементов в дизайне: создание эффектных и наглядных коммуникаций

Иконки, с помощью своих простых и узнаваемых форм, могут служить интуитивными символами предметов, действий, идей или концепций. Они помогают ускорить восприятие информации, улучшают навигацию и облегчают создание пользовательских интерфейсов.
Изображения, будь то фотографии, иллюстрации или графики, могут быть эффективным способом передачи настроения, вызова эмоций и привлечения внимания к деталям. Они помогают создать цельное визуальное восприятие, подчеркнуть ключевые моменты и усилить впечатления от контента.
Для достижения оптимального эффекта использования визуальных элементов в дизайне необходимо учитывать их согласованность со всеми остальными элементами композиции. Они должны быть сбалансированы и гармонировать с цветовым решением, шрифтом и стилистикой текста, чтобы придать дизайну единство и цельность.
Иконки и изображения играют ключевую роль в создании привлекательного и понятного дизайна. Они помогают усилить визуальное воздействие контента, делая его более запоминающимся и понятным для аудитории. Правильное и экспрессивное использование визуальных элементов помогает установить эмоциональную связь с пользователем и повысить качество коммуникации.
Будьте творческими и экспериментируйте с использованием иконок и изображений в дизайне! Они являются мощным инструментом, позволяющим сделать ваш контент более интересным, привлекательным и уникальным!
Создание привлекательного фона для визуального оформления дикиди с использованием различных текстур

В данном разделе мы рассмотрим разнообразные способы создания привлекательного фона для дикиди, используя различные текстурные элементы. Уникальное оформление фона играет важную роль в создании эстетически приятного и стильного дизайна, который привлечет внимание пользователей и подчеркнет особенности контента.
Для достижения уникальности визуального оформления следует использовать различные способы текстурирования фона. Можно играть с переплетением цветовых оттенков или использовать градиентные переходы, чтобы создать глубину и обьем. Еще одним способом эффективного оформления фона является использование текстур, которые могут включать в себя множество элементов: от геометрических фигур до экзотических узоров.
Каждая текстура может подчеркнуть тематику контента и дополнить его, добавляя визуальный интерес на странице. Однако следует помнить о гармоничном сочетании текстуры с текстом и другими элементами дизайна, чтобы обеспечить читабельность и удобство использования информации. Иногда достаточно простого перекрытия текстуры поверх фона, чтобы создать уникальность и выделиться среди других.
Также можно экспериментировать с прозрачностью и наложением нескольких текстур друг на друга для создания сложного, но одновременно гармоничного оформления. Комбинирование различных текстурных элементов создает интересный визуальный эффект и дополнительные возможности для самовыражения.
Создавая стильный и привлекательный фон для дикиди, не забывайте о его согласованности с основным контентом и ориентации на целевую аудиторию. Экспериментируйте с различными текстурными элементами и персонализируйте дизайн, чтобы создать уникальный и запоминающийся стиль.
Итак, использование разнообразных текстурных элементов позволяет создать привлекательный фон для визуального дизайна дикиди, подчеркнуть тематику контента и обеспечить ему стильное оформление. Главное – гармоничное сочетание текстуры с другими элементами дизайна и целевой аудиторией, чтобы создать уникальность и привлечь внимание пользователей.
Не стесняйтесь экспериментировать и проявлять свою индивидуальность в создании уникального фона для вашего дизайна дикиди.
Выбор и использование шрифтов в веб-дизайне: важные аспекты и рекомендации

Каждый шрифт обладает своим уникальным стилем, характером и эмоциональной нагрузкой. Оптимальный выбор шрифта поможет передать задуманный стиль и атмосферу, а также повысит привлекательность и читабельность веб-страницы. Использование разнообразных шрифтов и типографических приемов помогает сделать дизайн уникальным и запоминающимся.
При выборе шрифта важно учитывать его соответствие с общей концепцией дизайна и целевой аудиторией. Хорошо подобранный шрифт усиливает эмоциональное воздействие и помогает выделить ключевую информацию на странице. Отразить организационный и стилистический характер компании или бренда, а также клиентскую нишу в дизайне - вот главные вопросы, которые нужно учесть при выборе шрифта.
| Направление | Важность |
|---|---|
| Размер и читабельность | Хотя размер шрифта обычно зависит от предпочтений дизайнера, необходимо убедиться, что текст читабелен на всех устройствах и экранах, включая смартфоны и планшеты. |
| Стиль и личность | Шрифты могут передавать стиль и личность, поэтому необходимо выбрать шрифты в соответствии с общей концепцией дизайна и целевой аудиторией. |
| Гармоничное сочетание | Сочетание шрифтов - основополагающий аспект дизайна. Совмещение шрифтов разного стиля и веса может создать интересное сочетание и придать уникальность дизайну. |
| Поддержка кросс-браузерности | Проверьте совместимость выбранного шрифта с различными браузерами и устройствами, чтобы быть уверенным, что ваш дизайн будет отображаться корректно. |
Местоположение компонентов: размещение информации в макете

Если мы хотим создать стильный и привлекательный дизайн, необходимо уметь эффективно определить расположение всех компонентов на странице. Для этого можно использовать различные методы и подходы, которые будут адаптированы под конкретные цели и требования дизайна.
Один из способов размещения информации в дизайне - использование сетки. Сетка позволяет разделить страницу на равные или пропорциональные секции, в которых можно разместить различные элементы. Это помогает создать ясный и упорядоченный макет, где каждый элемент занимает свое место и имеет определенное значение.
Кроме того, для размещения информации часто используются колонки, которые создают вертикальное разделение страницы. Колонки могут содержать текст, изображения, кнопки и другие элементы. Главное при использовании колонок - подобрать правильное сочетание размеров и пропорций, чтобы каждый элемент выглядел гармонично и уместно.
Также важную роль играет понятие пространства или отступов между элементами. Отступы позволяют создать баланс и визуальную читаемость дизайна, делают его более понятным и приятным для взгляда. Правильно использованные отступы помогают избежать перегруженности страницы и сделать удобным ее восприятие.
Компоненты дизайна могут быть размещены по горизонтальной или вертикальной оси, в зависимости от их цели и взаимосвязи друг с другом. Грамотно размещенные компоненты помогают создать структуру и иерархию дизайна, что обеспечивает понятность и практичность пользовательского интерфейса.
- Используйте сетку для упорядоченного размещения элементов.
- Разделите страницу на колонки для вертикального размещения информации.
- Учитывайте важность пространства и отступов между элементами.
- Размещайте компоненты по горизонтальной или вертикальной оси в зависимости от их взаимосвязи.
Анимация и переходы: динамика воплощения и живость форм дикиди

Раздел "Анимация и переходы: добавление движения в дизайн дикиди" предлагает сосредоточиться на возможностях создания динамичного и привлекательного дизайна для ваших дикиди. Вместо статичных форм и плоских элементов, анимация и переходы добавляют жизни и энергии в визуальное представление ваших дикиди, придавая им уникальный визуальный характер, оригинальность и впечатляющий эффект.
Динамические переходы и анимации позволяют создавать плавные и элегантные переходы между страницами, блоками и элементами дикиди. Они акцентируют внимание пользователя на том, что происходит на экране, делая визуальное восприятие более интересным, запоминающимся и притягательным.
Одним из способов добавить динамику в дизайн дикиди является использование ключевых кадров и CSS-анимации. Вы можете создать насыщенное визуальное представление, задавая анимацию для определенных эффектов и движений. Например, вы можете анимировать переходы между разделами, появление и исчезание контента, масштабирование и перемещение элементов, создавая эффекты глубины и погружения.
Не забывайте также о принципе умеренности. Анимация не должна быть чрезмерной или отвлекающей. Она должна быть гармонично вписана в общий дизайн дикиди, не перетягивая на себя всего внимания. Умеренное использование анимации и переходов поможет создать элегантный и сбалансированный дизайн, который будет приятен для глаза и запоминающимся в памяти пользователя.
- Добавляйте анимацию к элементам при наведении на них курсора или при клике на них, чтобы создать интерактивный опыт для пользователя.
- Экспериментируйте с различными типами анимации, такими как плавные переходы, затухание, вращение, изменение прозрачности и другие эффекты, чтобы достичь желаемого визуального эффекта.
- Не бойтесь использовать анимацию для подчеркивания важных сообщений и элементов на странице, таких как кнопки, заголовки и изображения.
В итоге, использование анимации и переходов в дизайне дикиди позволит вам донести ваше сообщение к зрителю более эффективно, создать запоминающийся визуальный опыт и продемонстрировать вашу творческую индивидуальность. Не стесняйтесь экспериментировать с различными вариантами анимаций, чтобы найти наиболее подходящее и эстетически привлекательное решение для вашего дизайна дикиди.
Адаптивный дизайн: создание дикиди, которые прекрасно выглядят на всех гаджетах

Основная идея адаптивного дизайна заключается в том, чтобы обеспечить пользователю максимально комфортное взаимодействие с контентом независимо от устройства, на котором он просматривает страницу. Для этого необходимо позаботиться о правильной организации контента, использовать гибкие и масштабируемые элементы дизайна, а также применять адаптивные технологии и техники.
Создание дикиди с адаптивным дизайном требует учета различных факторов, таких как размеры экрана устройства, разрешение, ориентация и многое другое. Для эффективной работы с адаптивным дизайном рекомендуется использовать гибкие единицы измерения, такие как проценты и экранно-ориентированные единицы измерения, а также применять медиа-запросы для управления стилями в зависимости от возможностей и характеристик устройства.
- При создании адаптивных дикиди важно учесть, что контент должен быть легко воспринимаемым и доступным для пользователей вне зависимости от экранного разрешения.
- Использование гибких изображений и масштабируемых шрифтов позволяет обеспечить оптимальное отображение контента на различных устройствах.
- Корректное использование медиа-запросов позволяет адаптировать стили и расположение элементов дизайна в зависимости от обнаруженных характеристик устройства.
- Внимание к мелочам, таким как отступы, размеры элементов и цветовая гамма, поможет создать дизайн, который выглядит гармонично на всех устройствах и приятен для пользователей.
В итоге, использование адаптивного дизайна при создании дикиди позволяет обеспечить оптимальное визуальное восприятие контента на всех устройствах, повышает удобство использования и уровень удовлетворенности пользователей, а также способствует улучшению показателей эффективности и конверсии сайта или приложения.
Вопрос-ответ

Какие правила необходимо соблюдать при оформлении дикиди?
При оформлении дикиди следует придерживаться нескольких основных правил: выбирать гармоничные цветовые сочетания, использовать четкие и читаемые шрифты, размещать элементы композиции сбалансированно и т.д.
Как подобрать стильный и красивый дизайн для дикиди?
Для подбора стильного и красивого дизайна дикиди необходимо учитывать целевую аудиторию, тематику и цели вашего проекта. Важно подобрать соответствующие цвета, шрифты и элементы оформления, которые будут акцентировать внимание и придавать уникальность вашему дизайну.
Что нужно учитывать при выборе цветовых сочетаний для дикиди?
При выборе цветовых сочетаний для дикиди важно учитывать психологическое воздействие цветов, а также цветовую гармонию. Например, желтый цвет ассоциируется с энергией, солнцем и счастьем, а синий - с спокойствием и прохладой. Также цвета должны гармонировать между собой и соответствовать общей тематике вашего проекта.
Как выбрать подходящие шрифты для дизайна дикиди?
При выборе шрифтов для дизайна дикиди важно учитывать их читаемость и соответствие с основной тематикой проекта. Оптимально использовать не более двух-трех разных шрифтов, чтобы не создавать избыточность и сохранить единый стиль. Кроме того, следует обратить внимание на размеры шрифтов и их сочетание с другими элементами дизайна.
Как правильно располагать элементы в дизайне дикиди?
При расположении элементов в дизайне дикиди следует соблюдать принципы баланса, иерархии и пропорции. Важно создать визуальную гармонию, выделять основные элементы и управлять взглядом пользователя. Для этого можно использовать различные композиционные техники, такие как расположение по золотому сечению, использование сетки или зеркального отражения.
Какие элементы должны быть включены в оформление дикиди?
Оформление дикиди должно включать в себя такие элементы, как цветовая гамма, шрифты, композиция, фоны, иконки и текст. Каждый из этих элементов играет важную роль в создании стильного и красивого дизайна.



